Themen Interface- & Screendesign
Hans.Mittendorfer.Uni-Linz, 28. Oktober 2009, 15:36
Autorin: Mag. Maria Lechner:
Quelle
1. Was ist ein Interfacedesign?
Interfacedesign (dt.: Schnittstellendesign) oder Interaktionsdesign, Interaktionsgestaltung ist eine Disziplin des Designs, die sich mit der Gestaltung von Benutzerschnittstellen zwischen Mensch und Maschine beschäftigt. Dafür werden die Bedingungen, Ziele und Hindernisse dieser Interaktion sowohl von menschlicher als auch von technischer Seite erforscht und später – soweit möglich - auf den Menschen hin optimiert. Ziel des Interface-/Interaktionsdesigns ist eine Anwenderschnittstelle, die visuell oder haptisch so gestaltet ist, dass ein möglichst breiter Kreis von Nutzern eine optimale Wunsch-/Bedürfnis-/Zielerfüllung durch angemessene Handlungsschritte erfährt. Das User-Interface-Design soll dafür sein, dass ein System bedienungsfreundlich wird. Hier werden Layouts und Interaktionselemente entworfen und Beschriftungen bzw. die Benamsung definiert. Im Interface Design werden Vorgaben gemacht über das Wording und deren Schriftgröße, über die Position der Navigation und die Aufteilung einer Seite in einzelne Bereiche.
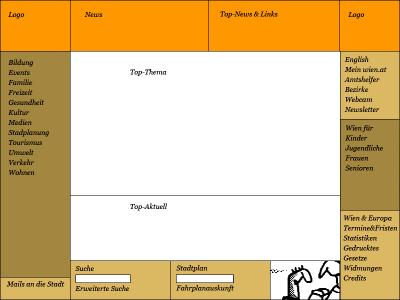
Beispiel einer Layoutskizze/eines Layoutrasters

2. Was ist ein Screendesign?
Nachdem das Interface-Design steht, wird auf Basis dessen das Screen-Design erstellt. Der grafische Designer ist der Künstler. Er sorgt dafür, dass in die Skizzen des Unser-Interface-Designers Leben kommt und das Erscheinungsbild ästhetisch und stimmig wird. Er macht Vorschläge für die Wahl passender Farben, für Möglichkeiten, um Bereich innerhalb einer Website grafisch abzugrenzen oder als zusammengehörig zu kennzeichnen. Das grafische Design erfolgt erst dann, wenn das Interface-Design bereits feststeht. Im Rahmen des Screendesign werden Layouts geschaffen, die speziell auf die Präsentation von Inhalten auf Monitoren ausgerichtet sind. Screendesign ist ein Unterbereich des Interfacedesigns. Das Interfacedesign (oder Interaktionsdesign) erforscht das gesamte Spektrum und auch potentielle Möglichkeiten der Mensch-Maschine-Kommunikation. Es ist damit eine fachübergreifende Disziplin. Das Screendesign hingegen ist dagegen ausschließlich grafisches Design, bei dem ein Screendesigner damit beauftragt ist, für eine Bildschirmoberfläche eine ansprechende Gestaltung zu schaffen. In seinem Werk können die Erkenntnisse des Interfacedesigns einfließen. Screendesigner orientieren sich an den Vorgaben, die sie für Stimmung, Ästhetik und Zielgruppenansprache gesetzt bekommen. Durch einen Styleguide werden die Farbwahl und Fonts festgelegt. Ein dort definiertes Layoutraster legt zudem Positionen und Maße fest. Die Eigenschaften des Screendesign ergeben sich aus dem Zusammenspiel mit Interfacedesign, Usabilitykriterien und auch technologischen Aspekten, wie z.B. Programmierungsmöglichkeiten. Erwartungen der Nutzer "Gutes Screendesign setzt voraus, dass sich der Designer mit den Erwartungen der Nutzer auseinandersetzt. Welche Motive leiten den Nutzer, wenn er sich mit dem entsprechenden Produkt beschäftigt? Der Screendesigner muss eine Vorstellung davon haben, ob die Nutzer eher auf Unterhaltung oder eher auf Information und effektives Arbeiten ausgerichtet sind.
WICHTIG: Design und Inhalt müssen zusammenpassen.
