Propaedeutikum Umgestaltung meines Lernblogs
melanie.hofer.uni-linz, 6. Dezember 2013, 15:43
(Hell) Grün, grün, grün sind alle meine Farben..
Dieses Semster soll jedoch etwas neues her. Darum entschied ich mich eine, wenn auch kleine, Änderung in meinem Lernblog vorzunehmen und die Farbe und den Titel zu ändern.
1. Titel ändern: Im Menüpunkt Einstellungen kann schnell und einfach der Titel, die Beschreibung, die Mail Adresse sowie die Anzahl der Tags pro Seite geändert werden.
2. Farbe ändern: Dazu gehen wir auf den Menüpunkt Layouts. Wir klicken im aktiven Layout auf "Einstellungen". Um eine Änderung der Header-Farbe zu erreichen ändert man die Farbe im Punkt "Titel".
3. Problembehebung: Nun kann es jedoch passieren dass sich neben der Farbe auch das ganze Layout ändert und nichts mehr so (schön) ist wie es einmal war. Was nun?
Schritt 1: Wir gehen auf http://collabor.idv.edu/ . Im Menüpunkt "Aktuelles" klicken wir auf "Neues Standarddesign". (Schritt 2-4: wird hier detailiert erklärt.)
Schritt 2: Wir folgen den Anweisungen des Textes indem wir "diese Datei" downloaden.
Schritt 3: Wir steigen in unseren Blog ein, gehen auf Layouts, unter "import a layer" importieren wir das Standardlayout.
Schritt 4: Nachdem wir das Layout importiert haben aktivieren wir das Standardlayout und alles sieht wieder so aus wie vorher.
Schritt 5: Nun müssen wir jedoch den Twitter Widget wieder neu in den Blog einbinden. Wie das funktioniert wird HIER erklärt.
4. Bild einfügen:
Schritt 1: Bild hochladen im eigenen Blog und Url (/static/geblogged/images/melanie.jpg) kopieren
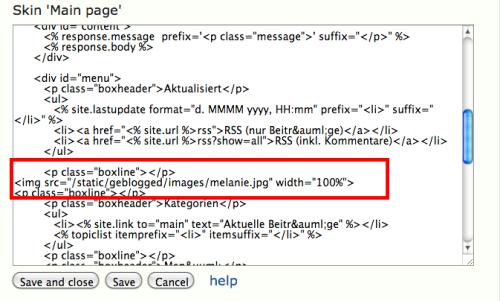
Schritt 2: Html Code: Layouts>Skins>Site Layout>Main Page
Schritt 3: im <body> unter <div id="Menü"> unter dem Punkt Aktualisiert einfügen: <p class="boxline"></p><img src="/static/geblogged/images/melanie.jpg" width="100%">
Anmerkung: eine neue Linie zeichnen: <p class="boxline">; Bild einfügen: <img src="....">
save and close

5. Schriftart ändern:
Schritt 1: Schriftart aussuchen: http://www.google.com/fonts, Schriftart auswählen, @Import (für CSS) auswählen, Code kopieren "3. Ad this code to your Website"
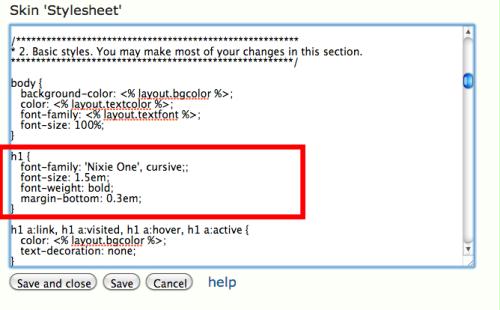
Schritt 2: Layouts>Skins>Site Layout>Style Sheet am Beginn des CSS-Codes den kopierten Schrift-Code einfügen:
@import url(http://fonts.googleapis.com/css?family=Mouse+Memoirs);
Schritt 3: /* Basic Styles */ h1 font-family:... Name einfügen (von google.fonts: 4. Integrate the fonts into your CSS:

0 comments :: Kommentieren