Produktion Aktueller Status Webgruppe
elisabeth.kaar.uni-linz, 23. Februar 2012, 10:06
Nachdem das Grundgerüst unserer Website am Wochenende gemacht wurde, sind jetzt auch noch alle Inhalte und Videos eingebettet.
Hier ein dankeschön an unsere Videoschneider :-) Bitte überprüft aber auch nochmal, ob ich auch jedes Video dort eingebettet habe, wo es hingehört... Danke!
Die gesamte Website ist nun auch auf den Server hochgeladen und unter der Adresse: http://qstreaming.idv.edu:8080/pim/nelson/ erreichbar.
Verbleibende ToDos (wie bereits von Elisabeth angekündigt):
Überprüfung der Broserkompatibilität und die Überprüfung auf HTML5-Konformität (macht Philipp)
Dann ist die Website aus meiner Sicht fertig!
Danke
elisabeth.hummer.uni-linz, 22. Februar 2012, 19:06
Browser Kompatibilität
philipp.hieslmair.uni-linz, 23. Februar 2012, 18:58
Hallo! Wie die Elisabeth bereits erwähnt habe, werde ich sobald die Website fertig ist die Website einer visuellen Überprüfung in den gängigen Browsern auf Mac und Windows durchführen und mir den Code nochmal anschauen um sicherzustellen, dass "nur" HTML5 markups verwendet wurden. Da die Website vermutlich dieses Wochenende fertig wird, werde ich spätestens Anfang nächster Woche damit fertig sein.
mfg
Zur HTML5 Validierung,
ralf.mittmannsgruber2.uni-linz, 23. Februar 2012, 21:23
Haben heute mit Prof. Mittendorfer über die Validierung gesprochen, und wir sollten versuchen eine Validierungspage von der WHATWG zu finden, da diese das HTML5 Projekt am meisten unterstützen.
Eine Validierungsseite ist im Blog schon zu finden, nämlich in der HTML5 Präsentation von Prof. Mittendorfer, aber vielleicht findest du ja noch eine weitere Seite.
Die Website der WHATWG ..
Hans.Mittendorfer.Uni-Linz, 23. Februar 2012, 22:10
.. ist einfach zu finden: http://www.whatwg.org jedoch habe ich noch keinen, von der WHATWG empfohlenen bzw. betriebenen HTML5 Validator gefunden.
Vielleicht ist jemand aus der Gruppe fündig.
HTML5 Validierung
philipp.hieslmair.uni-linz, 24. Februar 2012, 21:39
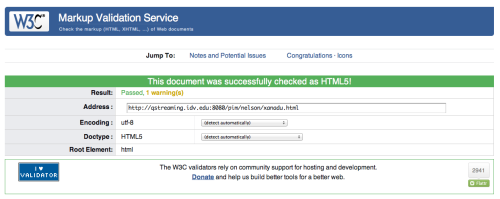
Im folgenden Schritt habe ich mir den Quellcode der Website überprüft um zu gewährleisten, dass die Website über Ted Nelson auf HTML5 basiert. Ich habe hierzu ein Validierungstool der World Wide Web Concorcium (kurz W3C) angewendet um zu überprüfen ob der Quellcode den HTML5 Markup-Guidelines entspricht. Die Überprüfung habe ich am 24.Februar mit folgendem Ergebnis durchgeführt:

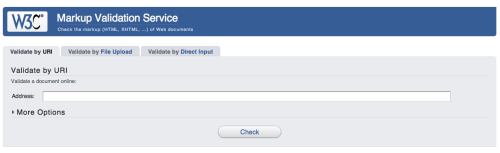
In dieses Forumlar, das unter http://validator.w3.org/#validate_by_uri zur Verfügung steht, braucht man lediglich die URL eingeben um die Seite zu überprüfen. Ich habe diesen Test für jede der vier Seiten (Who am I?, Xandu, Transcopyright, Steve Jobs) durchgeführt.
Bei den ersten 3 Links sind keine Fehler aufgetreten und die Seite wurde mit „successfully checked as HTML5“ gekennzeichnet.


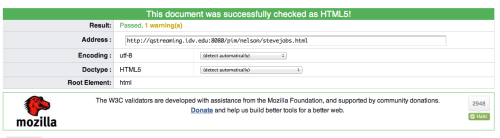
Lediglich bei der Überprüfung des Link „Steve Jobs“ wurde ein Error ausgegeben. Es handelt sich jedoch hier nur um einen kleinen Fehler, welcher wie folgt klassifiziert wurde.
Line 44, Column 55: & did not start a character reference. (& probably should have been escaped as &.)
…ttp://www.unitv.org/beitrag.asp?ID=291&Keyword=Nelson">Quelle: UniTV Salzburg<…
Ich werde gleich am Wochenende nocheinmal mit der Elisabeth Kontakt aufnehmen um diesen kleinen Fehler auszubessern.
Btw.: Echt spitzen Arbeit!
html Validierung
franz.muehleder.uni-linz, 24. Februar 2012, 23:59
Die Software "HTML Tidy for Linux from https://github.com/w3c/tidy-html5" akzeptiert den Quelltext bereits jetzt ohne Ausgabe einer Warnung.
elisabeth.kaar.uni-linz, 25. Februar 2012, 10:32
den Fehler können wir leider nicht ausbessern, da das ein Link ist und wir den Link ja nicht verändern können, sonst würde er nicht mehr funktionieren!
html Validierung
franz.muehleder.uni-linz, 25. Februar 2012, 10:52
Doch der "Fehler" kann durch Austausch des "&" mit "&" im Quelltext behoben werden, ohne dass sich am Link etwas ändert.
Validierung
philipp.hieslmair.uni-linz, 27. Februar 2012, 00:34
danke für den Tipp. Habeden Fehler ausgebessert und leider beim ersten mal das Semikolon übersehen! Beim 2. mal hats dann aber funktioniert! Validierung war dann erfolgreich!
Somit sind alle Seiten bis jetzt auf dem aktuellen Stand!

