So funktioniert die Individualisierung meines Lernblogs
mohammed.majeed.uni-linz, 29. April 2013, 23:07
Die Gestaltung des Blog-Layouts:
Ich habe mich dazu entschieden, die farbliche Gestaltung meines Blogs an Facebook anzulehnen.
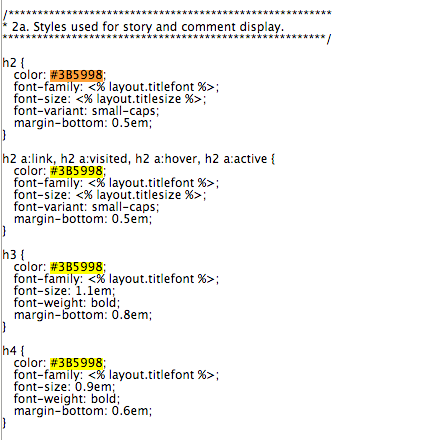
Alle Überschriften wurden mit dem HTML Farbcode "3B5998" definiert. Die Screenshot geben Aufschluss über die durchzuführenden Arbeitsschritte, um das Layout farblich zu ändern.
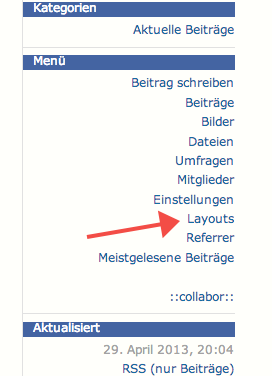
Schritt1:

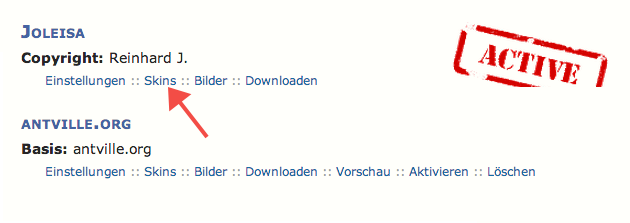
Schritt 2:

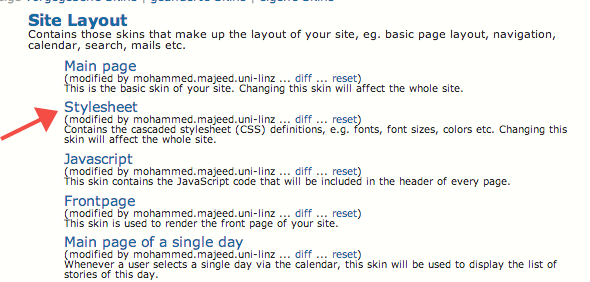
Schritt 3:

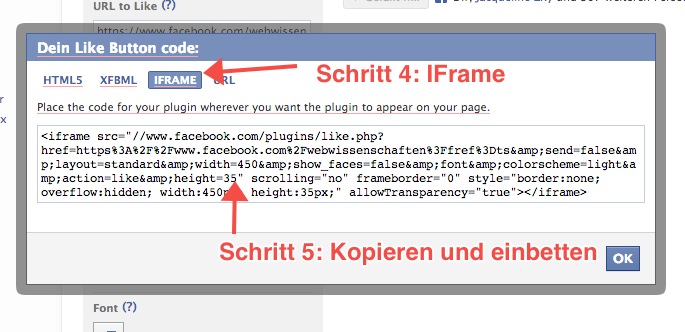
Schritt 4:

Im Stylesheet wurden nicht nur die Überschriften h2, h3, h4 mit dem Farbcode: #3B5998 definiert, sondern auch die Properties: "background-color" des Selektors "#header", ".storyTopic" und ".boxheader" und beim Selektor ".message" auch die Property: "color".
Für die ".tagline" wurde eine neue class erstellt, um die Textfarbe getrennt von ".stroycontent" definieren zu können.
Die Hintergrundfarbe der boxheader wurde auf den Blauton von Facebook geändert, damit ein konsistentes Gesamtbild entsteht. Damit der Text nicht zu weit oben erscheint, wurde das padding-bottom von 0.6 auf 0.2 em reduziert.
Zusäztlich wurde die Schriftfarbe des ".boxheaders" auf Weiß geändert.
Der Loginbereich wurde von mir auch verschoben, indem ich den Tag "<%site.loginstatus prefix='<div id=statusTop><ul>'suffix="</ul></div>"%>" rechts ins Menü verschoben habe (siehe Bild unten).

