Produktion interaktiver Medien Mockup - Startseite
bernhard.wolitz.uni-linz, 11. Dezember 2012, 17:08
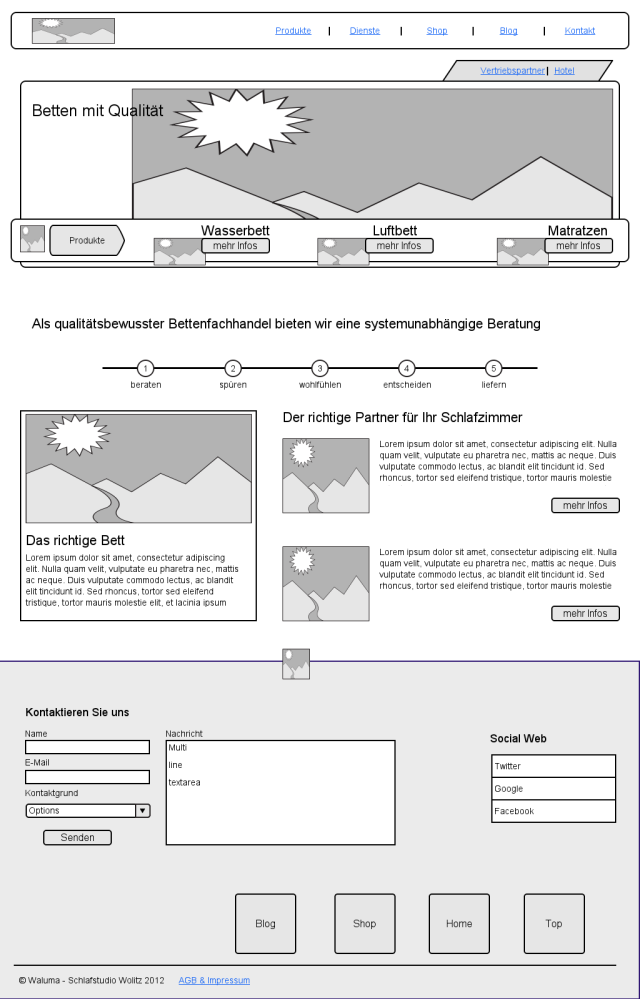
Das Mockup für die Startseite wird hier im folgenden erklärt und hier gehts zum Screendesign: [zum Screendesign-Startseite]
Das Mock-up
Klicke auf das Bild für eine größer Ansicht
Header
Blickfang
Der Blickfang des Users wird zuerst auf das große Bild mit dem Slogan "Betten mit Qualität" gelenkt. Somit weiß er, dass es sich hochwertige Betten und keine Billigware handelt. Danach wird er zu dem Menü darunter, den 3 Hauptproduktkategorien für den Schnelleinstieg in das jeweilige Thema, wandern.
Wichtige Menüs
Der oberste Menüstreifen (Produkte, Dienste ...) bildet mit dem Logo (links platziert) den Beginn der Seite und zeigt die wichtigsten Anlaufstellen für den Kunden neben den Hauptproduktkategorien.
Kundenweg
Der Bereich "Als qualitätsbewuster Bettenfachhandel bieten wir eine systemunabhängige Beratung" soll einerseit unterstreichen mit welcher Art von Unternehmen er es zu tun hat und das eine Beratung stattfindet, die auf die Bedürfnisse des Kunden abgestimmt ist. Die Iconleiste darunter zeigt den "Kundenweg" von der Beratung bis zur Lieferung des Bettes.
Inhalt
Der Inhalt ist 2 spaltig gestaltet und hat auf der linken Seite einen Text zum Thema "Wie finde ich das richtige Bett". Daneben befinden sich die wesentlichen Punkte warum Waluma.
Footer
Kontaktformular
Soll eine Call to Action funktion einnehmen und den User annimieren gleich mit der Firma in Kontakt zu treten.
Social Web
Damit wird auf weiter Informationskanäle aufmerksam gemacht.
Big Button
Die großen Button am Schluss sollen dem Kunden am ende der Seite nützliche Navigationsmöglichkeiten geben um ihn nicht zu verlieren.