| |
Home : Topics : Tipps und Tricks
Inhaltsverzeichnis erstellen
Wegen einiger Nachfragen habe ich beschlossen hier eine kurze Anleitung zu erstellen, wie man möglichst einfach ein Inhaltsverzeichnis auf der Startseite generieren kann:
Zuerst einfach eine Story für die Titelseite erstellen, die eine kurze Beschreibung des Textes enthält und dann zum richtigen Beitrag linkt:
Den Link zum Beitrag erhält man, indem man beim langen Beitrag auf der Startseite auf "link" (am Ende der Story automatisch eingefügt) mit der rechten Maustaste klickt und "Verknüpfung kopieren" auswählt.
Jetzt muss man wieder die kurze Story editieren und dort den Link einfügen, mit folgendem HTML-Befehl:
<a href="....">Titel des Artikels</a>
Statt ... fügt man mit der rechten Maustaste "Einfügen" den Link zur Story ein, wichtig ist es die Anführungszeichen nicht zu vergessen.
Bei Titel des Artikels einen Text einfügen der zum Weiterklicken animiert. Wichtig ist es danach </a> nicht zu vergessen, damit der HTML-Tag wieder geschlossen wird.
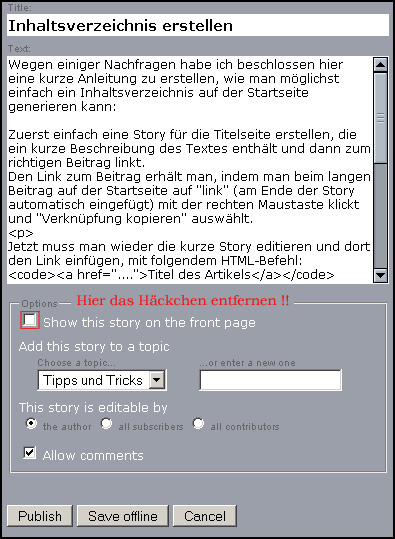
Jetzt muss man nurmehr die lange Story bearbeiten und dort das Häckchen bei "Show this story on the front page" entfernen, dann taucht diese Story nicht mehr auf der Startseite auf.

Abbildung 1: Story nicht mehr auf Startseite
Diese Arbeitsschritte sind sehr einfach, wenn man seine Stories von Anfang an so plannt und aufbaut.
... link
(0 comments)
... comment
XML: Beispiel DVD&Video-Verwaltung
ich habe hier ein ganz einfaches Beispiel für eine DVD-Verwaltung geschrieben, die so für jede Datenbank oder anderes Medium, welches XML verwendet, lesbar ist. Das Beispiel ist so einfach wie möglich gehalten und kann z.B.: für eine Liste oder bei abgeänderter CSS-Datei gnaz einfach zum ausdrucken für Etiketten bei Videos verwendet werden.
DTD:
<!ELEMENT filmliste (film+)>
<!ELEMENT film (titel, laenge, sprache, fsk, beschreibung?, schauspieler+, regisseur*, speichermedium)>
<!ELEMENT titel (#PCDATA)>
<!ELEMENT laenge (#PCDATA)>
<!ELEMENT sprache (#PCDATA)>
<!ELEMENT fsk (#PCDATA)>
<!ELEMENT beschreibung (#PCDATA)>
<!ELEMENT schauspieler (#PCDATA)>
<!ELEMENT regisseur (#PCDATA)>
<!ELEMENT speichermedium (#PCDATA)>
Erklärung:
Man definiert, dass das Element filmliste nur aus den Elementen film bestehen kann, während diese wieder aus den Elementen titel, laenge, sprache, fsk, beschreibung, schauspieler, regisseur, speichermedium bestehen.
Das + beim Element schauspieler bedeutet, dass es beliebig viele Wiederholungen dieses Types geben darf.
Das ? beim Element beschreibung bedeutet, dass die Beschreibung auch weggelassen werden kann, also nicht zwingend angegeben werden muss.
Das * beim Element regisseur bedeutet, dass mehrere Regisseurer angegeben werden können, aber auch keiner vorhanden sein muss.