Einbindung des Twitter-Widgets
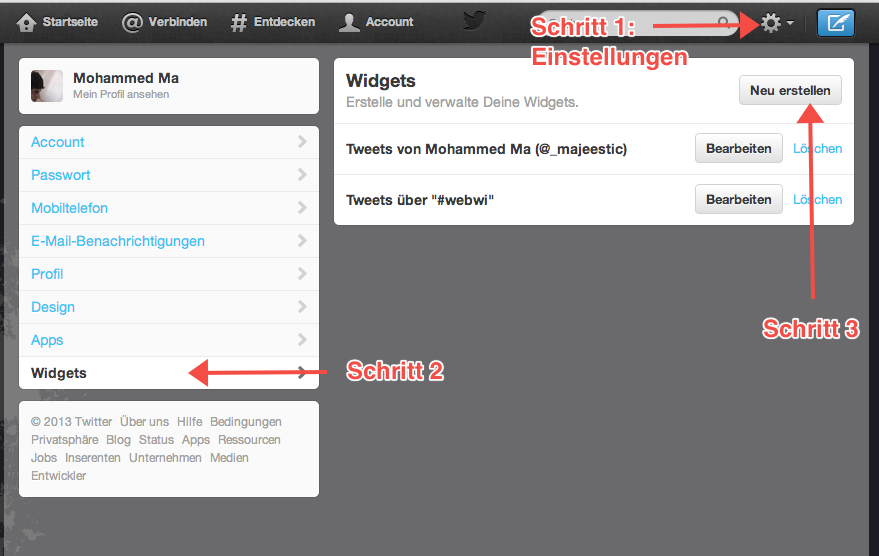
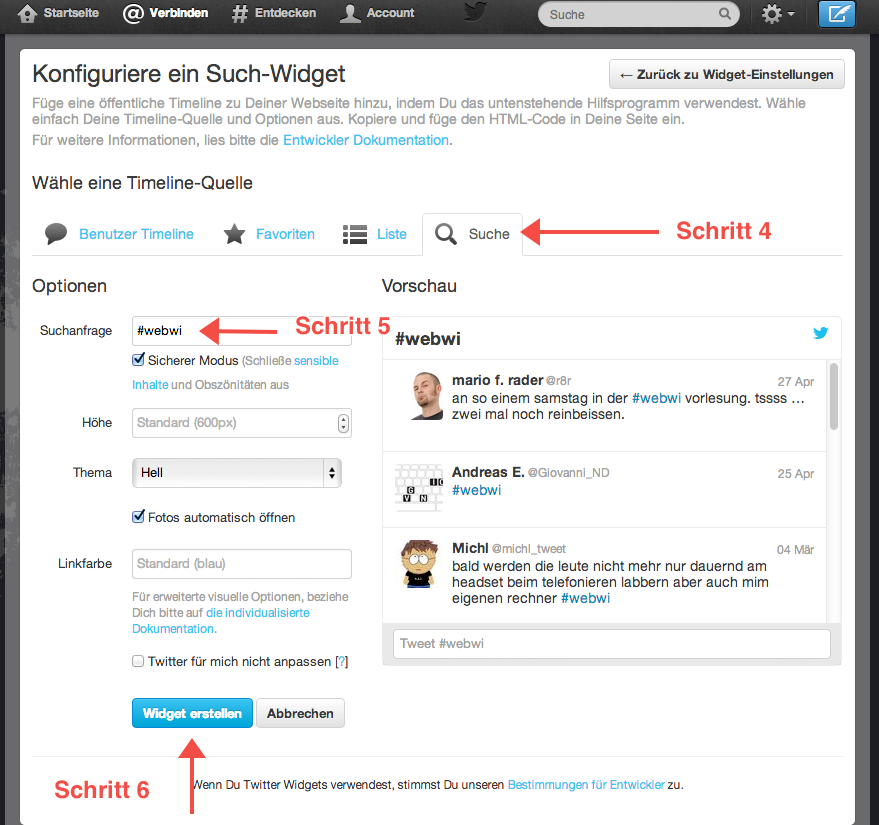
Eingelogged in seinem Twitter-Account kann man den Code, um das Widgets im Blog zu integrieren, unter Anleitung folgender Schritte finden:


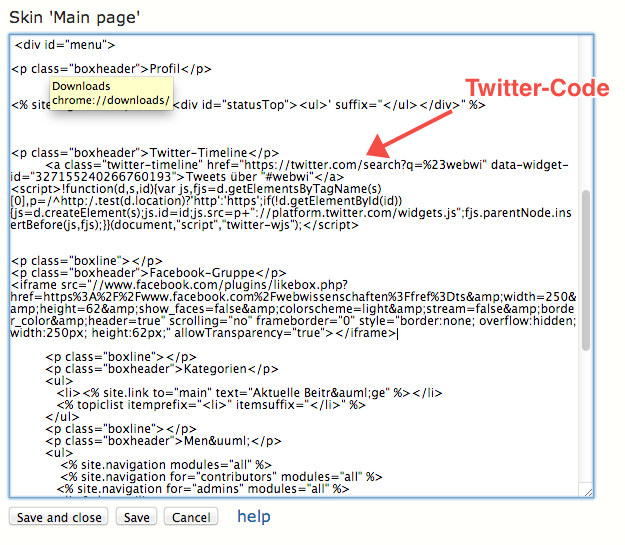
Nachdem man auf "Widget erstellen" geklickt hat, erscheint dann auf der rechten Seite ein Code:
"<a class="twitter-timeline" href="https://twitter.com/search?q=%23webwi" data-widget-id="328968917915672576">Tweets über "#webwi"</a><script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>"



0 comments :: Kommentieren