Montag, 19. Januar 2004
Praktischer Teil
andrea.schartner.salzburg, 15:07h
7) Praktisches Beispiel:
Meeting mit Medientechnikerin Obermaier Maria. Erläuterung zur Gestaltung einer Homepage.


7.1) Skribbeln:
Beim Skribbeln versucht man per Mindmapping die Corporate Identity des Unternehmens oder der Person festzustellen. Außerdem kommt hier bereits das Utility Konzept zum tragen, indem man sich Gedanken darüber macht wem die Seite nutzen soll und welche Dienste die Seite anbietet. Es wird erst mal drauf los gezeichnet ohne sich auf ein bestimmtes Design festzulegen. Die Richtung der Gestaltung entwickelt sich im Laufe des Skribbelns von selber. Man beginnt damit, sich eine Übersicht in Form eines „Baumes“ (Flow-Chart) zu zeichnen, auf der die verschiedenen wichtigen Punkte sowie Unterpunkte angegeben und inklusive der Verlinkungen.
Der nächste Schritt ist, die einzelnen Fenster aufzuzeichnen sowie sich die Navigationsmöglichkeiten zu überlegen. Dabei ist vor allem auf die Usability, also die Benutzerfreundlichkeit zu achten. Bei der Beispielhomepage wurden zwei Frames erstellt, das heißt, zwei voneinander getrennte Bereiche. Der linke Frame ist der Navigationsframe und der rechte der Hauptframe. Der Vorteil einer solchen Lösung besteht darin, dass der Navigationsframe immer gleich bleibt und sich somit die Homepage schneller aufbaut. Ein weiterer Vorteil besteht in der Benutzerfreundlichkeit, da der User immer sieht in welchem Bereich er sich gerade befindet, jederzeit die Seite wechseln oder auch auf einen Klick zur Startseite zurück gelangen kann.
Am besten behält man den Überblick, wenn man sich ein sogenanntes Storyboard skribbelt. Bei diesem werden die dazugehörigen Zeichnungen zur Site beschrieben und man überlegt sich, wie die vorher festgelegten Unterseiten aussehen sollen.



7.2) Layouten:
Um später keine bösen Überraschungen zu erleben, ist es sehr sinnvoll, sich vorher die genauen Maße der einzelnen Gestaltungselemente zu überlegen und auszurechnen. Sollte man aus irgendeinem unerklärlichen Grund vergessen das zu tun, passiert folgendes: Die einzelnen Bestandteile der Seite passen nicht zusammen, sind zu groß, zu klein oder haben ganz einfach keinen Platz.
Nachdem alle Abmessungen getätigt und in Pixel umgerechnet wurden, kann man damit beginnen, die einzelnen Elemente der Homepage am Computer zu erstellen.



7.3 Erstellen von Grafikelementen:
7.3.1 Recherchieren:
Suche nach Fotos und Bildern, die ich auf meiner Homepage haben möchte.
7.3.2 Sortieren:
Das bisher gesammelte Material wird nach Wichtigkeit und verschiedenen Kriterien sortiert.
7.3.3 Aufbereiten der Bilder:
Man bearbeitet die Bilder im Photoshop, sie werden im Farbmodus RGB (Rot, Grün, Blau) gespeichert; außerdem ist es vorteilhaft die Bilder auf 72 dpi (dots per inch) zu reduzieren und gleich in der richtigen Größe im JPEG –Format abzuspeichern. Die Vorteile dabei sind, dass die Bilder nicht so viel Speicherplatz brauchen und schnell geladen werden.


