Website-Aufbau
carina.kraml.uni-linz, 22. Juni 2011, 23:53
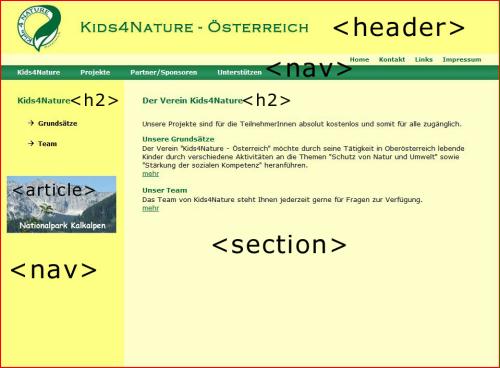
Die Website für den Verein „Kids4Nature – Österreich“ besitzt zwei unterschiedliche Layouts: den Aufbau der Startseite und den Aufbau der Unterseiten.
Verwendete HTML 5 Tags:
- <header>
- <footer>
- <section>
- <article>
- <strong>
- <time>
- <video>
Startseite (index.html):

<!DOCTYPE HTML>
<html>
<head><meta charset="utf-8">
<link href="css/style2.css" rel="stylesheet" type="text/css">
<script src="Scripts/swfobject_modified.js" type="text/javascript"></script>
</head>
<body>
<div id="container">
<header>
<div class="logo"><a href="index.html"><img src="images/logo.jpg"
width="109" height="100" alt="logo"></a></div>
<h1>Kids4Nature</h1>
</header>
<nav>
<div class="metanav">Home
<a href="kontakt.html">Kontakt</a>
<a href="links.html">Links</a>
<a href="impressum.html">Impressum</a>
</div><div class="hauptnav">
<a href="verein.html">Kids4Nature</a>
<a href="projekte.html">Projekte</a>
<a href="partner.html">Partner/Sponsoren</a>
<a href="unterstuetzen.html">Unterstützen</a></div>
</nav>
<section class="section1">Flashbanner</section>
<footer>
<article class="article"></article>
<article class="article1"></ article>
<article class="article2"></ article>
<article class="article3"></ article>
</footer>
</div>
</body>
</html>
Unterseiten:

<!DOCTYPE HTML>
<html>
<head><meta charset="utf-8">
<title>Kids4Nature - der Verein</title>
<link href="css/style2.css" rel="stylesheet" type="text/css">
<script src="Scripts/swfobject_modified.js" type="text/javascript"></script>
</head>
<body>
<div id="container">
<header>
<div class="logo"><a href="index.html"><img src="images/logo.jpg"
width="109" height="100" alt="logo"></a></div>
<h1>Kids4Nature</h1>
</header>
<nav>
<div class="metanav">
<a href="index.html">Home</a>
<a href="kontakt.html">Kontakt</a>
<a href="links.html">Links</a>
<a href="impressum.html">Impressum</a>
</div><div class="hauptnav">
<a href="verein.html">Kids4Nature</a>
<a href="projekte.html">Projekte</a>
<a href="partner.html">Partner/Sponsoren</a>
<a href="unterstuetzen.html">Unterstützen</a></div>
</nav>
<nav class="nav1">
<h2>Kids4Nature</h2>
<ul>
<li><a href="grundsaetze.html">Grundsätze</a></li>
<li><a href="team.html">Team</a></li>
</ul>
<a href="kalkalpen.html">
<article class="article4">Flash-Banner</article>
</a>
</nav>
<section class="section2">
<h2>Der Verein Kids4Nature</h2>
<p></p>
<h4>Unsere Grundsätze</h4>
<h4>Unser Team</h4>
</section>
</div>
</body>
</html>
Multimedia-Einbindung:
Folgende Multimedia-Dateien wurden in die Website integriert:
- SWF:
Animierter Flash-Banner auf der Startseite + Flash-Banner auf den Unterseiten
Code:<script type="text/javascript">swfobject.registerObject("FlashID");</script> - OGG + MP4:
Image-Video
Code:
<video class="video" controls="controls" poster="video/startbild.jpg">
<source src="video/video8.ogg" type="video/ogg"></source>
<source src="video/video.mp4" type="video/mp4"></source>
</video> - JPG:
Fotos bei den Projektbeschreibungen
Code:<img src="xxx.jpg" width="xxx" height="xxx" alt="xxx">
CSS-Formatierung:
Die gesamte Website wurde ausschließlich über eine externe CSS-Datei formatiert.
