Ich habe noch eine weitere Flash-Animation fabriziert, die sich auch auf universitäre Inhalte bezieht. In meinem Fall auf die Preisbildung und die Veränderung der Nachfrage. Um dem Wiederholungseffekt entgegen zu wirken einfach auf die Animation klicken, rechte Maustaste und "Wiederholen" deaktivieren.
Für eine vergrößerte Ansicht bitte einfach den folgenden Link klicken. nachfrage (swf, 8 KB)
"Wenn mehr Leute ein bestimmtes Gut haben wollen, wird sich die nachgefragte Menge zu allen Preisen erhöhen, das heißt die Nachfragelinie in der Grafik verschiebt sich nach rechts. Die Ursache einer höheren Nachfrage können zum Beispiel eine neue Mode, andere Lebensumstände oder höheres Einkommen sein. Infolge der höheren Nachfrage und der damit verbundenen Rechtsverschiebung der Nachfragelinie steigt der Gleichgewichtspreis und die umgesetzte Menge. Eine sinkende Nachfrage verschiebt die Linie nach links, was einen niedrigeren Preis und eine geringere Umsatzmenge zur Folge hat. Wenn etwa mehr Menschen Kaffee kaufen wollen, werden die Anbieter zunächst den Preis erhöhen können, da mehr Nachfrage als Angebot vorhanden ist. Als Folge der Preiserhöhung werden weitere Anbieter hinzukommen oder bestehende Anbieter ihr Angebot vergrößern, da es sich bei dem höheren Preis nun für sie lohnt. Durch diese Reaktion des Marktes entsteht ein neues Marktgleichgewicht mit neuem Gleichgewichtspreis und neuer Umsatzmenge. Wenn umgekehrt die Nachfrage sinkt, geschieht das Gegenteil. Die Nachfragekurve verschiebt sich nach links, der Gleichgewichtspreis sinkt, und als Folge davon wird auch das Angebot sinken." (Wikipedia, Stand: 25.1.2009)
3 Kommentare || Kommentieren || Permalink
So, jetzt ist er endlich fertig...
...mein Film. Naja, fertig ist er ja eigentlich schon lange, aber der Streaming Server hat mir heute sehr viele Nerven gekostet. Hab zwar die Datei hochladen können - was auch Ewigkeiten gedauert hat - wenn ich jedoch darauf verlinkt oder versucht habe, ihn einzubinden, hat das einfach nicht funktioniert. Keine Ahnung warum... Jedenfalls befindet sich mein Film - neben YouTube - auch auf dem Streaming Server. Da ich wusste, dass die Einbindung über YouTube funktioniert, habe ich diese Plattform als Speichermedium verwendet. Das Erebnis kann man im Folgenden sehen und ich bin voll stolz drauf :)
Wie ist dieser Film nun entstanden?
Naja, eigentlich aus der Not. Nachdem unser, im Tutorium gedrehtes, Filmmaterial auf mysteriöse Art und Weise verschwunden ist, zwei Tage vor dem Abgabetermin wieder aufgetaucht ist und in den Händen unserer Tutorin war, die unpraktischerweise in Salzburg wohnt, habe ich mich entschlossen einen neuen Film zu drehen - vorsichtshalber und glücklicherweise, weil ich dann beim letzten Tutorium krank war und den alten Film eh nicht mehr hätte schneiden können. Jedenfalls hab ich dann schnellstmöglich Schauspieler gebraucht. Die ersten die mir eingefallen sind waren die Mädels vom Reiterhof, wo auch mein Pferd zuhause ist. Die waren sofort Feuer und Flamme und freuten sich total.
Die Geschichte...
...hatte ich auch schon im Kopf. Insgesamt hatte ich drei Mädels und drei Pferde zur Verfügung. In meiner Geschichte sind zwei der Mädels beste Freundinnen, die andere ist die Außenseiterin. Während die beiden Freundinnen immer gemeinsam reiten und über die Dritte tuscheln, beschäftigt sich diese immer allein. Und dann passiert es. Das dritte Mädel kommt in eine brenzliche Situation und droht vom Pferd zu fallen. Die beiden Freundinnen bekommen das mit und reiten in schnellem Galopp zu der Dritten um ihr zu helfen. In letzter Sekunde können die beiden sie retten. Nach dieser Schrecksekunde versöhnen sie sich und reiten gemeinsam in den Sonnenuntergang...
Das Storyboard...




1. Vorspann - Titel - verspielte klassische Musik
2. Eva und Maria reiten nebeneinander - Seitenansicht - Totale
3. ---||---
4. ---||--- - Rückansicht - Totale
5. Jacqui reitet alleine - Vorderansicht - Totale bis Halbnahe
6. Jacqui reitet alleine, trifft auf Eva und Maria, reiten weiter - Totale
7. Jacqui reitet alleine - Seitenansicht - Totale - Rückansicht - Totale - Maria und Eva weichen aus - Vorderansicht - Totale
8. Eva und Maria tuscheln - Vorderansicht - Halbnahe
9. Jacqui reitet allein - Extremtotale
10. Eva und Maria tuscheln - Vorderansicht - Halbnahe
11. Jacqui reitet allein - Seitenansicht - Totale
12. Eva und Maria reiten - Vorderansicht - Totale bis Halbnahe
13. Eva und Maria reiten - Rückansicht - Totale
14. Jacqui reitet - kommt in Not - fällt fast vom Pferd - Totale - gefährliche klassische Musik
15. Eva und Maria reiten - hören Schrei - Seitenansicht - Totale
16. Jacqui fällt fast vom Pferd - Totale
17. Eva und Maria galoppieren los zu Jacqui - Totale bis Extremtotale - rockige Musik
18. Eva, Maria und Jacqui stehen beieinander - Erleichterung - Totale
19. Eva, Maria und Jacqui wenden und reiten ab - Seitenansicht - Totale - ruhige fröhliche Musik
20. Eva, Maria und Jacqui reiten in den Sonnenuntergang - Rückansicht - Totale bis Extremtotale
21. Abspann
Das Drehen...
...verlief eigentlich ganz gut. Ich stellte dann nur fest, dass ich meine Tonspur nicht verwenden kann. Erstens, weil ich mit meiner Digicam filmte und die in diesem Fall den Ton nicht gscheit aufgenommen hat und zweitens, weil ich ständig Anweisungen geben musste, da wir ja vorher keine Zeit mehr hatten alles genau durchzugehen. Und überhaupt waren meine Darstellerinnen ja keine Profis und benötigten meine verbale Hilfe ;) Weil ich mich ja mit der Cam ständig bewegte, musste ich ja aufgrund der verschiedenen Einstellungen, und immer aufpassen musste dass ich nicht stolpere und hinfalle wegen des gefrorenen und unebenen Bodens, sind die Aufnahmen etwas verwackelt. Aber ich verwende das als Stilmittel - so wie zB beim Film "The Blair Witch Project" - Problem also gelöst. Natürlich war dieses Stilmittel von vorn herein mein Plan ;) Den Film zu drehen hat mir sehr viel Spaß gemacht obwohl die äußeren Bedingungen nicht gerade gut waren. Ich glaub es hatte an dem Tag -7°C. Brrr... Allerdings kamen mir die Lichtverhältnisse und der Sonnenuntergang sehr zu gute, denn ich finde, dass das Licht sehr gut rüberkommt und der Sonnenuntergang das Happy End noch unterstreicht. Nach Abschluss der Dreharbeiten gönnten wir uns erstmal einen heißen Tee...
Zuhause angekommen...
...musste ich das Material natürlich gleich mal auf mein Notebook kopieren und sichten. Ich war sehr überrascht über die Qualität und die Einstellungen, weil es ja mein erster Film war. Zum Schneiden hab ich den Windows Movie Maker verwendet. Ein sehr leicht zu bedienendes Programm, wenn man einmal weiß wie's geht. Es gibt sicher professionellere Programme, aber für Anfänger ist dieses optimal. Und dann wurde ich durch den Kommentar von Hrn. Mittendorfer in Julia's Blog auf die Musik hingewiesen. Da braucht man ja ein Nutzungsrecht wenn man zB Musik von Bands verwendet. Hab mich dann schlau gemacht und bin auf die Website www.gemafreie-welten.de gestoßen, wo man sich Samples gratis downloaden kann, Musikstil von... bis..., die man dann für die eigenen Videos, