Medienproduktion Naturtalent: Meine Bewerbungswebseite
melanie.hofer.uni-linz, 26. Februar 2014, 18:07
Im Rahmen dieser Lehrveranstaltung möchte ich meine eigene Website über mich selbst erstellen. Dabei soll ein Portfolio entstehen das neben Informationen über meine Arbeiten auch meinen Ausbildungsweg und meine Hobbys enthält. Diese Webseite soll mir für zukünftige Bewerbungen dienen. Die Zielgruppe ist demnach auf künftige Arbeitgeber im (Online Business) Bereich begrenzt.
Mein Logo:
Weil ich aus rechtlicher Sicht die Verfremdung des Twitter Logos nicht in Kauf nehmen wollte, habe ich mir ein neues Logo erstellt. Die Blume mit iPhone Button.
mein Logo sollte zwei grundlegende Werte vermitteln: die Verbundenheit zur Natur aber auch den Bezug zum Digitalen -> Webwissenschaften. Die Blume als Sinnbild der Natur wird im Logo mit der Darstellung eines Kreises sowie eines Quadrats zum Button (als Vorbild diente dazu die Taste des iPhones) Der Name Naturtalent lässt auf die Verknüpfung zweier Disziplinen schließen. Zum einen die Natur zum anderen das (online business) Talent.
Das Logo findet sich nicht nur auf meine Webseite sonder ist auch ein wesentlicher Bestandteil des Intros meines Imagevideos.

Schriftart: Myriad Pro
ich habe mich für eine Serivenlose Schriftart entschieden um die gute Lesbarkeit zu garantieren. Anfangs wollte ich Walkaway Bold verwenden. Da es sich dabei jedoch um eine kostenlose Schriftart handelt die jedoch nicht jeder Browser unterstützt habe ich mich für Myriad Pro entschieden. Diese Schriftart wird von allen Browsern unterstützt und ähnelt Walkaway Bold in ihrer klaren schlichten jedoch zielstrebigen Form - das sich auf die Darstellung meiner Webseite bzw. meiner Person übertragen soll.
Farben und Foto:
Als Farben habe ich mich für formelle Farben entschieden die Professionalität und Vertrauen wieder spiegeln sollen. Grau (als Hauptbesandteil des Logos und Hintergrundes), Blau (als Akzentfarbe) und Grün (das die Verbundenheit zur Natur wiederspiegeln soll). Diese Farben finden sich auch in meinem "Large Background Image" wieder.
Dieses Foto habe ich gewählt weil es die Verbundenheit zur Natur zeigen soll. Es soll dabei klassisch und schlicht meine Person herüber bringen. Weil die Natur zur Zeit eher grau ist, passt dies wieder zu meiner Hauptfarbe. Jedoch möchte ich bei Gelegenheit und sobald die Natur wieder freundlichere Farben zeigt ein neues Foto machen bei dem ich (ohne Winterjacke) in der Natur (bei einem Baum der grüne Blätter trägt) posiere.
Der Inhalt:
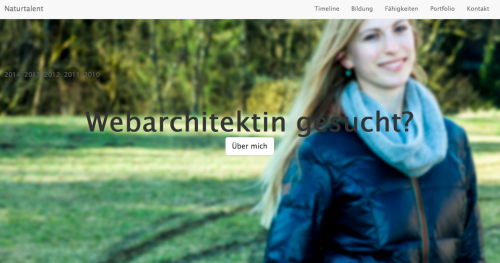
Zuerst zeige ich mich selbst: in einem Großen Hintergrund Bild wird die Aufmerksamkeit des Besuchers auf meine Person gerichtet. Mit der Frage Webarchitektin gesucht? Möchte ich auf meine Anfrage für eine Bewerbung bei dem potentiellen Arbeitsgeber kundtun.
Über mich: enthält kurz und prägnant was mich als Webarchitektin und Naturtalent auszeichnet.
Die Timeline: gibt Ausschnitte aus meinem Leben wieder: Wo studiere ich gerade, welch ein Projekt mache ich, welche Kurse habe ich besucht bzw. welche Arbeiten verfasst, was sind meine Hobbies, etc. Diese sind auf die jeweilige Website verlinkt. Zb: FH St.Pölten auf die Website der FH St.Pölten
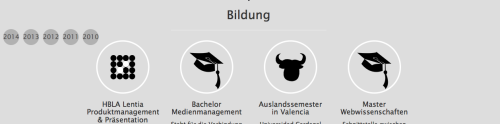
Informationen über meinen Bildungsweg (Oberstufe und Studium) zeige ich in vier Spalten. Die Icons dabei habe ich eigens erstellt und dienen als Sinnbild für die jeweilige Ausbildung. zb: Stier für Auslandssemester in Valencia
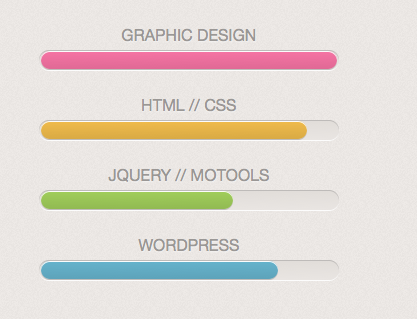
Meine Fähigkeiten: darin sollen meine Skills in Photoshop, Dreamweaver, inDesign, Illustrator, Premiere Pro, JavaScript, HTML, CSS anhand eines Balkendiagramms (mit der jeweiligen Anzahl der Fähigkeiten) dargestellt werden. Weil diese Fähigkeiten mit der Erstellung der Website gezeigt werden, befindet sich dieser Bereich noch in Arbeit und wird bei Zeit von mir gefertigt. Hier schon ein mal ein Vorgeschmack:

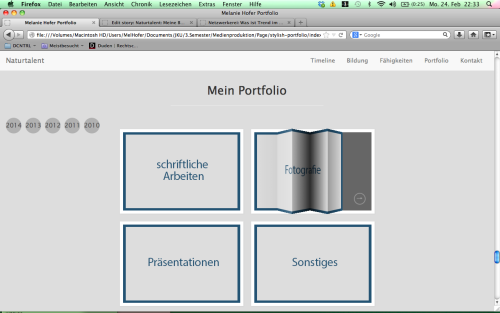
Mein Portfolio: zeigt vier Kategorien:
- Schriftliche Arbeiten: Bei dem auf mein Google Drive Account verlinkt wird, in dem man meine Arbeiten einsehen kann.
- Fotografien: man wird auf meinen eigens für diesen Zweck erstellte Pinterest Account Naturtalent verlinkt und zeigt von mir erstellte Fotos.
- Präsentationen: man wird auf meinen Prezi Account verlinkt und zeigt erstellte Präsentationen.
- Sonstiges: steht zur weiteren Verwendung noch offen..
Noch mehr über mich: zeigt vier Buttons die auf meine Social Media Accounts verlinkt sind. Ich habe für diese Bewerbungsseite diese Accounts angelegt und werde diese mit entspechenden Inhalten füllen. Sie sollen zur Präsentation meine Fähigkeiten im Social Media Bereich dienen. Dabei habe ich mich bewusst für neue Accounts (Naturtalent) entschieden, da meine privaten Social Media Accounts außen vor gelassen werden sollen. Desweiteren kann ich mich auf diesen Seiten speziell meinen Fähigkeiten widmen und die Verbindung Natur und Social Media/ Online Business zeigen.
Die Google Maps integration zeigt den Standort der JKU Linz auf der ich gerade studiere.
Meine private Adresse habe wird auf der Webseite nicht zu finden sein.
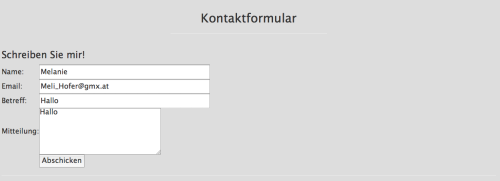
Der Footer, als Abschluss, zeigt ein Kontaktformular: hiermit sollen sich Personen die Interesse an meinen Fähigkeiten haben, mit mir in Verbindung setzen können. Das Impressum bildet das Ende der One Page Design Webseite - meiner Webseite.
Design:
Ich habe mich für eine One Page Design Webseite entschieden, da es mich optisch am meisten angesprochen hat. Es ist zudem eines der Webdesign Trends 2014 und zeigt somit, dass ich auf dem neusten Stand bin.
Das Large Background Image = ein großes Bild, wenig Überschrift und ein Teaser als Appetitmacher: "Webarchitektin gesucht?" soll die Aufmerksamkeit auf meine Person lenken. Das Bild ist weichgezeichnet und darüber der Teaser und der Button - damit es Spannung in die Webseite bringt.
Siehe auch Liechtenecker

In Anlehnung an Facebooks Timeline stellt auch meine Zeitleiste nach Absteigender Reihenfolge geordnet dar. Die neuesten Tätigkeiten werden als erstes präsentiert. Der User kommt durch einfaches scrollen zu den nächsten Tätigkeiten meiner Person. Das animierte hineinfliegen der Bestandteile soll Spannung in die Webseite bringen und den Spieltrieb des Users ansprechen.
Ganz nach den Webdesign Trends 2014 sind auch auf meiner Webseite (fast) alle Elemente rund gehalten. (Bildung, Timeline)

Einen Kontrast bildet das Portfolio das ich bewusst rechteckig gestaltet habe um die folio also die Zettel und Arbeiten die ich in meiner Laufbahn angesammelt habe zu verdeutlichen. Das zusammenziehen der Schaltfläche unterstreicht die Darstellung des Zettels weiters.
Flat UI design: ich habe mich bewusst für klare Formen ohne Schattierung entschieden um den Designtrends zu entsprechen. Des weiteren sollen diese schlichten Formen Professionalität und Entschlossenheit verdeutlichen.

Aus zeitlichen Gründen erscheinen anstelle der Social Media Icons nur Buttons die auf meine Accounts verlinken. Bei gegebenheit werde ich diese jedoch ändern. Dabei war mir wichtig, dass Twitter und Facebook - ganz nach dem CD der Unternehmen - als blaue Buttons erscheinen und Pinterest und Youtube in einer anderen Farbe. Hierbau habe ich mich für grau entschieden, da es eine der Hauptfarben meiner Webseite ist.

Ganz nach dem Motto "Tu was!" steht das Kontaktformular am Ende der Seite mit der Aufforderungen: Schreiben Sie mir! Call2Action! Dabei werden Interaktionen klar und groß angepriesen die den User zur Aktion auffordern.

Fixed Navigation: Ich habe mich für eine fixed navigation entschieden, da sich der Nutzer überall auf der Webseite frei bewegen kann und dabei jederzeit die Möglichkeit haben soll zu anderen Punkten zu wechseln. Die Navigationsleiste verschwindet nicht mehr beim runterscrollen. Immer und überall kann der Nutzer dabei auf Unterseiten der Webseite gelangen ohne auf die Startseite zurückgehen zu müssen. Die Fixe Navigation führt auch dazu, dass User mehr Links und Seiten auf der Webseite besuchen [viminds, Webdesigntrends 2014].

Vollständige Umsetzung meiner Webseite:
Weiterführende Links:
Umsetzung gelungen!
nikolas.guttmann.uni-linz, 28. Februar 2014, 13:40
Ich finde diesen online CV super umgesetzt. Interessant wäre eine Lösung mit integriertem CMS um neue Einträge ohne Code hinzufügen zu können.
Hab ich mir auch gedacht.
sascha.naderer.uni-linz, 28. Februar 2014, 14:05
Starre Seiten laden dann doch dazu ein, dass man sie irgendwann links liegen lässt. Aber so, wie es ist, wirkts stimmig. Fein! :)
Sehr gelungen
julia.hoedl.uni-linz, 28. Februar 2014, 14:10
Dein CV ist dir sehr gelungen. Ich hoffe für dich, dass es dir bei deinen Bewerbungen helfen wird. Du hast es dir verdient.