CSS-Code:
/*Positionierung der Grundelemente*/
#container {
width: 960px;
margin: 0px auto;
}
header {
position: static;
width: 960px;
height: 100px;
top: 0px;
background-image: url(../images/header.jpg);
}
nav {
position: static;
width: 960px;
height: 50px;
}
.nav1 {
float: left;
width: 205px;
min-height: 520px;
background: #fefe85;
padding-left: 35px;
padding-top: 30px;
}
.section1 {
position: static;
top: 182px;
width: 960px;
height: 400px;
}
.section2 {
float: right;
width: 650px;
height: 490px;
background: #fefecb;
padding: 30px 35px 30px 35px;
overflow: auto;
}
footer {
position: relativ;
width: 960px;
height: 150px;
background: #fefe85;
}
header, .section1, .section2, footer, nav, .nav1 {
display: block;
}
/*Positionierung weiterer Elemente*/
.section3 {
width: 650px;
padding-bottom: 15px;
}
.article {
width: 170px;
height: 80px;
background-color: #fefecb;
position: absolute;
margin-top: 20px;
margin-left: 45px;
padding: 15px 20px 15px 20px;
font-size: 12px;
}
.article1 {
width: 170px;
height: 80px;
background-color: #fefecb;
position: absolute;
margin-top: 20px;
margin-left: 265px;
padding: 15px 20px 15px 20px;
font-size: 12px;
}
.article2 {
width: 170px;
height: 80px;
background-color: #fefecb;
position: absolute;
margin-top: 20px;
margin-left: 485px;
padding: 15px 20px 15px 20px;
font-size: 12px;
}
.article3 {
width: 170px;
height: 80px;
background-color: #fefecb;
position: absolute;
margin-top: 20px;
margin-left: 705px;
padding: 15px 20px 15px 20px;
font-size: 12px;
}
.article4 {
width: 210px;
height: 110px;
background-color: #fefecb;
position: absolute;
margin-top: 50px;
margin-left: -20px;
}
.article5 {
float: left;
width: 170px;
}
.article6 {
float: right;
width: 480px;
}
.section3, .article, .article1, .article2, .article3, .article4, .article5, .article6 {
display: inline-block;
}
.logo {
float: left;
width: 109px;
height: 100px;
padding-left: 25px;
}
/*Text-Gestaltung*/
body {
font-family: Verdana, Geneva, sans-serif;
font-size: 13px;
}
.metanav {
font-size: 11px;
font-weight: bold;
color: #006837;
background: #fefecb;
width: 925px;
height: 10px;
text-align: right;
padding: 4px 35px 8px 0px;
word-spacing: 15px;
}
.hauptnav {
font-size: 12px;
font-weight: bold;
color: #ffffff;
background-image: url(../images/navigation.jpg);
width: 925px;
height: 13px;
text-align: left;
padding: 6px 0px 11px 35px;
word-spacing: 35px;
}
h1 {
display: none;
}
h2 {
font-size: 15px;
font-weight: bold;
color: #006837;
margin-top: 0px;
padding-bottom: 15px;
}
h3 {
font-size: 14px;
font-weight: bold;
color: #006837;
padding-bottom: 25px;
}
h4 {
font-size: 13px;
font-weight: bold;
color: #006837;
margin-top: 0px;
margin-bottom: 2px;
}
.nav1 li {
font-weight: bold;
font-size: 12px;
color: #006837;
list-style-position: outside;
list-style-image: url(../images/pfeil.gif);
margin-bottom: 25px;
}
.abstand {
margin: 0px 0px 0px 0px;
}
strong {
font-weight: bold;
}
/*Link-Gestaltung*/
.nav1 li a {
text-decoration: none;
color: #000000;
}
.section2 a {
color: #006837;
}
a, a:hover, a:active, a:focus {
color: #006837;
}
a img {
border: none;
}
.metanav a, .metanav a:hover, .metanav a:active, .metanav a:focus {
text-decoration: none;
color: #006837;
}
.hauptnav a, .hauptnav a:hover, .hauptnav a:active, .hauptnav a:focus {
text-decoration: none;
color: #ffffff;
}
/*Multimedia-Gestaltung*/
.video {
width: 400px;
height: 300px;
}
0 comments :: Kommentieren