Suche
Neu
- "Tweets" (gretchel.hoertenhuber.uni-linz, 31.Dez.13)
- Web und Gesellschaft: eine Interdependenz (gretchel.hoertenhuber.uni-linz, 31.Dez.13)
- Datenschutz im Netz (gretchel.hoertenhuber.uni-linz, 31.Dez.13)
- Designtrends im Web (gretchel.hoertenhuber.uni-linz, 31.Dez.13)
- Shareconomy - teilen statt kaufen (gretchel.hoertenhuber.uni-linz, 31.Dez.13)
- Lernblog personalisieren (gretchel.hoertenhuber.uni-linz, 31.Dez.13)
- Überwachung - Vorratsdatenspeicherung (gretchel.hoertenhuber.uni-linz, 31.Dez.13)
- Willkommen in meinem Blog:) (gretchel.hoertenhuber.uni-linz, 30.Dez.13)
Twitter
Tweets über "#webwi"
Links
Navigation
Meta
RSS
Designtrends im Web
Nicht nur in der Mode ändern sich die Trends ständig, auch die Online-Branche hat in den letzten Jahren zahlreiche Entwicklungen im Design durchgemacht. Neue Webtechnologien wie HTML5 und CSS ermöglichen zahlreiche Veränderungen im Netz. Im Folgenden ein paar Beispiele, die mir am meisten aufgefallen und die mittlerweile zum Designtrend im Internet geworden sind.
Parallax scrolling:
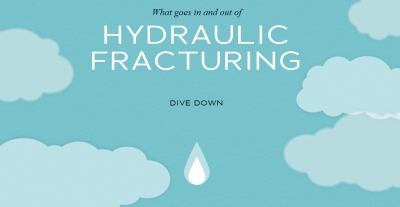
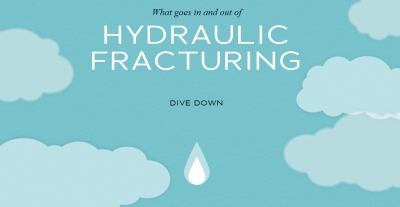
Parallax scrolling kann zu den größten Webdesign-Trends in diesem Jahr gezählt werden. Dieser visuelle Effekt besteht aus mehreren Bildebenen, die beim Scrollen mit unterschiedlicher Geschwindigkeit bewegt werden können. Die nähere Bildebene zieht beispielsweise schneller vorbei als die Bildebene ganz hinten. Dadurch entsteht eine optische Tiefe. Es kann mit einer Zugfahrt verglichen werden. Berge, die weit entfernt sind bewegen sich deutlich langsamer als Häuser die näher beim Zug sind. Ein gutes Beispiel für Parallax scrolling zeigt diese Website: http://www.dangersoffracking.com/

Hintergrundbild:
Bei den Hintergrundbildern entwickelte sich der Trend zum Vordergrund. Während sich früher das Bild dezent zurück gehalten hat, wird heute das Hintergrundbild hervorgehoben um Emotionen der NutzerInnen herbei zuführen. Ein großes, auffallendes Hintergrundbild weckt die Aufmerksamkeit der Internet-UserInnen. Auch Videos als Hintergrund werden immer mehr angewendet.
Ein Beispiel für bildschirmfüllende Hintergrundbilder vom Modelabel Versace:

Hand draw website:
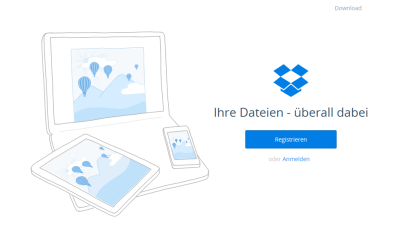
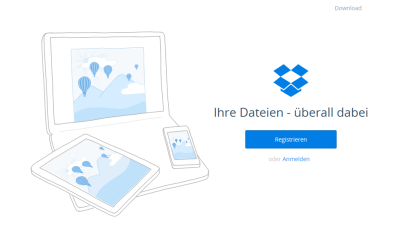
Design beginnt meist mit einem Stift und Papier bevor es von Photoshop übernommen und bearbeitet wird. Bei diesem Trend gelten Skizzen als neues Designs. Das Besondere daran ist die kreative und persönliche Note von gezeichneten Bildern. Viele Webseiten greifen nun auf Handzeichnungen zurück, wie zum Beispiel Dropbox:

Quellen:
Budde, Lars (2013): Parallax Scrolling: 25 schicke Beispiele des Webdesign-Trends. Online unter http://t3n.de/news/parallax-scrolling-beispiele-423046/ (30.12.2013).
Khan, Jameel (2013): 40 Artistic Hand-Drawn Websites for Your Inspiration. Online unter http://www.1stwebdesigner.com/inspiration/40-hand-drawn-websites/ (30.12.2013).
StudiosDigital (2013): 5 Webdesign Trends für 2013. Online unter http://www.studiosdigital.at/blog/5-webdesign-trends-fuer-2013 (30.12.2013).
Wandiger, Peer (2013): 8 aktuelle WebDesign Trends und Beispiele. Online unter http://www.selbstaendig-im-netz.de/2013/10/09/webdesign/8-aktuelle-webdesign-trends-und-beispiele/ (30.12.2013).
Parallax scrolling:
Parallax scrolling kann zu den größten Webdesign-Trends in diesem Jahr gezählt werden. Dieser visuelle Effekt besteht aus mehreren Bildebenen, die beim Scrollen mit unterschiedlicher Geschwindigkeit bewegt werden können. Die nähere Bildebene zieht beispielsweise schneller vorbei als die Bildebene ganz hinten. Dadurch entsteht eine optische Tiefe. Es kann mit einer Zugfahrt verglichen werden. Berge, die weit entfernt sind bewegen sich deutlich langsamer als Häuser die näher beim Zug sind. Ein gutes Beispiel für Parallax scrolling zeigt diese Website: http://www.dangersoffracking.com/

Hintergrundbild:
Bei den Hintergrundbildern entwickelte sich der Trend zum Vordergrund. Während sich früher das Bild dezent zurück gehalten hat, wird heute das Hintergrundbild hervorgehoben um Emotionen der NutzerInnen herbei zuführen. Ein großes, auffallendes Hintergrundbild weckt die Aufmerksamkeit der Internet-UserInnen. Auch Videos als Hintergrund werden immer mehr angewendet.
Ein Beispiel für bildschirmfüllende Hintergrundbilder vom Modelabel Versace:

Hand draw website:
Design beginnt meist mit einem Stift und Papier bevor es von Photoshop übernommen und bearbeitet wird. Bei diesem Trend gelten Skizzen als neues Designs. Das Besondere daran ist die kreative und persönliche Note von gezeichneten Bildern. Viele Webseiten greifen nun auf Handzeichnungen zurück, wie zum Beispiel Dropbox:

Quellen:
Budde, Lars (2013): Parallax Scrolling: 25 schicke Beispiele des Webdesign-Trends. Online unter http://t3n.de/news/parallax-scrolling-beispiele-423046/ (30.12.2013).
Khan, Jameel (2013): 40 Artistic Hand-Drawn Websites for Your Inspiration. Online unter http://www.1stwebdesigner.com/inspiration/40-hand-drawn-websites/ (30.12.2013).
StudiosDigital (2013): 5 Webdesign Trends für 2013. Online unter http://www.studiosdigital.at/blog/5-webdesign-trends-fuer-2013 (30.12.2013).
Wandiger, Peer (2013): 8 aktuelle WebDesign Trends und Beispiele. Online unter http://www.selbstaendig-im-netz.de/2013/10/09/webdesign/8-aktuelle-webdesign-trends-und-beispiele/ (30.12.2013).
gretchel.hoertenhuber.uni-linz am 31. Dezember 13
|
Permalink
|
0 comments
|
kommentieren