Überprüfung der Browser-Kompatibilität
philipp.hieslmair.uni-linz, 25. Februar 2012, 00:06
Um die Kompatibilität der Website mit den gängigen Browsern sicherzustellen, habe ich auch hier eine Überprüfung durchgeführt. Ich habe im folgenden Prozess eine optische Überprüfung auf Fehler und Inkompatibilitäten sowie einen kurzen Funktionstest (Videos) durchgeführt.
Der erste Schritt war hierbei eine kleine Internetrecherche um sicherstellen zu können, dass meine Schritte nicht unbegründet sind und der ganze Prozess strukturiert abläuft.
Hierfür habe ich unter anderem folgende Blogs und Foren mit Tutorials sowie kurzen Anleitungen zur Überprüfung der Komptabilität einer Website in den diversen Browsern gefunden.
Brauchbarer Link:
http://www.css-einfach.de/artikel/cross-browser-onlinedienste/
*Kurze Anleitung, mit Links zu kostenlosen sowie kostenpflichtigen Diensten, die beim Testen der Komptabilität hilfreich sein können.
Nach dem einem ersten Test, bei dem folgende Browser getestet wurden (Firefox, Safari Chrome für Mac; Firefox, Chrome und IE 9 für Windows 7), haben wir feststellen könne, dass der Header am iPhone nicht richtig dargestellt wurde. Deshalb wurde dieser dann noch verändert und er wird nun in jedem Browser richtig angezeigt.
Weiters konnte das Videoformat .ogy im IE9 und im Firefox für Windows nicht abgespielt werden. Deshalb wurden die videos auf .ogg umgewandelt und nun funktionieren diese ebenfalls.
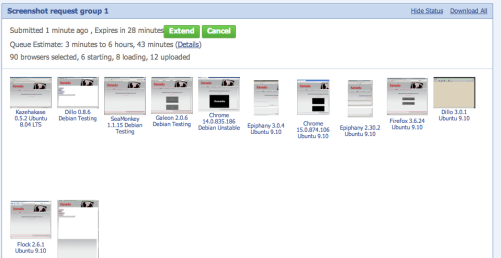
Weiters habe ich ein Tool im dem oben erwähnten Blog gefunden, der durch die Eingabe der URL die Website kostenlos beinahe allen möglichen Browsern darstellt und davon einen Screenshot macht. Dies erleichtert den Vorgang erheblich, da man einen schnellen Überblick bzw. eine zweite Kontrolle hat. Desweiteren sieht man wie die Website in den unterschiedlichen Versionen des Browsers dargestellt wird.
Hier ein kleiner Screenshot des Tools bzw. eines Teils der Ergebnisse:

Um dieses Tool nutzen zu können, muss man sich jedoch vorher registrieren. Dies ist auf
http://browsershots.org/ möglich.
Mein Ergebnis: Ich habe die Website auf folgenden Browsern getestet:
Mit folgendem Ergebnis:
MAC:
Safari5.1.3: Website wird richtig dargestellt und Videos können ohne Probleme wiedergegeben werden.
Chrome17.0.963.56: Website wird richtig dargestellt, Videos laufen gut und sind ohne probleme wiederzugeben.
Firefox10.0.2: Website wird richtig wiedergegeben, jedoch können die Videos nicht geladen werden.
iPhone und iPad:
Website sieht am iPad wirklich toll aus. Alle Seiten werden ohne Fehler dargestellt und Videos können ohne Probleme wiedergegeben werden. Auch im Vollformat können die Videos noch ohne Probleme wiedergegeben werden.
Ich werde morgen noch einen Test auf einem Windowsrechner durchführen und die Probleme mit Firefox auf Mac noch mit meinen Kollegen besprechen bzw. morgen noch einmal einen Testdurchlauf starten.
ralf.mittmannsgruber2.uni-linz, 26. Februar 2012, 18:53
Ich hab die Website mit Windows 7 getestet. Mein Ergebnis:
Chrome17.0.963.56: Website wird richtig dargestellt, Videos funktionieren ohne Probleme.
Firefox10.0.2: Website wird richtig wiedergegeben, Videos funktionieren auch ohne Probleme.
Internet Explorer 9.0.8112.16421: Auch hier funktioniert alles problemlos.
Test Firefox for Mac
philipp.hieslmair.uni-linz, 27. Februar 2012, 00:22
Danke Ralf! Bin zum selben Ergebnis gekommen! Auch bei mir laufen alle Videos perfekt unter Windows!
Habe gestern Abend mit der Elisabeth das Problem mit der Video-Wiedergabe im Firefox Browser für Mac besprochen und den kleinen Fehler behoben!
Unter mach Mac und den von mir getesteten Browsern (Safari, Firefox und Chrome) wird die Website richtig dargestellt und die Videos funktionieren ohne Probleme!
Sicherung
philipp.hieslmair.uni-linz, 27. Februar 2012, 00:36
Nur zur Info: Ihr werdet die Daten zwar eh haben, habe heute trotzdem mal eine Sicherung der files angelegt. Datum: 26.2.2012 / 00:30 GMT...