Propaedeutikum Was ist Trend im Webdesign?
melanie.hofer.uni-linz, 22. Dezember 2013, 22:03
In meiner Recherche zum Thema Webdesigntrends bin ich zuerst auf einige Blogbeiträge gestoßen die zu viele nette Trends thematisierten. Acht davon gefielen mir so gut diese noch näher zu beschreiben. Dann kam ich auf die Webseite von Liechtenecker und siehe da, die setzen alle Trends um. Ideal diese Webseite als Vorlage dazu zu verwenden (ein paar nette) Trends des Webdesigns zu zeigen.
1. Large Background Images
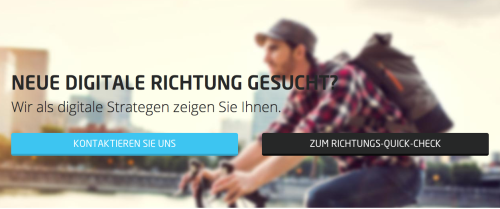
Die Startseite ist von diesem einen Bild geprägt. Man sieht ein großes Aufmacher-Bild mit nur wenig Text. Das Bild passt sich auch auf die Auflösung des Endgerätes an. [1] Hier kann man die Verbidnung zu Pinterest ziehen: ein großes Bild, wenig Überschrift und ein Teaser als Appetitmacher. Da das Hintergrundbild in den Vordergrund rückt erleichtert man den Designern die regelmäßige Neugestaltung der Startseite. [2] Der Nachteil den große Hintergrundbilder haben ist der große Speicher den sie brauchen und sich somit die Ladezeiten verlängern können [1]
2. One-Page Design

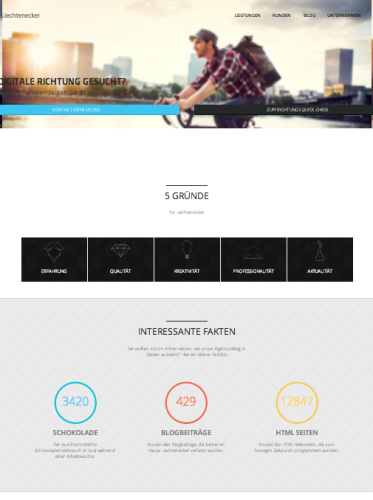
Es gibt nur eine Seite, wenig Text, große Bilder und es wird eine Geschichte erzählt. [1] Die Webseite enthält nur eine überschaubare Anzahl von Elementen und Inhalten. [2] Alle Inhalte werden hierbei in einer logischen Reihenfolge untereinander angeordnet. Man erhält eine lange, scrollbare Seite, dessen Inhalt nachvollziehbar aufgenommen werden kann. Für unterschiedliche Endgeräte und dank Response-Design ist die Bedienung einer One-Page-Website überall gleich. Für die Webseite und deren Suchmaschinenoptimierung gut weil sie nur wenige Keywords hat. Ein weiterer Vorteil ist, dass die Inhalte wie bei einer guten Landingpage gebündelt sind. [1]
Jedoch ist so ein Aufbau nicht für jede Webseite geeignet. One-Page Webseiten sind nachteilig wenn man viele Infos in vielen Kategorien auf der Webseite präsentieren will. Auch sorgen zu lange Geschichten für zu lange Ladezeiten, die viele Nutzer nicht hinnehmen wollen. Ein weiterer Nachteil ist, dass die Optimierung für mehrere verschiedene Keywords nicht erreicht werden kann. [1]
Eng damit verbunden ist das Parallax Scrolling. Bei dieser One-Page Website bewegen sich zusätzlich verschiedene Objekte mit unterschiedlichen Entfernungen zum Betrachter unterschiedlich schnell. Das bringt Dynamik in die Seite. Jedoch könnte das den Nutzer auch zu sehr vom eigentlichen Inhalten ablenken. Das könnte sehr rechnerintensiv sein und bei älteren Computern zu Schwierigkeiten führen. [1] [4]
Nice OnePage and Parallax Scrolling Examples to see on my pinterest pinboard:
Follow Melanie Hofer's board One Page Website on Pinterest.
3. Responsive Web Design
Weil Responsive Webdesign kein besonderes Feature der Webseite ist gibts an dieser Stelle auch kein Bild von Liechtenecker. Responsive Webdesign ist vielmehr bei einer professionellen Umsetzung Standard. Wichtig ist, dass die Webseite nicht nur für die mobile Anwendung sondern auch für große Screens und weite Flächen designed ist. [3] Das Design wird also kompatibel für zahlreiche Displaygrößen gemacht. [2] Dabei passt sich die Webseite an verschiedene Bildschirmgrößen an ohne, dass man dafür speziell eine eigene mobile Webseite entwickeln muss. Vor dem Laden wird ausgelesen wie groß die Anzeigenfläche ist und auf welchem Gerät sie geladen wird. Dann passt sich die Webseite an die verfügbare Fläche an. Die gängigsten Methoden dabei sind: Breiten felxibel zu gestalten und Bilder skalierter zu machen, Sidebars komplett anzeigen oder bei kleiner werdender Fläche anders anzuordnen bzw. verstecken und verlinken. Der Nachteil ist der erhöhte Zeitaufwand für die Programmierung da bei komplexen Seitenstrukturen gute Programmier- und Response Design-Kenntnisse erforderlich sind. Außerdem muss man sich schon im Vornherein sicher sein, wie die Webseite am Ende aussehen soll. Hilfreich kann daher sein, die mobile Version zuerst zu gestalten und dann erst die größer werdende Auflösung wie Tabletts und Desktop. [1]
4. Flat UI Design

Flat UI Design ist ein klarer und einfacher Aufbau von Webseiten. Mit einfachen Formen und Kontrasten wird der Inhatl sauber und deutlich dargestellt. Dabei wird auf 3D-Effekte, Hintergrundsstrukturen und Schattierungen verzichtet. Weniger ist mehr und deshalb steht die Funktionalität der Elemente wieder wieder mehr im Vordergrund. Problematisch ist dieser Trend jedoch für Buttons die dann nicht mehr als solche wahrgenommen werden weil durch diesen Ternd die Tiefenwarhnehmung verloren geht. [1]
5. Fixe Navigation

Die Navigationsleiste verschwindet nicht mehr beim runterscrollen. Immer und überall kann der Nutzer dabei auf Unterseiten der Webseite gelangen ohne auf die Startseite zurückgehen zu müssen. Die Fixe Navigation führt auch dazu, dass User mehr Links und Seiten auf der Webseite besuchen. [1] [3]
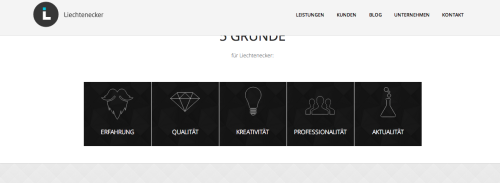
6. Runde Sache(n)

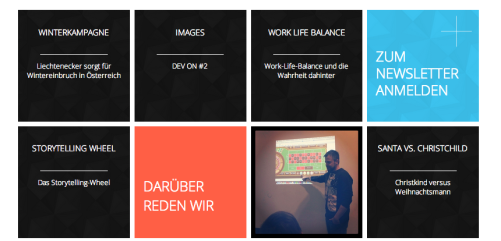
Alles wird rund auch die Bilder, Fotos, Beiträge, etc. [1]
7. Weichzeichnen
Den Hintergrund weichzeichnen und darüber Elemente die sich bewegen geben Das bringt Spannung in die Webseite.[1]
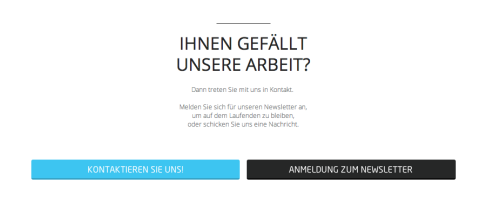
8. Tu was!

Call2Action! Dabei werden Interaktionen klar und groß angepriesen die den User zur Aktion auffordern. [3] Beispielsweise statt "Kontak" --> "Kontaktieren Sie uns" [1]
Quellen:
[1] viminds (2013), Die 5 wichtigsten Webdesign Trendes 2013/2014
[2] t3n (2012), Webdesign-Trends 2013
0 comments :: Kommentieren