Montag, 19. Januar 2004
Abschlussarbeit – Einf. Multimedia - Theoretischer Teil
andrea.schartner.salzburg, 15:04h
Die Aufgaben eines Multimediadesigners
1) Strukturierung multimedialer Produkte
1.1) Grundstrukturen medialer Produkte
Eine Multimedia Produktion wird immer für den Computerbildschirm als Zielmedium dargestellt. Dabei unterscheidet man:
· Selbstablaufende lineare Präsentationen
· Interaktive Präsentationen mit Verzweigungen
Selbstablaufende Präsentationen werden in Kaufhäusern, bei Arbeitsämtern bei Messen und ähnlichen Gegebenheiten eingesetzt. Die Kennzeichen dieser Präsentationen sind, dass sie nach den Start zum Beispiel in einem Kaufhaus stundenlang ablaufen und die Bildfolge jeweils automatisch in einem festgelegtem Rhythmus wechselt. Der Nutzer hat nun die Möglichkeit, die Präsentation zu starten, anzuschauen oder zu beenden. Weitere Eingriffsmöglichkeiten werden dabei nicht angeboten.
Diese linearen Präsentationen kann man relativ schnell und problemlos produzieren, da keine komplexen Strukturüberlegungen anzustellen sind.

Grundstruktur einer derartigen Präsentation.
Nach dem Startaufruf wird der erste Screen gezeigt. Der Wechsel vom ersten zum zweiten Screen erfolgt nach einer vorher definierten Zeit, z.B.: 5 Sekunden. Dabei wird mit Hilfe einer Überblende von Screen eins zu Screen zwei gewechselt. Bei den weiteren Screens erfolgt das Ganze nach dem selben Prinzip. Nach Screen sechs steht die Überlegung, ob man die Präsentation beenden soll, oder ob die Diaschau wiederholt wird. Auch diese Entscheidung wird bei den Abspielvorgaben der jeweiligen Präsentation vordefiniert.
Für die Erstellung dieser einfachen linearen Präsentationen sind auf dem Software Markt geeignete medienintegrative Programme für das Macintosh- und Windows Betriebssystem verfügbar. (z.B.: Power Point, Tool Book, Director) Alle diese Programme erlauben das Erstellen linearer Präsentationen, individuelle Zeitsteuerung für den Präsentationsablauf sowie die Einbindung von Sound- und Videodateien.
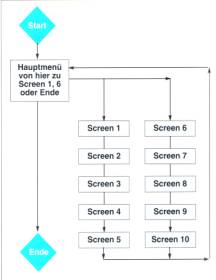
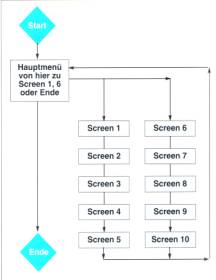
Die interaktive Präsentation mit Verzweigungsmöglichkeiten ist von der Planung her wesentlich komplexer als die Lineare. Kennzeichnend für dieses Produkt ist, dass der Nutzer nach dem Start selbst entscheiden kann, welche Inhalte einer interaktiven Präsentation er betrachten möchte.

Planungsschaubild
Es bestehen bei diesem Modell mehrere Entscheidungsmöglichkeiten für den Nutzer eines interaktiven Multimedia-Produktes. Bei unserem hier abgebildeten Beispiel gelangt der Nutzer nach dem Start zum Hauptmenü. Von dort aus kann er per Mausklick auf Screen 1, Screen 6 oder zum Beenden Screen gelangen. Von Screen 1 bis 5 und von Screen 6 bis 10 kann der Inhalt der Präsentation nur linear betrachtet werden, da keine Möglichkeit besteht von diesen Screens zum Ende zu gelangen, da dies nur über das Hauptmenü möglich ist.
Für jedes Dia/Screen ist anzugeben, welche Bilder, Texte, Hintergründe Sounds oder Filme notwendig sind. Die festgelegten einzelnen Datenelemente und deren Zusammenführung zu einer Multimedia-Produktion ist ganz genau zu planen.
