Inhalt Screendesign
bettina.kollegger.uni-linz, 17. Februar 2012, 13:22
Die Gruppe der WebentwicklerInnen kann sich bereits über das Screendesign Gedanken machen. Bei einem Screendesign handelt es sich um eine reine Designvorlage für die Website ohne weitere Funktionalität.
Dieses Skriptum gibt einen guten Überblick mit Beispielen zu einem Screendesign mit Photoshop. Wer sich bereits im Photoshop auskennt, kann schon einen ersten Entwurf basteln. Wer gerne den Photoshop-Einführungskurs besuchen möchte, bereitet bitte bis dahin eine Skizze (Scribble, Beispiele im Skriptum S.9) auf Papier vor, die den Aufbau der Startseite und einer Unterseite exemplarisch darstellt.
Beispiele aus dem vorigen Semester:
Da Farben in Screendesign eine bedeutende Rolle spielen, sei auf eine Dokumentation zum Thema Farben hingewiesen. Eine gute Unterstüzung zur Wahl der dem Design entsprechenden Farbkombination bietet die Website: Color Scheme Designer (leider zeitweise nicht verfügbar) und ColorBlender.
Farben lösen unterschiedliche Gefühle und Assoziationen aus: Hier ein Überblick zur Wirkung von Farben.
Wer möchte kann das fertige Screendesign in eine Browser-Attrappe einbetten. Dafür gibt es bereits fertige Freie Photoshop-Browser-Templates.
Screendesign Entwurf
franz.muehleder.uni-linz, 11. Februar 2012, 15:01

Erster Entwurf
elisabeth.hummer.uni-linz, 11. Februar 2012, 20:20
Hier mein erster Versuch.

Dokumentation zu den Schriften/Farben
elisabeth.hummer.uni-linz, 17. Februar 2012, 15:46
Schrift für Zitate: Gabriola
Ob nicht doch..
Hans.Mittendorfer.Uni-Linz, 13. Februar 2012, 14:58
.. ein weiteres Layout für z.B. ausschließlich Text oder großes Foto benötigt wird?
Ich könnte mir vorstellen, ...
elisabeth.hummer.uni-linz, 14. Februar 2012, 18:32
... dass der grau hinterlegte Bereich für großes Foto bzw. Text ausreichend sein könnte, werde aber noch bis Freitag einen weiteren Vorschlag erarbeiten. Auch die Schriften muss ich noch überarbeiten. Diese passen - meiner Meinung nach - noch nicht zum Thema. Die Schrift muss auf jeden Fall klar und strukturierter sein - dem Thema angepasst. Obwohl ich finde, dass eine leicht verschlungene Schrift zu Ted Nelson passen könnte. Reine Gefühlssache!
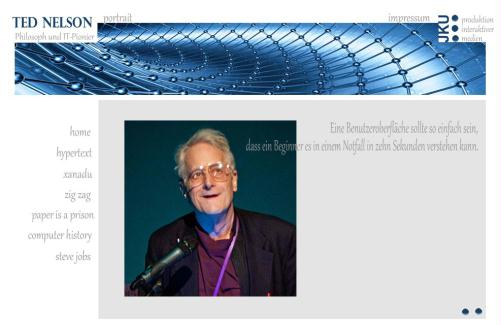
Das Bild habe ich bewusst ausgewählt (stammt aus Fotolia), da es dieses vernetzte Denken, die Synapsen des Gehirns, die ständige Bewegung und den Fluss der Gedanken widerspiegelt. Die Rechte am Bild habe ich gekauft, somit steht einer Verwendung nichts im Wege.
Folgende Farben wurden verwendet
#143f6c: Das Blau stammt aus dem eingefügten Bild und steht für Unendlichkeit, Weite aber auch Kühle.
#9b9797: Grau steht für Eleganz, Sachlichkeit und Technologie und fügt sich zum Blau sehr harmonisch dazu.
#000000: Schwarz wird für den Fließtext verwendet, um eine leichte Lesbarkeit zu ermöglichen.
hannes.krawinkler.uni-linz, 15. Februar 2012, 09:29
Bei der Schrift bin ich ganz deiner Meinung, dass eine verschnörkelte (aber nicht allzu sehr) Schrift zu seinen Visionen passen würde. Eine andere Schriftfarbe sollte meiner Meinung nach noch gefunden werden. Vielleicht ein dunkles violett oder blau.
Das Bild finde ich sehr gut.
Schriftart
franz.muehleder.uni-linz, 15. Februar 2012, 09:53
Schließe mich intuitiv eurer Meinung bezüglich der Schrift an, nachdem er selbst Walt Disney als Desingerkollegen angeführt hat. Auch wenn es vielen schwer fällt seine Ideen nachzuvollziehen, die mitunter doch sehr weit von einer Realisierbarkeit entfernt sind (oder bei genauerem Nachdenken der Zeit zu weit voraus sind). Andererseits sollten wir zumindest die Rollen, welche die Person spielt relativ ernsthaft darstellen. Dies würde einer verschnörkelten Schrift widersprechen.
Design
rudolf.grims.uni-linz, 15. Februar 2012, 12:48
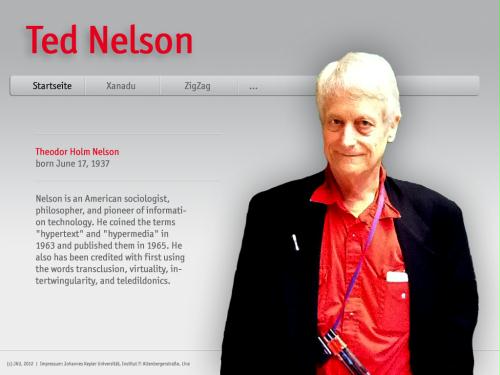
Habe ebenfalls einen Entwurf anzubieten! Da ich mit Photofiltre arbeite sind manche Übergänge nicht so schön wie bei Photoshop, aber es sollte einfach nur mal als Idee dienen.

