Aufgabe 4: Collabor goes Responsive
michael.goldbeck.uni-linz, 11. Oktober 2014, 11:21
In den 3 Tagen des Propädeutikums wurde viel über verschiedene “Devices” und mobiles Web gesprochen - auch HTML5 war kurz ein Thema. Mir erschien es daher nur logisch, diese Faktoren auch im Umbau dieses Blogs zu berücksichtigen. Daher war es mir wichtig, dass der Blog auch auf mobilen Geräten optimal zugänglich ist.
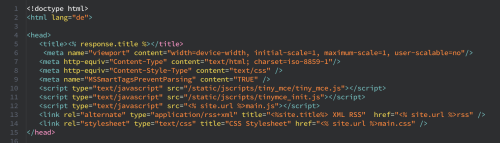
Ein erster Schritt dazu ist den Doctype des HTML-Dokuments zu ändern. Um die Fähigkeit der Anpassung an verschiedenste Displaygrößen umzusetzen, muss im Metatag der “viewport” neu definiert werden. Daraus ergibt sich folgender <head>-Bereich:

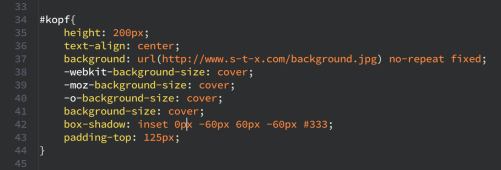
Das Header-Bild wurde von mir selbst aufgenommen und mit dem Gaußschen Weichzeichner signifikant vom Original abgeändert. Es stehen unter CC BY und kann unter Namensnennung gerne weiterverwendet werden. Die größe des Bildes wird via CSS auf die Displaygröße angepasst, aber erscheint nicht 100% auf allen Geräten komplett gleich.

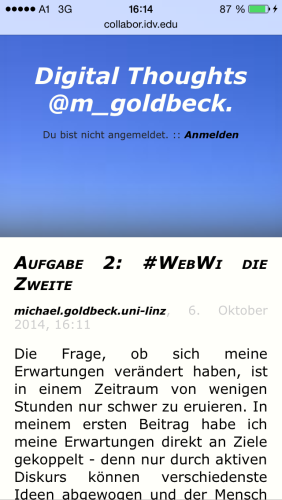
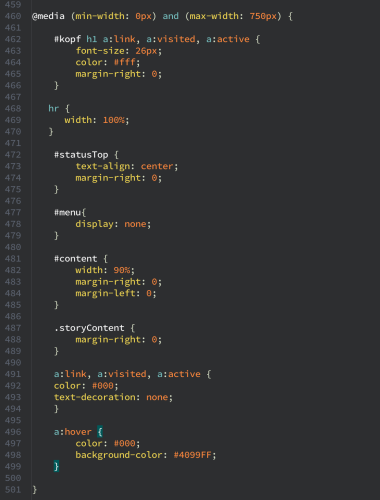
Die im #kopf <div> enthaltene <h1>-Überschrift wird über einen “media query” in der CSS abgeändert, um auch auf kleinen Displays nicht überproportional groß zu wirken. Somit erscheint der Blog auf einem iPhone 5 folgendermaßen:

Wie auf dem Screenshot des Telefons ersichtlich, wird der “menu” bereich via “media query” ab der einer maximalen Displaygröße von 750px via CSS-Befehl “display: none” ausgeblendet. Somit wird der Screen-Real-Estate maximiert, denn gerade beim Blogkonsum auf Smartphones sollte der Content im Fokus liegen. Eine Möglichkeit das Menü wieder einzufügen wäre via eines Burger-Menüs, dass in meinem Blog aber absichtlich nicht verfolgt wurde.

Sollte es Fragen zu dem Design geben, einfach via Kommentar melden :-)
PS: alle Links wurden am 11. Oktober das letzte Mal aufgerufen.
0 comments :: Kommentieren