2) Die Aufgaben eines Webdesigners
· Gestalterisches Konzept
· Utility Konzept
· Usability Konzept
· Web Typografie
· Erstellen von Grafikelementen
· Erstellen der Seiten
· Erstellen von Animationen und Werbebanner
· Erstellen von Audio- von Videoinhalten
3) Vom Strich zur Site
Nachdem fest steht, welchen Umfang die Website haben soll und über welche Funktionalität sie verfügen soll, heißt es, das Erscheinungsbild der Seiten zu skizzieren. Im Normalfall scribbelt man auf Papier. Aber egal auf welchem Material man es betreibt, es bleibt immer der gleiche Vorgang. Manchmal sind die Ideen vielleicht auch schon so gefestigt, dass man bereits ein grobes Layout am Rechner erstellen kann. Nun stellt sich die Frage für welches Programm man sich entscheiden soll. Im Prinzip reicht ein einfaches Malprogramm. Man sollte jedoch darauf achten, dass die Bildformate, die man erarbeitet, später auch auf anderen Programmen weiter verarbeitet werden können. Auf dem Macintosh zum Beispiel hat sich schon vor langer Zeit der Adobe Go Live durchgesetzt, dieses Programm bietet zwar mehr Funktionen als nötig, aber durch seine vielfältigen Import-Möglichkeiten kann der User auch einige Dokumente von verschiedenen anderen Programmen öffnen und bearbeiten. Will man eine Site im Adobe Go Live erstellen, ist die wichtigste Frage die man sich stellen sollte: Für welche Zielkonfiguration soll die Site passen? Im Normalfall wird die Site auf 740 x 416 Pixel festgelegt. Dieses Maß wurde durch eine Screen Shot auf einem Windows Rechner mit 17“ Bildschirm bei 832 x 624 Pixel gemessen.
Man hat mit dem Adobe Go Live die Möglichkeit die Entwürfe einfach zu dem werden zu lassen, was man sich vorstellt. Da man jedoch anfangs meist nur eine ungefähre Ahnung davon hat wie das Ganze später mal aussehen soll, nähert man sich am Besten Schritt für Schritt heran. Man sollte sich allerdings nicht durch die große Anzahl der verschiedenen Features verschrecken lassen. Man sollte sich ruhig etwas Zeit nehmen und ohne Druck versuchen, das Programm kennen zu lernen. Dann ist es spätestens beim Entwerfen kein Problem mehr mit dem Programm umgehen zu können. Hält man sich nicht an diese Regel, so wird man praktisch von der Fülle an Möglichkeiten erschlagen und weiß bald nicht mehr, was man machen will.
Der zu füllende Bereich muss sowohl Navigation, als auch den eigentlichen Content Bereich enthalten. Die Navigation sollte man vorher bereits auf einem Blatt Papier vorstrukturiert haben. Eine gute Idee dabei ist die Ideensuche im Web, man kann natürlich auch Bücher zu diesem Thema lesen. Schlussendlich jedoch ist man alleine mit seinem Entwurf und muss auch seine eigene grafische Form finden. Man sollte als Webdesigner auf alle Fälle versuchen, neben den Wünschen des Auftraggebers auch seine eigenen Ideen zu verwirklichen und seinen ganz persönlichen Stil mit einfließen zu lassen. Das Web sollte lebendig gehalten werden, wobei ein qualitativer und ästhetischer Anspruch natürlich unberührt bleibt.
Es gibt im Prinzip nur zwei Möglichkeiten für die Platzierung der Navigation, horizontal oben, oder vertikal links. Es ist bewiesenermaßen so, dass die User einer Website mit ihren Sehgewohnheiten genau an diesen beiden Stellen danach suchen werden. Achten Sie darauf, dass der Bildschirm nicht zu klein ist, so dass man die Navigation übersieht. Man sollte bereits beim Entwurf daran denken, wie der Aufbau der Site aussehen sollte. Soll sich die Navigation statisch in einem Frame befinden, so dass nur die Content Seite aufgerufen wird, oder lässt man alle Teile beim Klick neu aufbauen.