3. Der Style-Guide
Durch einen Style Guide wird das Design nicht nur dokumentiert, er liefert vielmehr auch die Vorgaben für die Umsetzung der Website. Ein Style Guide sorgt so auch über die Laufzeit eines User Interface-Design-Projekts hinaus für die notwendige Konsistenz und Geschlossenheit einer Benutzeroberfläche. Style-Guides enthalten Gestaltungsvorschriften zur Corporate Identity, wie Logos, Farben und Fonts, und wie diese eingesetzt werden dürfen. Style-Guides für User-Interface und Websites enthalten ebenfalls Gestaltungsvorschriften, aber auch Vorschriften für die Interaktion, Benutzerführung und den Ablauf. Ein Style-Guide für eine einzelne Website enthält Gestaltungsanweisungen für Struktur- und Inhaltsseiten der Website. Er enthält Vorschriften für jene Teile, die auf allen Seiten gleich sein müssen, z. B. die Hauptnavigation, und Vorschriften darüber, wie Subnavigationen aussehen und aufgebaut sein sollen. Für den Inhaltsbereich bietet der Style-Guide Anleitungen zur Layoutgestaltung, zum Schreiben für das Web und genaue Richtlinien für Farben, Fonts, Gestaltung von Tabellen und Grafiken, Verwendung von Bildern bis zu Formaten für das Datum und die Schreibweise für Adressen.
Beispiel für den Inhalt eines Style-Guides (bezogen auf eine Website)
ZIELSETZUNG & ZIELPUBLIKUM
- Zielpublikum bestimmen
- Erwartungen der Nutzer (Was erwartet sich der Nutzer?)
- Absichtserklärung formulieren
- Was sind die wichtigsten Ziele
- Knappe Gliederung für den informativen Gehalt der Web-Site
INTERFACE-DESIGN
- Informationsarchitektur (Aufbau und Struktur)
• Strukturformen (Welche Struktur weißt der Blog auf: Lineare Strukturform, Netzstruktur, Hierarchische Struktur, …)
• Aufbau (Wie ist der Blog aufgebaut – welche Bereiche gibt es: Aktionsbereiche, Informationsbereiche, Inhaltsbereiche, …) - Navigation & Subnavigation (+ Benennung)
- Inhaltsseiten (Welche Inhalte befinden sich auf dem Blog und wie sind sie gegliedert?)
- Wording (Wie ist der sprachliche Stil der Seite?)
- Startseite (Wie sieht die Front-Seite aus?)
- MultiMedia (Werden Filme, Animationen, Sounds, etc. benötigt?)
- Interaktionsdesign (betrifft alle Interaktiven Abläufe, z. B. registrieren, ein Produkt auswählen oder eine Bestellung aufgeben, Suchfunktion, Kalender, Polls, …)
SCREEN-DESIGN
- Layout und Layoutverhalten von Fenstern (Wie groß ist das Fenster? Wie lange ist die Seite? Muss gescrollt werden oder nicht?)
- Typografie (Wie wird die Seite gestaltet, wie wird der Text gestaltet?)
- Schrift (Welche Arten von Schriften kommen wo zum Einsatz?)
- Farben/Farbverläufe (Welche Farben werden für welchen Zweck verwendet?)
- Icons (Wann und wo werden Icons verwendet?)
- Grafiken (Welche Art von Grafiken werden wo verwendet?)
- Fotos (Welches Bildkonzept liegt vor und wo werden Bilder/Fotos eingesetzt?)
- Formate – Zahlen, Datum, Adressen usw. (Wie werden bestimmte wiederkehrende Abschnitte im Text geschrieben bzw. formatiert?)
- Tabelle (Wie sieht die Gestaltung der Tabellen aus?)
- Einheitlichkeit (Gibt es eine gewisse ersichtliche Einheit und Struktur auf der Website, oder sieht jede Seite anders aus?)
[ SUCHMASCHINENOPTIMIERUNG ]
Quellen: Web Usability, Galileo Design Wikipedia http://www.ergosign.de/de/user-centered-design/specification/style-guide.php
1. Hausübung - Medienproduktion
Stefan.Teitzer.Uni-Linz, 9. November 2009, 22:23
Hier mein (Stefan Teitzer) Beitrag zum Thema Interface- und Screendesign (1. Aufgabe).
1. Hausübung
milenda.tran.Uni-Linz, 10. November 2009, 22:47
http://collabor.idv.edu/0555249/stories/28222/ Hier geht es zu meiner 1. Hausübung.
Aufgabe 1: Interface- & Screendesign
igor.gorbunov.Uni-Linz, 11. November 2009, 16:32
Hier geht es zu meiner Lösung der Aufgabe 1.