Im Zuge der Veränderungen des Blog-Layouts wollte ich eine drastische Änderung erreichen, da das ursprüngliche Collabor-Layout zwar einen angemessenen Rahmen zur Erledigung der entsprechenden Aufgaben darstellt, dieses allerdings in mehreren Belangen meinen Anforderungen nur bedingt entspricht:
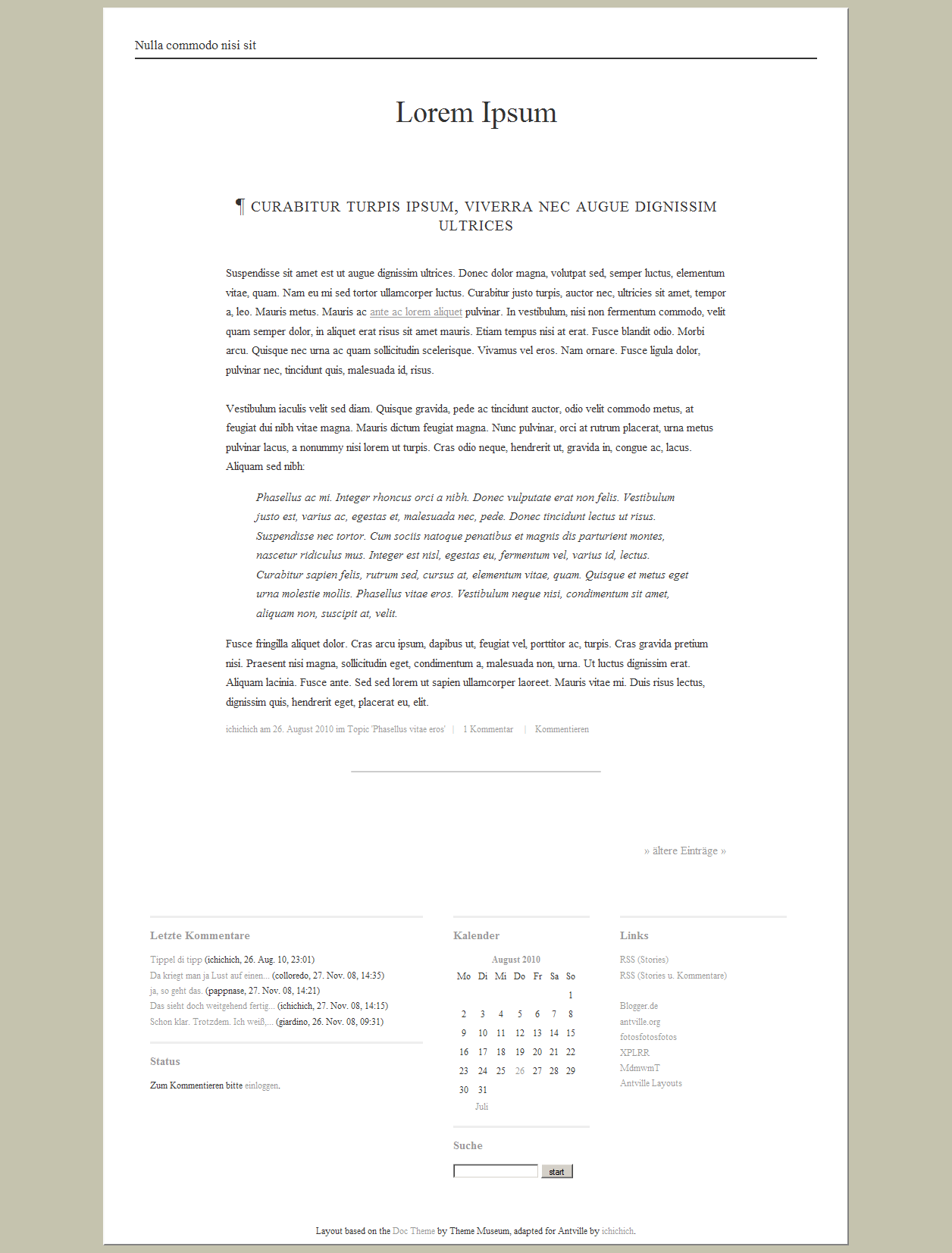
Zunächst entschied ich mich dazu, vom Standardlayout im Bezug auf das Interface stärker abzuweichen, in dem ich das "ants.doc"-Layout von der Website http://layouts.antville.org/ einsetzte (größere Version):

The good:
Dieses Layout bietet in seinen Grundzügen schon einige Vorteile, die ich mir zunutze machen wollte:
- Eine schlichte Gestaltung der Inhalte: Die neueste Blogeinträge sind das Erste, was der User bzw. die Userin zuerst sieht. Dies hielt ich für eine wichtige Änderung im Gegensatz zum collabor-Standard-Layout, wo der Anwender sofort mit Inhalt UND Navigation konfrontiert wird.