Sobald der Entwurf steht und die Navigation, sowie der Bereich für den Inhalt in eine halbwegs ansprechende Form gebracht wurde, dann muss die Site in html umgesetzt werden. Angenommen, man hat den Entwurf mit Adobe Go Live gemacht, dann wäre es naheliegend, das Programm ImageReady zu benutzen. Bei diesem Programm handelt es sich um eine Version des Photoshop, die zusätzlich noch eine ganze Reihe von Funktionen bietet. Dieses Programm ermöglicht das schnelle Bauen von Rollover-Funktionen (werden dann zusammen mit Bildern und dem richtigen html Code exportiert) und Gif-Animationen. Leider ist noch kein „Universalprogramm“ am Markt, welches alle notwendigen Schritte zur erfolgreichen Umsetzung einer Website ermöglicht, also muss man mehrere Programme beherrschen um ein konkurrenzfähiges Ergebnis zu erzielen.
4) Seiten entwerfen
Es gibt Grafikdesigner, die ihre Seiten in einem Grafikprogramm entwerfen und sie dann in html umsetzen, und solche, die sich mit einer handgemalten Skizze oder ihrem inneren Auge zufrieden geben. Diese Entscheidung ist davon abhängig, welchen Hintergrund der Designer zu der jeweiligen Arbeit hat.
Aus der Buch- und Magazinherstellung haben wir in den letzten 500 Jahren reichlich an Erfahrung und Techniken gewonnen. Leider sind nicht alle ins Web übertragbar, und so gibt es doch noch einige Regeln zu befolgen, wobei den hauptsächlichen Unterschied die Navigation darstellt. Diese Navigation muss natürlich auf jeder Seite vorhanden sein und bei Druckerzeugnissen gibt es sie gleich gar nicht. Natürlich macht es auch einen Unterschied, wie viele Navigationselemente eine Seite enthalten muss.
Die Anordnung der Elemente einer Site wird als Satzspiegel oder Layout bezeichnet. Die Gestaltung eines solchen Satzspiegels findet in einem sogenannten Gestaltungsraster statt, welcher den harmonischen Seitenaufbau garantieren soll. Das folgendermaßen aus: Die Site wird in ein Geflecht von Quadraten aufgeteilt. In dieses Geflecht werden später die Inhalte eingesetzt. Inhalte heißt hier: Text, Bilder, Navigationselement, Formularfelder, Zwischentitel, Kopf- und Fußzeilen usw.
Nachdem sich die Gestaltung ja meistens nicht zufällig ergibt und auch die Naturtalente etwas rar sind, ist es nötig, dass man die Gestaltung aus dem Bezug der Einzelteile zueinander und ihrem Verhältnis zu den nicht gefüllten Flächen entstehen lässt.
5) Gestaltung einer Website
Für das Gefallen und den Wiederbesuch einer Website ist in erster Linie nicht die Aufmachung, sondern der Inhalt entscheidend.

Es kann zwei verschiedene Ausprägungen geben: einerseits als Informationsgehalt (z.B.: die aktuellen Tageswerte eines Investmentfonds, die Sonderkonditionen für Studenten bei Krediten auf der Website einer Bank) und andererseits als Unterhaltungswert (z.B.: die Teilnahme an Gewinnspielen, das Abrufen von Bildern, Filmen, usw.). Natürlich haben die Aufmachung und die Aktualität ebenfalls einen bedeutsamen jedoch aber auch deutlich geringeren Einfluss auf die Akzeptanz einer Website als der Inhalt.
Natürlich ist auch das Produktinteresse wesentlich für den Wiederbesuch einer Website. Es sind zum Beispiel die guten Geldanlegemöglichkeiten, welche die Absicht erhöht, die Website einer Bank in Zukunft wieder aufzusuchen.