franz.muehleder.uni-linz, 15. Februar 2012, 13:45
Der Entwurf gefällt mir sehr gut. Ich denke, dass er ein sehr emotionales Stimmungsbild vermittelt. Für mich drückt er die dunkle Zukunft des Webs (Überzeichnet: Browser erfordert 3D-Graphik Workstation, ohne Micropayment bleibt das Web dunkel ...) aus einer gegenwärtigen Sicht aus.
rudolf.grims.uni-linz, 15. Februar 2012, 15:14
rudolf.grims.uni-linz, 15. Februar 2012, 15:56
hannes.krawinkler.uni-linz, 16. Februar 2012, 11:02
Dein 3.Design finde ich von den Farben her sehr gut.
Webdesign
philipp.hieslmair.uni-linz, 17. Februar 2012, 01:02
Liebe Kollegen!
Ich finde die Entwürfe bislang wirklich nicht schlecht und werde bis morgen ebenfalls noch einen Entwurf ausarbeiten! Beste Grüße aus Victoria, BC, Kanada
Philipp Hieslmair
elisabeth.kaar.uni-linz, 17. Februar 2012, 15:43
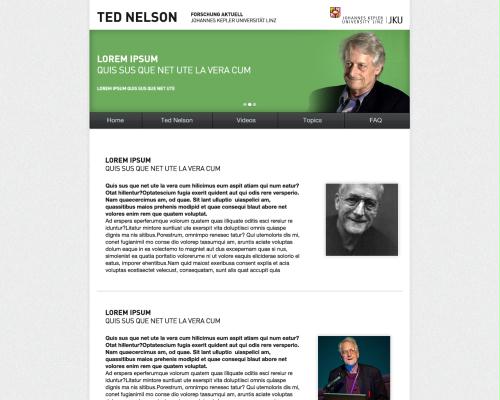
... habe auch einen Entwurf gemacht. Mein Entwurf ist ganz schlicht und einfach gehalten. Ich finde solche Websites am übersichtlichsten...

Farbvorschläge
elisabeth.hummer.uni-linz, 17. Februar 2012, 16:19
Die mir bekannte Seite kuler.adobe.com verhilft auch zu einer guten Übersicht. Wenn man sich registriert, hat man die Möglichkeit, Fotos hochzuladen und daraus die Farben zu entnehmen.
Mein Entwurf
philipp.hieslmair.uni-linz, 17. Februar 2012, 17:11
Liebe Kollegen!
Ich habe ebenfalls einen Entwurf für unseren Blog vorbereitet, den ich natürlich jederzeit noch abändern könnte und euren Vorstellungen und Ideen anpassen kann. Ich habe den Blog auf Basis des 960px Grids aufgebaut und ich denke, dass es sehr wichtig ist, für einen Blog ein leichtes Design zu verwenden um die Thematik und die Ideen Ted Nelsons selbst in den Vordergrund zu rücken. Ich würde mich sehr über Feedback und Ideen freuen…