- Die Navigation unterhalb der Beiträge ist schlicht und in drei Spalten eingeteilt, die auch Möglichkeit zur Änderung bieten.
- Die simple Farbgestaltung in Schwarz/Grau auf weißem Hintergrund empfinde ich als äußerst ansprechend.
The bad:
Allerdings gibt es auch Dinge, die ich in dieser Form nicht bzw. verändert haben wollte:
Die Navigation
In der Navigation befanden sich Dinge, mit denen ich den User nicht konfrontieren wollte bzw. die ich meinem Zwecke undienlich empfand. Dazu gehörten der Kalender und die vorhandenen Links. Die Möglichkeit des RSS-Abonnements (ehemals unter "Links") wollte ich allerdings beibehalten, weswegen ich diese direkt unter die Artikelsuche bewegte. Mithilfe des in Google Chrome integrierten Webentwickler-Tools konnten die entsprechenden HTML-Passagen gleich noch schneller gefunden und somit verschoben werden.
Die Serifenschrift
Zwar ist es mithilfe der mittlerweile gut ausgereiften Bildauflösungen moderner Bildschirme (auch auf Tablets) gut möglich, Serifenschriften angenehm lesen zu können, jedoch ist der Hang zu serifenlosen Schriften (wie in diesem Falle "Verdana") eine persönliche Vorliebe. Dies wurde geändert, indem in Stylesheet der body-Tag modifiziert wurde.
Kleinere Layout-Veränderungen
Um eine weitere Personalifizierung des Layouts zu erreichen, habe ich unter anderem kleinere Änderungen (Padding & Margin, Farbliche Änderungen und Schriftgrößen) eingeführt.
Der graue Hintergrund
Zwar entsprach dieser einfärbige Hintergrund meinem Wunsch nach einer einfachen Struktur, allerdings wollte ich die weiße Box mit den Inhalten noch weiter vorzuheben. Dies versuchte ich zunächst durch einen dunklere Hintergrundfarbe, ehe ich mich dann aber für ein Hintergrundbild (ein selbstfotografiertes Bild der Stadt Linz) entschied. Um zu erreichen, dass sich dieses Hintergrundbild bei etwaigen Vergrößerungen/Verkleinerungen des Fensters bzw. unterschiedlichen Auflösungen nicht seltsam verhalten würde, entschied ich mich dazu, das Hintergrundbild im body-Tag der Stylesheets festzuhalten:
Der Twitterfeed
Mitunter war es ein Teil der gestellten Aufgabe, einen Twitterfeed in den Blog einzubauen, welcher jene Tweets wiedergab, die den Hashtag #webwi beinhalteten. Hierfür wurde der entsprechende Code gewonnen und von mir in die Spalte eingebaut, in denen sich ursprünglich die "Links" befanden. Veränderungen wurden hierbei bei der Farbgestaltung (und bei der Größe) vorgenommen, sodass sich der Feed problemlos in das bestehende Layout einblenden konnte, ohne als Fremdobjekt wahrgenommen zu werden.
Hallo Sascha!
Ich finde deinen Lernblog sehr gelungen. Wie du mit dem vorgefertigten Layout weitergearbeitet hast, finde ich sehr interessant. Auch das eigene Hintergrundbild passt sehr gut und unaufdringlich in den Blog. Der minimalistische Stil des Blogs spricht mich sehr an.
Wenn du dir meine Entstehungsgeschichte des Layouts anschauen möchtest, findest du sie in meinem Beitrag.
Vielen Dank für deinen Kommentar! Mir hat das Verändern des Layouts wirklich Spaß gemacht. Endlich kann ich praktisch arbeiten und muss nicht (wie in den meisten Sozialwissenschaften) nur theoretische Grundlagen lernen.
Wie ich sehe hast du auch einiges an deinem Layout verändert. Das gefällt mir sehr gut. Einen kleinen Kritikpunkt habe ich jedoch. Was mich ein wenig an deiner Seite stört ist, dass man seitwärts scrollen muss um die Seite vollständig sehen zu können. Ansonsten finde ich deinen Blog wirklich gelungen.