Aus diesen Punkten ergeben sich für die Gestaltung einer Website (teilweise ähnlich wie bei den Printmedien) folgende Hinweise:
· Wichtig ist vor allem die Bereitstellung von tiefergehenden Informationen mit konkretem persönlichem Nutzen für die einzelnen angepeilten Besuchergruppen, z.B.: Datenbanken mit Kochrezepten, Einkaufslisten, Speisepläne, Tipps und Tricks beim Kochen usw. für die Zielgruppe Hausfrauen/männer auf der Website einer Supermarkt-Kette.
· Außerdem eine prägnante Figur-Grund-Differenzierung: Zu empfehlen wäre dunkle Schrift auf hellem Hintergrund und nicht anders herum, da die sogenannten Negativschriften mit der Zeit ermüdend sind.
· Schriftgröße muss ausreichend groß sein
· Man sollte sich mit den Farben etwas bedeckt halten, sprich nicht zu viele verwenden, vor allem keine grellen Hintergrundfarben (z.B.: gelb, orange, giftgrün)
· Nicht zu empfehlen sind große, komplexe Bilder und Grafiken wegen der langen Ladezeiten. Man kann sagen, dass die Besucher einer Website wesentlich aufmerksamer sind als die Leser von Printmedien, diese werden oft nur flüchtig durchgeblättert. Deshalb brauchen die User nicht noch extra mit großen und bunten Bildern aktiviert werden, vor allem nicht, wenn es sich um Seeker handelt.
· Sehr zu achten wäre auf die übersichtliche Gliederung des Inhaltes (Themenüberblick schon auf der Startseite, Navigations- und Suchhilfen z. B.: in Form von sog. „drop down list boxes“, alphabetischer Themenindex usw.)
Neben der optischen Gestaltung und der Auswahl sowie der Unterhaltungswert von Inhalten wie zum Beispiel der Informationsgehalt oder der Textumfang, sind auch die Benutzerfreundlichkeit und die Möglichkeit zur Interaktivität bzw. einer Nutzerbeteiligung zu prüfen. Ausgehen tut das Ganze von den Zielgruppenbedürfnissen, wie etwa Informations- oder Unterhaltungsbedürfnis. Die Benutzerfreundlichkeit bezieht sich auf die Navigation und die Links und die Nutzbeteiligung setzt sich unter anderem aus Chat-Angeboten, Community-Angeboten und der Rückantwortmöglichkeit durch E-Mail zusammen.
Natürlich darf man auch die Betreuung und Pflege der Website nicht vergessen, das heißt: regelmäßige Aktualisierung der Daten, rasche Beantwortung von E-Mails usw.
6) Gestaltung eines Banners
Fest steht, das größere Banner meist länger betrachtet werden und man sich auch länger daran erinnert. Markennamen sollte man ständig präsentieren, jedoch nicht animieren. Wichtig ist ein guter Kontrast zum Umfeld, da im Internet oft zu viele Reize (alles bunt, dicht gedrängt und bewegt) auf den Konsumenten einwirken.
Die meisten Betrachter werden durch zu viele und zu schnelle Bewegungen sowie durch zu viele Farben überfordert.
Befindet sich im Test oder im Banner eine Aufforderung wie etwa „Klicken Sie hier“, dann erhöht dies die Click Rate.
Bei bilddominanten Bannern existiert eine fast doppelt so hohe Click Rate wie bei textdominierten Bannern.

1) Strukturierung multimedialer Produkte
1.1) Grundstrukturen medialer Produkte
Eine Multimedia Produktion wird immer für den Computerbildschirm als Zielmedium dargestellt. Dabei unterscheidet man:
· Selbstablaufende lineare Präsentationen
· Interaktive Präsentationen mit Verzweigungen
Selbstablaufende Präsentationen werden in Kaufhäusern, bei Arbeitsämtern bei Messen und ähnlichen Gegebenheiten eingesetzt. Die Kennzeichen dieser Präsentationen sind, dass sie nach den Start zum Beispiel in einem Kaufhaus stundenlang ablaufen und die Bildfolge jeweils automatisch in einem festgelegtem Rhythmus wechselt. Der Nutzer hat nun die Möglichkeit, die Präsentation zu starten, anzuschauen oder zu beenden. Weitere Eingriffsmöglichkeiten werden dabei nicht angeboten.
