CSS Stylesheed im Blog-Layout ändern
stefan.hochhold.uni-linz, 6. Oktober 2015, 11:04
Mein Ziel ist es, die Kapitälchen in den Headlines in Groß- & Kleinbuchstabenschreibweise zu verändern. Um den Stil der Beitragsüberschriften umzustellen, geht man wie folgt vor:
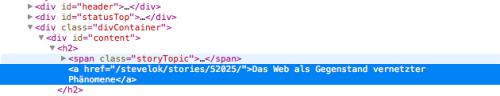
1.) Zuerst ermittelt man via Element-Information die Formatierung der Headline. Wie im Quellcode ersichtlich, sind die Überschriften als <h2> definiert.

2.) Als nächsten Schritt geht man via ‚Menü/Layouts/Skins/SiteLayout/Stylesheet
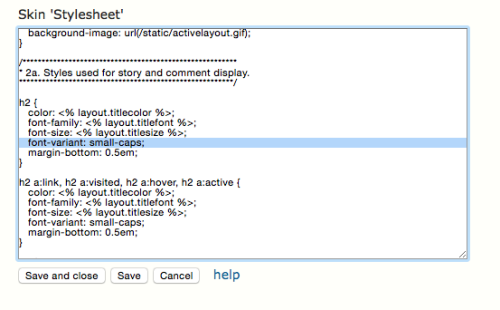
3.) Nun sucht man im CSS-Code die Stil-Einstellungen zu <h2> und löscht die font-variant-Zeile mit dem Befehl ‚small-caps‘ raus. Sowohl bei der statischen Varianten, als auch bei den h2 Link-Eigenschaften im Block darunter.

4.) Nach ‚Save and close‘ sind die Änderungen im Blog-Design bereits wirksam und die Überschriften erscheinen in Groß- und Kleinbuchstaben.

0 comments :: Kommentieren