7.3.4 Gestalten der Navigationselemente /Buttons/ Animationen:
Es obliegt einem selbst, in welchem Programm sie gestaltet werden: Freehand, Photoshop, Image Ready, Flash, Illustrator,...
7.3.5 Texte:
Man sollte sich im vorhinein genau überlegen, was man haben will, was man wirklich braucht und was überhaupt möglich ist, um zu vermeiden dass der Text keinen Platz hat. Ein wichtiger Punkt ist die Web Typografie: Welche Schrift verwende ich, damit diese auch in allen Browsern dargestellt werden kann; Welche Schriftgröße verwende ich (nicht zu klein, denn sonst werden sie leicht überlesen); Verwende ich CSS (Cascading Style Sheet), die verschiedenen Textabschnitte werden mit diesem Dienst formatiert.
7.4) Aufbau der einzelnen Seiten:
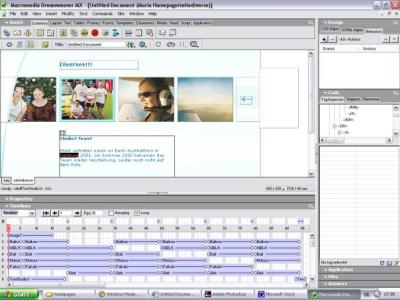
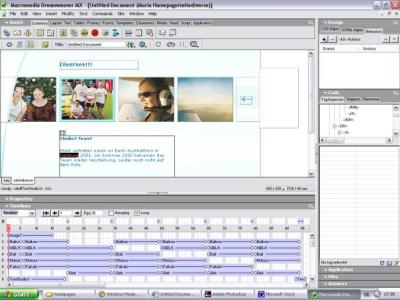
In welchem Programm will man die Seiten gestalten? Die professionellsten Programme sind Macromedia Dreamweaver und Adobe Go Live. Beide Programme haben natürlich sowohl Vorteile als auch Nachteile, jeder muss für sich entscheiden, mit welchem er am liebsten arbeitet.
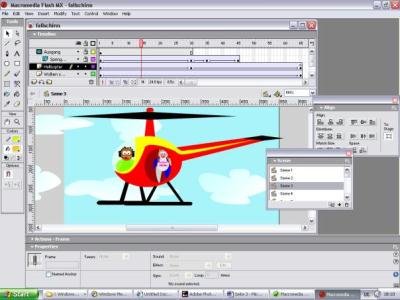
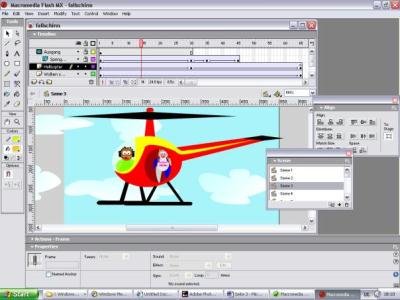
Und zum Abschluss, als kleines Zuckerl, ein paar Screen Shots einer Animation (immer spaßig für eine Site, aber verdammt viel Arbeit).




Quellen:
Böhringer, Joachim/ Bühler, Peter/ Schlaich, Patrick/ Ziegler Hanns-Jürgen: Kompendium der Mediengestaltung für Digital- und Printmedien. Springer-Verlag Berlin Heidelberg 2000, 2001.
Schweiger, Günter/ Schrattenecker, Gertraud: Werbung. Eine Einführung. Lucius & Lucius Verlagsgesellschaft mbH Stuttgart 2001.
Meeting mit Medientechnikerin Obermaier Maria. Erläuterung zur Gestaltung einer Homepage.


7.1) Skribbeln:
Beim Skribbeln versucht man per Mindmapping die Corporate Identity des Unternehmens oder der Person festzustellen. Außerdem kommt hier bereits das Utility Konzept zum tragen, indem man sich Gedanken darüber macht wem die Seite nutzen soll und welche Dienste die Seite anbietet. Es wird erst mal drauf los gezeichnet ohne sich auf ein bestimmtes Design festzulegen. Die Richtung der Gestaltung entwickelt sich im Laufe des Skribbelns von selber. Man beginnt damit, sich eine Übersicht in Form eines „Baumes“ (Flow-Chart) zu zeichnen, auf der die verschiedenen wichtigen Punkte sowie Unterpunkte angegeben und inklusive der Verlinkungen.
Der nächste Schritt ist, die einzelnen Fenster aufzuzeichnen sowie sich die Navigationsmöglichkeiten zu überlegen. Dabei ist vor allem auf die Usability, also die Benutzerfreundlichkeit zu achten. Bei der Beispielhomepage wurden zwei Frames erstellt, das heißt, zwei voneinander getrennte Bereiche. Der linke Frame ist der Navigationsframe und der rechte der Hauptframe. Der Vorteil einer solchen Lösung besteht darin, dass der Navigationsframe immer gleich bleibt und sich somit die Homepage schneller aufbaut. Ein weiterer Vorteil besteht in der Benutzerfreundlichkeit, da der User immer sieht in welchem Bereich er sich gerade befindet, jederzeit die Seite wechseln oder auch auf einen Klick zur Startseite zurück gelangen kann.
Am besten behält man den Überblick, wenn man sich ein sogenanntes Storyboard skribbelt. Bei diesem werden die dazugehörigen Zeichnungen zur Site beschrieben und man überlegt sich, wie die vorher festgelegten Unterseiten aussehen sollen.



7.2) Layouten:
Um später keine bösen Überraschungen zu erleben, ist es sehr sinnvoll, sich vorher die genauen Maße der einzelnen Gestaltungselemente zu überlegen und auszurechnen. Sollte man aus irgendeinem unerklärlichen Grund vergessen das zu tun, passiert folgendes: Die einzelnen Bestandteile der Seite passen nicht zusammen, sind zu groß, zu klein oder haben ganz einfach keinen Platz.
Nachdem alle Abmessungen getätigt und in Pixel umgerechnet wurden, kann man damit beginnen, die einzelnen Elemente der Homepage am Computer zu erstellen.



7.3 Erstellen von Grafikelementen:
7.3.1 Recherchieren:
Suche nach Fotos und Bildern, die ich auf meiner Homepage haben möchte.
7.3.2 Sortieren:
Das bisher gesammelte Material wird nach Wichtigkeit und verschiedenen Kriterien sortiert.
7.3.3 Aufbereiten der Bilder:
Man bearbeitet die Bilder im Photoshop, sie werden im Farbmodus RGB (Rot, Grün, Blau) gespeichert; außerdem ist es vorteilhaft die Bilder auf 72 dpi (dots per inch) zu reduzieren und gleich in der richtigen Größe im JPEG –Format abzuspeichern. Die Vorteile dabei sind, dass die Bilder nicht so viel Speicherplatz brauchen und schnell geladen werden.


7.3.4 Gestalten der Navigationselemente /Buttons/ Animationen:
Es obliegt einem selbst, in welchem Programm sie gestaltet werden: Freehand, Photoshop, Image Ready, Flash, Illustrator,...
7.3.5 Texte:
Man sollte sich im vorhinein genau überlegen, was man haben will, was man wirklich braucht und was überhaupt möglich ist, um zu vermeiden dass der Text keinen Platz hat. Ein wichtiger Punkt ist die Web Typografie: Welche Schrift verwende ich, damit diese auch in allen Browsern dargestellt werden kann; Welche Schriftgröße verwende ich (nicht zu klein, denn sonst werden sie leicht überlesen); Verwende ich CSS (Cascading Style Sheet), die verschiedenen Textabschnitte werden mit diesem Dienst formatiert.
7.4) Aufbau der einzelnen Seiten:
In welchem Programm will man die Seiten gestalten? Die professionellsten Programme sind Macromedia Dreamweaver und Adobe Go Live. Beide Programme haben natürlich sowohl Vorteile als auch Nachteile, jeder muss für sich entscheiden, mit welchem er am liebsten arbeitet.
Und zum Abschluss, als kleines Zuckerl, ein paar Screen Shots einer Animation (immer spaßig für eine Site, aber verdammt viel Arbeit).




Quellen:
Böhringer, Joachim/ Bühler, Peter/ Schlaich, Patrick/ Ziegler Hanns-Jürgen: Kompendium der Mediengestaltung für Digital- und Printmedien. Springer-Verlag Berlin Heidelberg 2000, 2001.
Schweiger, Günter/ Schrattenecker, Gertraud: Werbung. Eine Einführung. Lucius & Lucius Verlagsgesellschaft mbH Stuttgart 2001.
... comment
Online for 7904 days
Last update: 2004.01.19, 21:07
Last update: 2004.01.19, 21:07
status
You're not logged in ... login
menu
search
calendar
Januar 2004 |
||||||
Mo |
Di |
Mi |
Do |
Fr |
Sa |
So |
1 |
2 |
3 |
4 |
|||
5 |
6 |
7 |
8 |
9 |
10 |
11 |
12 |
13 |
14 |
15 |
16 |
17 |
18 |
20 |
21 |
22 |
23 |
24 |
25 |
|
26 |
27 |
28 |
29 |
30 |
31 |
|
recent updates
Praktischer Teil
7) Praktisches Beispiel: Meeting mit Medientechnikerin...
7) Praktisches Beispiel: Meeting mit Medientechnikerin...
by andrea.schartner.salzburg (2004.01.19, 21:07)
Abschlussarbeit –...
Die Aufgaben eines Multimediadesigners 1) Strukturierung...
Die Aufgaben eines Multimediadesigners 1) Strukturierung...
by andrea.schartner.salzburg (2004.01.19, 20:17)
Auf Wiedersehen!
Ich werde jetzt noch alle Fotos und Diagramme eifügen...
Ich werde jetzt noch alle Fotos und Diagramme eifügen...
by andrea.schartner.salzburg (2004.01.19, 15:09)
Mein neuer Weblog
Mir blieb leider nichts anderes übrig, als einen...
Mir blieb leider nichts anderes übrig, als einen...
by andrea.schartner.salzburg (2003.11.17, 19:47)