Diese linearen Präsentationen kann man relativ schnell und problemlos produzieren, da keine komplexen Strukturüberlegungen anzustellen sind.

Grundstruktur einer derartigen Präsentation.
Nach dem Startaufruf wird der erste Screen gezeigt. Der Wechsel vom ersten zum zweiten Screen erfolgt nach einer vorher definierten Zeit, z.B.: 5 Sekunden. Dabei wird mit Hilfe einer Überblende von Screen eins zu Screen zwei gewechselt. Bei den weiteren Screens erfolgt das Ganze nach dem selben Prinzip. Nach Screen sechs steht die Überlegung, ob man die Präsentation beenden soll, oder ob die Diaschau wiederholt wird. Auch diese Entscheidung wird bei den Abspielvorgaben der jeweiligen Präsentation vordefiniert.
Für die Erstellung dieser einfachen linearen Präsentationen sind auf dem Software Markt geeignete medienintegrative Programme für das Macintosh- und Windows Betriebssystem verfügbar. (z.B.: Power Point, Tool Book, Director) Alle diese Programme erlauben das Erstellen linearer Präsentationen, individuelle Zeitsteuerung für den Präsentationsablauf sowie die Einbindung von Sound- und Videodateien.
Die interaktive Präsentation mit Verzweigungsmöglichkeiten ist von der Planung her wesentlich komplexer als die Lineare. Kennzeichnend für dieses Produkt ist, dass der Nutzer nach dem Start selbst entscheiden kann, welche Inhalte einer interaktiven Präsentation er betrachten möchte.

Planungsschaubild
Es bestehen bei diesem Modell mehrere Entscheidungsmöglichkeiten für den Nutzer eines interaktiven Multimedia-Produktes. Bei unserem hier abgebildeten Beispiel gelangt der Nutzer nach dem Start zum Hauptmenü. Von dort aus kann er per Mausklick auf Screen 1, Screen 6 oder zum Beenden Screen gelangen. Von Screen 1 bis 5 und von Screen 6 bis 10 kann der Inhalt der Präsentation nur linear betrachtet werden, da keine Möglichkeit besteht von diesen Screens zum Ende zu gelangen, da dies nur über das Hauptmenü möglich ist.
Für jedes Dia/Screen ist anzugeben, welche Bilder, Texte, Hintergründe Sounds oder Filme notwendig sind. Die festgelegten einzelnen Datenelemente und deren Zusammenführung zu einer Multimedia-Produktion ist ganz genau zu planen.
2) Die Aufgaben eines Webdesigners
· Gestalterisches Konzept
· Utility Konzept
· Usability Konzept
· Web Typografie
· Erstellen von Grafikelementen
· Erstellen der Seiten
· Erstellen von Animationen und Werbebanner
· Erstellen von Audio- von Videoinhalten
3) Vom Strich zur Site
Nachdem fest steht, welchen Umfang die Website haben soll und über welche Funktionalität sie verfügen soll, heißt es, das Erscheinungsbild der Seiten zu skizzieren. Im Normalfall scribbelt man auf Papier. Aber egal auf welchem Material man es betreibt, es bleibt immer der gleiche Vorgang. Manchmal sind die Ideen vielleicht auch schon so gefestigt, dass man bereits ein grobes Layout am Rechner erstellen kann. Nun stellt sich die Frage für welches Programm man sich entscheiden soll. Im Prinzip reicht ein einfaches Malprogramm. Man sollte jedoch darauf achten, dass die Bildformate, die man erarbeitet, später auch auf anderen Programmen weiter verarbeitet werden können. Auf dem Macintosh zum Beispiel hat sich schon vor langer Zeit der Adobe Go Live durchgesetzt, dieses Programm bietet zwar mehr Funktionen als nötig, aber durch seine vielfältigen Import-Möglichkeiten kann der User auch einige Dokumente von verschiedenen anderen Programmen öffnen und bearbeiten. Will man eine Site im Adobe Go Live erstellen, ist die wichtigste Frage die man sich stellen sollte: Für welche Zielkonfiguration soll die Site passen? Im Normalfall wird die Site auf 740 x 416 Pixel festgelegt. Dieses Maß wurde durch eine Screen Shot auf einem Windows Rechner mit 17“ Bildschirm bei 832 x 624 Pixel gemessen.