Der Zeicheninhalt wird durch den Schlüsselbezeichner #PCDATA (Abkürzung für parsed character data, zu deutsch analysierte Zeichendaten) kenngezeichnet.
CSS:
titel
{
color: red;
background-color: yellow;
font-size: 12pt;
font-weight: bold;
font-family: verdana;
display: block;
}
laenge
{
color: green;
font-size: 10pt;
font-family: verdana;
display: block;
}
sprache
{
color: green;
font-size: 10pt;
font-family: verdana;
display: block;
}
fsk
{
color: red;
font-size: 10pt;
font-family: verdana;
display: block;
}
beschreibung
{
color: black;
font-size: 8pt;
font-family: verdana;
display: block;
}
schauspieler
{
color: green;
font-size: 10pt;
font-family: verdana;
display: block;
}
regisseur
{
color: green;
font-size: 10pt;
font-family: verdana;
display: block;
}
speichermedium
{
color: green;
font-size: 10pt;
font-family: verdana;
display: block;
}
Die css-Datei definiert jetzt das Aussehen der einzelnen Elemente der DTD, wobei ich jetzt immer Schriftart Verdana, drei unterschiedliche Farben und die spezielle Kennzeichnung des Titels durch eine Hintergrundfarbe geählt habe. Die Altersfreigabe ist rot markiert und die Beschreibung durch ihre Größe in einem kleinerem SChriftgrad, aber sonst ähneln sich die einzelnen Elemente sehr stark.
XML:
<?xml version="1.0" encoding="ISO-8859-1"?>
<!--<!DOCTYPE filmliste SYSTEM "filmliste.dtd">-->
<!DOCTYPE filmliste SYSTEM "filmliste.dtd">
<?xml-stylesheet href="filmliste.css" type="text/css"?>
<filmliste>
<film>
<titel>Matrix</titel>
<laenge>131min</laenge>
<sprache>englisch, deutsch</sprache>
<fsk>ab 16.</fsk>
<beschreibung>Der Hacker Neo wird übers Internet von einer geheimnisvollen Untergrund-Organisation kontaktiert. Der Kopf der Gruppe - der gesuchte Terrorist Morpheus - weiht ihn in ein entsetzliches Geheimnis ein: Die Realität, wie wir sie erleben, ist nur eine Scheinwelt. In Wahrheit werden die Menschen schon längst von einer unheimlichen virtuellen Macht beherrscht - der Matrix, deren Agenten Neo bereits im Visier haben.</beschreibung>
<schauspieler>Keanu Reeves</schauspieler>
<schauspieler>Laurence Fishburn</schauspieler>
<schauspieler>Kate Ann Moss</schauspieler>
<regisseur>The Wachowski Brothers</regisseur>
<speichermedium>DVD</speichermedium>
</film>
<film>
<titel>Fight Club</titel>
<laenge>134min</laenge>
<sprache>englisch, deutsch</sprache>
<fsk>ab 18.</fsk>
<beschreibung>Der an chronischen Schlafstörungen und Langeweile leidende Jack lernt den charismatischen Seifenverkäufter Tyler Durden kennen. Diese Begegnung verändert sein Leben radikal, denn Tyler glaubt, dass nur Salbstzerstörung das Leben wirklich lebenswert macht. Nach einer Sauftour beginnen die beiden, nur so zum Spass, sich zu verprügeln und erleben dadurch den ultimativen Kick. Der "Fight Club" ist geboren und findet schnell Anhänger in ganz Amerika, die sich in geheimen Zirkeln schlagen, um die Freude der physischen Gewalt zu erleben. Überwältigt gerät Jack immer tiefer in den faszinierenden Sog der Anarchie. Doch bald drohen Tylers terroristische Pläne außer Kontrolle zu geraten. Jack versucht ihn aufzuhalten und wird mit der schockierenden Wahrheit konfrotiert ...</beschreibung>
<schauspieler>Brad Pitt</schauspieler>
