Aufgabe 3: Adaption des Lernblogs
ilda.avdic.uni-linz, 25. Oktober 2012, 22:07
Einbettung des Twitter-Feeds:
Als erstes habe ich den Link https://twitter.com/about/resources/widgets aufgerufen. Dann geht man bei Widgets auf "Neu erstellen". Unter dem Punkt "Suche" gibt man bei der Suchanfrage #webwi ein und bei der Domain collabor.idv.edu.
Es können auch weitere Einstellungen vorgenommen werden, wie beispielsweise die Linkfarbe. Wenn man alles eingestellt hat, klickt man auf "Widget erstellen" und man erhält einen Code, den man kopiert.
Im Lernblog findet man unter dem Punkt "Menü" einen Unterpunkt namens "Layouts". Beim aktivierten Layout, welches bei mir Joleisa ist, klickt man auf Skins, dann auf Site Layout und weiters auf Main page. In der Main page findet man den HTML-Code mit dem das Layout des Lernblogs verändert werden kann.
In der Main page wird dann der Code des Widgets eingefügt. Man kann sich die Position der Twitter-Box aussuchen. Ich habe den HTML-Code für die Twitter-Box unter dem Punkt Menü eingefügt.
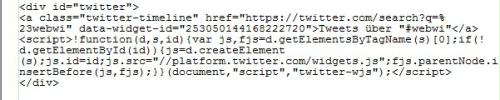
Weiters habe ich den Code der Twitter-Box mit der Überschrift "twitter" versehen, damit es übersichtlicher ist und man auf ersten Blick gleich erkennt, dass es sich beim Code um denjenigen der Twitter-Box handelt.
Die Überschrift wird so programmiert:
<div id="twitter">
dann folgt der gesamte Code der Twitterbox
und geschlossen wird diese mit </div>

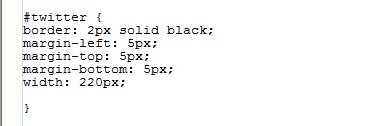
Ich habe dann im Stylesheet die Position der Twitterbox verändert und diese mit einem schwarzen Rahmen umrandet.

Veränderung des Layouts des Lernblogs:
Unter dem Menüpunkt Layouts kann man unter Einstellungen weitere Veränderungen vornehmen. Ich habe hier noch die Schriftfarbe auf blau geändert und die Schriftart auf Comic Sans MS.
0 comments :: Kommentieren