Artikel aktuelle Webdesign Trends
jutta.mayr.uni-linz, 30. April 2015, 18:29
Trotz der schier unerschöpflichen Möglichkeiten lassen sich im Web Strömungen ausmachen, die sich großer Beliebtheit und weiter Verbreitung erfreuen. Ich habe mich auf die Suche nach den aktuellen Trends im Webdesign gemacht und anschließend die für mich prägnantesten zusammengetragen.
Gestaltung
1. Fullscreen Backgrounds
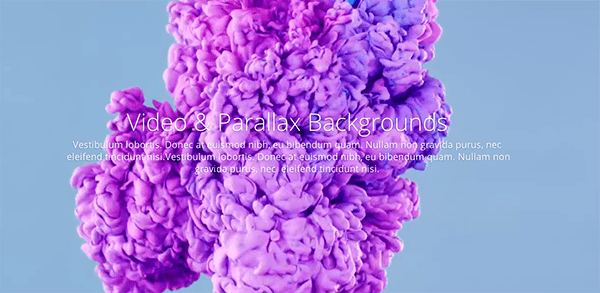
Der Einsatz von großflächigen, bildschirmfüllenden Fotos und Videos als Hintergrund war bereits letztes Jahr in Mode und wird sich auch heuer weiter durchsetzen. Der "Rest" wird auf ein Minimum reduziert und übt sich in Zurückhaltung. Die Herausforderung liegt hierbei weniger in gestalterischen Aspekten als vielmehr an der technischen Herausforderung, rasche Ladezeiten mit bestmöglicher Qualität zu verknüpfen. (Q1)

(B1)

(B2)
2. Bigger, bolder, better – großer Auftritt für die Typografie
Was für die Hintergrundgrafiken gilt, setzt sich nun auch in der Typografie durch. 2015 lenken übergroße Headlines die Aufmerksamkeit der Besucher direkt auf die Message. War man früher noch auf die Standardschriften beschränkt, sind nun dankt individueller Webfonts kaum noch Grenzen gesetzt. Hier bietet es sich natürlich auch an, mit Kerning und Laufweite variieren. (Q2)

(B3)
3. Absence of large images
Womit kann man noch aus der Masse hervorstechen, wenn die Hintergrundgrafiken bereits auffälliger, größer und ansehnlicher als je zuvor sind? Man versucht das Gegenteil und befreit sich völlig von ihnen! Im Internet zeichnet sich ein Trend ab, bei dem zwar vollständig auf Hintergrundgrafiken verzichtet wird, die großen Header allerdings beibehalten werden. (Q3)

(B4)
4. Deplatzierte Typografie
Was auf den ersten Blick an einen CSS-Fehler erinnert, ist in Wahrheit eine neue Modeerscheinung im Webdesign. Während üblicherweise alles fein säuberlich und ordentlich an einem Grid ausgerichtet wird, tanzt hier die Typografie aus der Reihe. (Q4)

(B5)
5. Kristallines Design / Polygon-Look
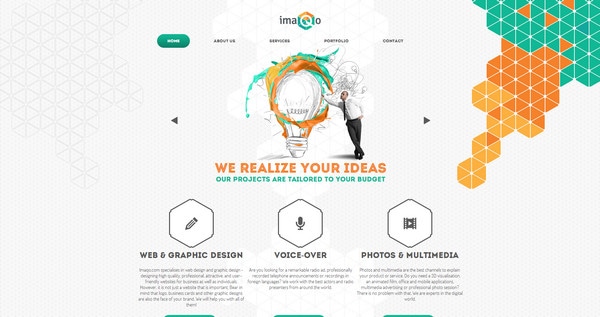
Polygone sind die Gestaltungskonstanten des Jahres und eroberten unter der Bezeichnung „Kristallines Design“ bereits Kunst, Printgrafik und Interior Design. Dieser Trend ist nun auch ins Web übergeschwappt und die geometrischen Formen verleihen den Websites einen modernen klaren Look, der aber je nach Kombination die verschiedenste Effekte erzielen kann. (Q5), (Q6)

(B6)

(B7)
Navigation
1. Ghost Buttons
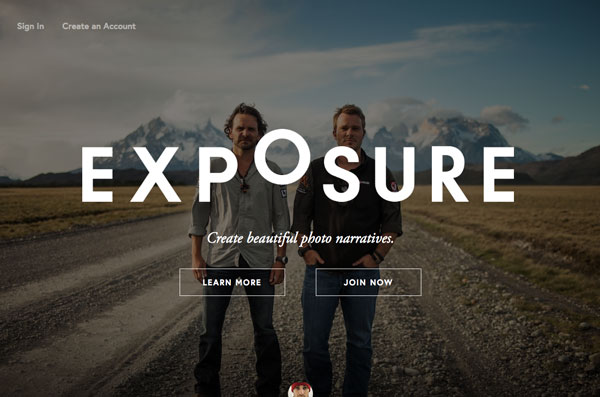
Minimalistisch, stylisch und elegant – Ghost Buttons besitzen keine Hintergrundfarbe und meistens nur eine hauchdünne Kontur. Aufgrund ihrer eleganten Zurückhaltung fügen sie sich optimal in die bereits erwähnten Webdesigns mit großflächigen Hintergrundgrafiken ein. (Q7)