Man hat mit dem Adobe Go Live die Möglichkeit die Entwürfe einfach zu dem werden zu lassen, was man sich vorstellt. Da man jedoch anfangs meist nur eine ungefähre Ahnung davon hat wie das Ganze später mal aussehen soll, nähert man sich am Besten Schritt für Schritt heran. Man sollte sich allerdings nicht durch die große Anzahl der verschiedenen Features verschrecken lassen. Man sollte sich ruhig etwas Zeit nehmen und ohne Druck versuchen, das Programm kennen zu lernen. Dann ist es spätestens beim Entwerfen kein Problem mehr mit dem Programm umgehen zu können. Hält man sich nicht an diese Regel, so wird man praktisch von der Fülle an Möglichkeiten erschlagen und weiß bald nicht mehr, was man machen will.
Der zu füllende Bereich muss sowohl Navigation, als auch den eigentlichen Content Bereich enthalten. Die Navigation sollte man vorher bereits auf einem Blatt Papier vorstrukturiert haben. Eine gute Idee dabei ist die Ideensuche im Web, man kann natürlich auch Bücher zu diesem Thema lesen. Schlussendlich jedoch ist man alleine mit seinem Entwurf und muss auch seine eigene grafische Form finden. Man sollte als Webdesigner auf alle Fälle versuchen, neben den Wünschen des Auftraggebers auch seine eigenen Ideen zu verwirklichen und seinen ganz persönlichen Stil mit einfließen zu lassen. Das Web sollte lebendig gehalten werden, wobei ein qualitativer und ästhetischer Anspruch natürlich unberührt bleibt.
Es gibt im Prinzip nur zwei Möglichkeiten für die Platzierung der Navigation, horizontal oben, oder vertikal links. Es ist bewiesenermaßen so, dass die User einer Website mit ihren Sehgewohnheiten genau an diesen beiden Stellen danach suchen werden. Achten Sie darauf, dass der Bildschirm nicht zu klein ist, so dass man die Navigation übersieht. Man sollte bereits beim Entwurf daran denken, wie der Aufbau der Site aussehen sollte. Soll sich die Navigation statisch in einem Frame befinden, so dass nur die Content Seite aufgerufen wird, oder lässt man alle Teile beim Klick neu aufbauen.
Sobald der Entwurf steht und die Navigation, sowie der Bereich für den Inhalt in eine halbwegs ansprechende Form gebracht wurde, dann muss die Site in html umgesetzt werden. Angenommen, man hat den Entwurf mit Adobe Go Live gemacht, dann wäre es naheliegend, das Programm ImageReady zu benutzen. Bei diesem Programm handelt es sich um eine Version des Photoshop, die zusätzlich noch eine ganze Reihe von Funktionen bietet. Dieses Programm ermöglicht das schnelle Bauen von Rollover-Funktionen (werden dann zusammen mit Bildern und dem richtigen html Code exportiert) und Gif-Animationen. Leider ist noch kein „Universalprogramm“ am Markt, welches alle notwendigen Schritte zur erfolgreichen Umsetzung einer Website ermöglicht, also muss man mehrere Programme beherrschen um ein konkurrenzfähiges Ergebnis zu erzielen.
