Medienproduktion Screendesign Projekt
carina.rath.uni-linz, 12. Dezember 2012, 16:43
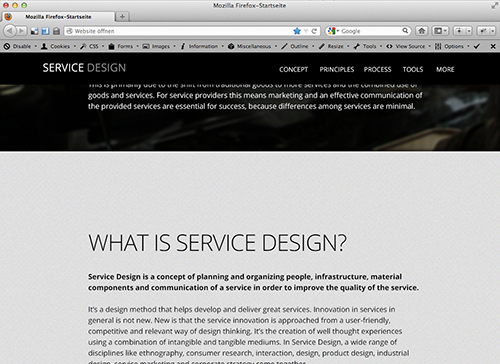
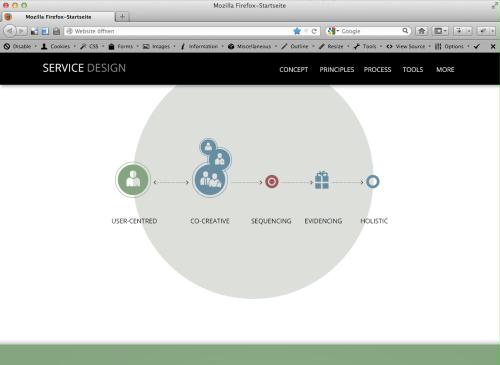
Hier mein Webdesignvorschlag zur Website.
(Klick auf Bilder zeigt die ganze Seite in voller Auflösung)
Das Design der Website richtet sich nach aktuellen Designtrends und wird im minimalen Stil umgesetzt. Schlichte Farben, große Typographie, Struktur im Hintergrund, klare Linien und Flächen, lllustrationen und Icons stellen wesentliche Elemente des Designs dar. Auch im Sinne von Responsive Design wird versucht, Rücksicht auf die Verwendung von mobilen Endgeräten genommen. Im Allgemeinen soll das Design nicht vom Inhalt ablenken, Usability steht klar im Vordergrund.
Die Website besteht im Wesentlichen aus einer scrollbaren HTML-Seite. Die Navigation soll neben Logo in einem Leiste platziert sein, die beim Scrollen im Vordergrund bleibt (sticky menu), so braucht man wenn man sich beispielsweise ganz unten befindet nicht alles scrollen, sondern kann bequem in der Navigationsleiste klicken. Verschiedene Hintergründe und große Headlines gliedern die einzelnen Themenbereiche.
Da die Informationen überschaubar sind und es momentan auch Trend ist eine Single Page zu erstellen, möchte ich auf ein Klicken in Unterseiten verzichten und die wichtigsten Informationen auf eine Seite konzentrieren.
Die Texte, Fonts, Farben, Hintergrundbilder und Grafiken sind in meinem ausgearbeitetem Screendesign bereits definiert.
Folgende Farben werden als Hintergrund- bzw. Schriftfarben verwendet:
- #000000 (schwarz)
- #ffffff (weiß)
- #dddfdc (hellgrau)
- #86a480 (grün)
- #141414 (dunkles grau)
Als Schriftart wird die Google Font Open Sans in unterschiedlichen Ausprägungen (Größen, Strichstärken etc.) verwendet.
Hier kann man das Screendesign der Website in originaler Auflösung betrachten.
0 comments :: Kommentieren