(B8)

(B9)
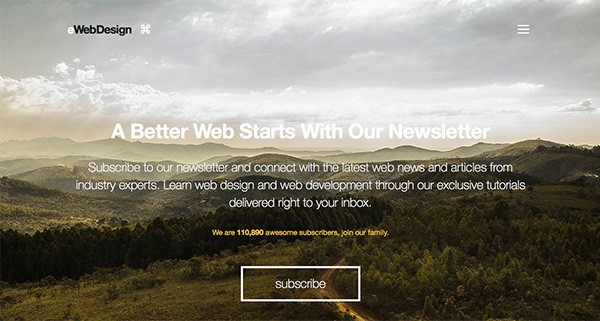
2. Hidden main menue
Das bekannteste Beispiel hierfür ist das zurückhaltende Hamburger Icon, das lediglich aus 3 schmalen Linien besteht und eher an ein App erinnert. Kaum ein anderer Trend wird im Netz so kontrovers diskutiert, vor allem da diese Navigationsoption immer wieder Gefahr läuft, von den Besuchern nicht als solche erkannt zu werden. Diverse Usability-Tests belegen, dass viele Nutzer verzweifelt nach der Navigation suchen. Was macht das Hambuger Menue also so beliebt? (Q8)
![]()
(B10)

(B11)
Interaktion
1. Interactive Storytelling
Dieses Jahr erwartet uns eine stimmige Kombination aus bereits bekannten Elementen in Form des Interactive Storytelling. Die interaktiv gestalteten Websites erzählen uns mit Text, Bildern, Daten, Audio- und Video-Elementen eine zusammenhängende Geschichte oder bieten dem Besucher gleich ganze Welten, die nur darauf warten erkundet zu werden. (Q9)

(B12)

(B13)
2. Mikrointeraktionen
2015 werden die Websites verstärkt von kleinen Interkationen belebt, welche die User Experience verbessern, ohne dabei aufdringlich zu sein. Ein Beispiel sind Bewertungssysteme, mit denen man an ein Produkt eine beliebige Anzahl an Sternen vergeben kann, aber auch etwas zu liken oder zu abonnieren. (Q10)

(B14)
Quellen:
(Q1) Online: http://www.teamsisu.at/nachricht-detail/web-design-trends-2015.html
(Q2) Online: http://webdesignerwall.com/trends/7-web-design-trends-to-watch-for-in-2015
(Q3) Online: http://thenextweb.com/dd/2015/01/02/10-web-design-trends-can-expect-see-2015/4/
(Q4) Online: http://liechtenecker.at/webdesigntrends-2015/
(Q5) Online: http://t3n.de/news/polygon-webseiten-t3n-erklaert-547293/
(Q6) Online: http://designmodo.com/polygonal-web-design/
(Q7) Online: http://t3n.de/news/mysterium-erklaert-ghost-buttons-546040/
(Q8) Online: http://www.creativeconstruction.de/blog/hamburger-menue-ja-oder-nein/
(Q9) Online: http://webkrauts.de/artikel/2013/interactive-storytelling
(Q10) Online: http://www.creativebloq.com/web-design/improve-your-site-microinteractions-10134906
Bildquellen:
(B1) http://www.borngroup.com
(B2) http://cdn.elegantthemes.com/blog/wp-content/uploads/2014/09/design-trends-2015-large-images-videos.png
(B3) http://www.vemployee.com/blog/wp-content/uploads/2014/12/MOHITO-x-Anja-Rubik-Exclusive-Collection.png
(B4) http://cdn1.tnwcdn.com/wp-content/blogs.dir/1/files/2014/12/Screen-Shot-2014-12-17-at-3.41.15-PM-520x288.png
(B5) http://liechtenecker.at/wp-content/uploads/2014/12/pastell1.jpg
(B6) http://t3n.de/news/wp-content/uploads/2014/06/mokhtar-saghafi-polygon-design-595x322.png
(B7) http://designmodo.com/wp-content/uploads/2014/04/Imaqo.jpg
(B8) http://designmodo.com/wp-content/uploads/2014/06/esposure.jpg
(B9) http://t3n.de/news/wp-content/uploads/2014/05/pauwels-ghost-buttons-595x366.png
(B10) http://webdesignledger.com/wp-content/uploads/2014/08/5-hamburger-icons-menu-websites.jpg
(B11) http://designmodo.com/wp-content/uploads/2015/01/ewebdesign-600x321.jpg
(B12) http://www.webdirections.org/images/blogposts/snowfalling/great-alone.jpg
(B13) http://www.dtelepathy.com/wp-content/uploads/2012/10/26_slaveryfootprint.jpg
(B14) http://liechtenecker.at/wp-content/uploads/2014/12/userexperience_usability1.jpg
Alle angeführten Quellen wurden am 29. April 2015 aufgerufen.
0 comments :: Kommentieren