4) Seiten entwerfen
Es gibt Grafikdesigner, die ihre Seiten in einem Grafikprogramm entwerfen und sie dann in html umsetzen, und solche, die sich mit einer handgemalten Skizze oder ihrem inneren Auge zufrieden geben. Diese Entscheidung ist davon abhängig, welchen Hintergrund der Designer zu der jeweiligen Arbeit hat.
Aus der Buch- und Magazinherstellung haben wir in den letzten 500 Jahren reichlich an Erfahrung und Techniken gewonnen. Leider sind nicht alle ins Web übertragbar, und so gibt es doch noch einige Regeln zu befolgen, wobei den hauptsächlichen Unterschied die Navigation darstellt. Diese Navigation muss natürlich auf jeder Seite vorhanden sein und bei Druckerzeugnissen gibt es sie gleich gar nicht. Natürlich macht es auch einen Unterschied, wie viele Navigationselemente eine Seite enthalten muss.
Die Anordnung der Elemente einer Site wird als Satzspiegel oder Layout bezeichnet. Die Gestaltung eines solchen Satzspiegels findet in einem sogenannten Gestaltungsraster statt, welcher den harmonischen Seitenaufbau garantieren soll. Das folgendermaßen aus: Die Site wird in ein Geflecht von Quadraten aufgeteilt. In dieses Geflecht werden später die Inhalte eingesetzt. Inhalte heißt hier: Text, Bilder, Navigationselement, Formularfelder, Zwischentitel, Kopf- und Fußzeilen usw.
Nachdem sich die Gestaltung ja meistens nicht zufällig ergibt und auch die Naturtalente etwas rar sind, ist es nötig, dass man die Gestaltung aus dem Bezug der Einzelteile zueinander und ihrem Verhältnis zu den nicht gefüllten Flächen entstehen lässt.
5) Gestaltung einer Website
Für das Gefallen und den Wiederbesuch einer Website ist in erster Linie nicht die Aufmachung, sondern der Inhalt entscheidend.

Es kann zwei verschiedene Ausprägungen geben: einerseits als Informationsgehalt (z.B.: die aktuellen Tageswerte eines Investmentfonds, die Sonderkonditionen für Studenten bei Krediten auf der Website einer Bank) und andererseits als Unterhaltungswert (z.B.: die Teilnahme an Gewinnspielen, das Abrufen von Bildern, Filmen, usw.). Natürlich haben die Aufmachung und die Aktualität ebenfalls einen bedeutsamen jedoch aber auch deutlich geringeren Einfluss auf die Akzeptanz einer Website als der Inhalt.
Natürlich ist auch das Produktinteresse wesentlich für den Wiederbesuch einer Website. Es sind zum Beispiel die guten Geldanlegemöglichkeiten, welche die Absicht erhöht, die Website einer Bank in Zukunft wieder aufzusuchen.
Aus diesen Punkten ergeben sich für die Gestaltung einer Website (teilweise ähnlich wie bei den Printmedien) folgende Hinweise:
· Wichtig ist vor allem die Bereitstellung von tiefergehenden Informationen mit konkretem persönlichem Nutzen für die einzelnen angepeilten Besuchergruppen, z.B.: Datenbanken mit Kochrezepten, Einkaufslisten, Speisepläne, Tipps und Tricks beim Kochen usw. für die Zielgruppe Hausfrauen/männer auf der Website einer Supermarkt-Kette.
· Außerdem eine prägnante Figur-Grund-Differenzierung: Zu empfehlen wäre dunkle Schrift auf hellem Hintergrund und nicht anders herum, da die sogenannten Negativschriften mit der Zeit ermüdend sind.