<schauspieler>Edward Norton</schauspieler>
<schauspieler>Helena Bonham Carter</schauspieler>
<regisseur>David Fincher</regisseur>
<speichermedium>auf DVD</speichermedium>
</film>
<film>
<titel>The Crow</titel>
<laenge>98min</laenge>
<sprache>englisch, deutsch</sprache>
<fsk>ab 18.</fsk>
<beschreibung>An Haloween, der Nacht des Teufels, werden der junge Rockgitarrist Eric Draven und seine Verlobte in ihrer Wohnung von einer brutalen Gang überfallen, gefoltert und ermordet. Ein Jahr später erweckt der Vogel des Todes - die Krähe - den toten Eric wieder zum Leben und verleiht ihm magische Kräfte, die ihn nahezu unverwundbar machen. Der Auferstandene beginnt als dunkler Racheengel blutige Vergeltung an seine Mördern zu nehmen. Er verfolgt sie, bis er schließlich dem sadistischen Anführer gegenübersteht ...</beschreibung>
<schauspieler>Brandon Lee</schauspieler>
<schauspieler>Ernie Hudson</schauspieler>
<schauspieler>Michael Wincott</schauspieler>
<regisseur>Alex Proyas</regisseur>
<speichermedium>DVD</speichermedium>
</film>
</filmliste>
Man kann jetzt ganz deutlich erkennen, dass die filmliste aus mehreren Filmen mit deren Einzelelementen gespeichert wird und durch die Definition der DTD eindeutig zuweißbar ist. Die Definition am Anfang sind für die Auffindung der DTD und der CSS-Datei.
Das Beispiel zum Ansehen
... link
(0 comments)
... comment
Anleitung
ich möchte hier ein paar Tipps veröffentlichen und hoffe damit ein paar Leuten weiterhelfen zu können:
An dieser Stelle ein kleiner Tipp für alle User, die eventuell Probleme beim herausfinden der Personal URL haben. Nachdem man das eigene Weblog erstellt hat kann man die URL leicht herausfinden: Einfach auf den Titel des eigenen Logs (in meinem Fall: "Technik - Unterstützung oder Hindernis") mit der rechten Maustaste klicken, im Internet Explorer Verknüpfung kopieren auswählen und schon kann man die URL bei "edit" einfach einfügen.
Weiters möchte ich eine einfache HTML Zusammenfassung (von mir aus einigen Büchern zusammengesucht) veröffentlichen, die allerdings nur die Grundbegriffe abdeckt, wer tiefer in die Materie eindringen will, den verweise ich auf das schon vielfach empfohlene SelfHTML.
So, hier nun meine HTML Anleitung als pdf-File:
html (pdf, 71 KB)
... link
(4 comments)
... comment
|
|
 |
Online for 7928 days
Last update: 2004.01.29, 16:40
You're not logged in ... login
Juli 2025 |
Mo |
Di |
Mi |
Do |
Fr |
Sa |
So |
|
1 |
2 |
3 |
4 |
5 |
6 |
7 |
8 |
9 |
10 |
11 |
12 |
13 |
14 |
15 |
16 |
17 |
18 |
19 |
20 |
21 |
22 |
23 |
24 |
25 |
26 |
27 |
28 |
29 |
30 |
31 |
|
|
|
|
|
|
Hallo Michael,
du hast...
Hallo Michael,
du hast sicher recht, dass sich seit...
by tobias.sporer.salzburg (2004.01.29, 16:40)
Hy Tobias!
Habe deinen Link auf meinem Blog schon länger...
by michael.baumgaertner.salzburg (2004.01.24, 12:54)
Die Theorie der langen...
1. Einleitung
2. Die Theorie von Kondratieff
3. Was...
by tobias.sporer.salzburg (2004.01.19, 13:02)
Die Kondratieff-Zyklen
Nikolai Dmitrievich Kondratieff stellt die Theorie...
by tobias.sporer.salzburg (2004.01.17, 12:15)
Frohe Weihnachten
ich wünsche allen Teilnehmern frohe Weihnachten...
by tobias.sporer.salzburg (2003.12.24, 11:06)
|