· Schriftgröße muss ausreichend groß sein
· Man sollte sich mit den Farben etwas bedeckt halten, sprich nicht zu viele verwenden, vor allem keine grellen Hintergrundfarben (z.B.: gelb, orange, giftgrün)
· Nicht zu empfehlen sind große, komplexe Bilder und Grafiken wegen der langen Ladezeiten. Man kann sagen, dass die Besucher einer Website wesentlich aufmerksamer sind als die Leser von Printmedien, diese werden oft nur flüchtig durchgeblättert. Deshalb brauchen die User nicht noch extra mit großen und bunten Bildern aktiviert werden, vor allem nicht, wenn es sich um Seeker handelt.
· Sehr zu achten wäre auf die übersichtliche Gliederung des Inhaltes (Themenüberblick schon auf der Startseite, Navigations- und Suchhilfen z. B.: in Form von sog. „drop down list boxes“, alphabetischer Themenindex usw.)
Neben der optischen Gestaltung und der Auswahl sowie der Unterhaltungswert von Inhalten wie zum Beispiel der Informationsgehalt oder der Textumfang, sind auch die Benutzerfreundlichkeit und die Möglichkeit zur Interaktivität bzw. einer Nutzerbeteiligung zu prüfen. Ausgehen tut das Ganze von den Zielgruppenbedürfnissen, wie etwa Informations- oder Unterhaltungsbedürfnis. Die Benutzerfreundlichkeit bezieht sich auf die Navigation und die Links und die Nutzbeteiligung setzt sich unter anderem aus Chat-Angeboten, Community-Angeboten und der Rückantwortmöglichkeit durch E-Mail zusammen.
Natürlich darf man auch die Betreuung und Pflege der Website nicht vergessen, das heißt: regelmäßige Aktualisierung der Daten, rasche Beantwortung von E-Mails usw.
6) Gestaltung eines Banners
Fest steht, das größere Banner meist länger betrachtet werden und man sich auch länger daran erinnert. Markennamen sollte man ständig präsentieren, jedoch nicht animieren. Wichtig ist ein guter Kontrast zum Umfeld, da im Internet oft zu viele Reize (alles bunt, dicht gedrängt und bewegt) auf den Konsumenten einwirken.
Die meisten Betrachter werden durch zu viele und zu schnelle Bewegungen sowie durch zu viele Farben überfordert.
Befindet sich im Test oder im Banner eine Aufforderung wie etwa „Klicken Sie hier“, dann erhöht dies die Click Rate.
Bei bilddominanten Bannern existiert eine fast doppelt so hohe Click Rate wie bei textdominierten Bannern.

... comment
Online for 7895 days
Last update: 2004.01.19, 21:07
Last update: 2004.01.19, 21:07
status
You're not logged in ... login
menu
search
calendar
Januar 2004 |
||||||
Mo |
Di |
Mi |
Do |
Fr |
Sa |
So |
1 |
2 |
3 |
4 |
|||
5 |
6 |
7 |
8 |
9 |
10 |
11 |
12 |
13 |
14 |
15 |
16 |
17 |
18 |
20 |
21 |
22 |
23 |
24 |
25 |
|
26 |
27 |
28 |
29 |
30 |
31 |
|
recent updates
Praktischer Teil
7) Praktisches Beispiel: Meeting mit Medientechnikerin...
7) Praktisches Beispiel: Meeting mit Medientechnikerin...
by andrea.schartner.salzburg (2004.01.19, 21:07)
Abschlussarbeit –...
Die Aufgaben eines Multimediadesigners 1) Strukturierung...
Die Aufgaben eines Multimediadesigners 1) Strukturierung...
by andrea.schartner.salzburg (2004.01.19, 20:17)
Auf Wiedersehen!
Ich werde jetzt noch alle Fotos und Diagramme eifügen...
Ich werde jetzt noch alle Fotos und Diagramme eifügen...
by andrea.schartner.salzburg (2004.01.19, 15:09)
Mein neuer Weblog
Mir blieb leider nichts anderes übrig, als einen...
Mir blieb leider nichts anderes übrig, als einen...
by andrea.schartner.salzburg (2003.11.17, 19:47)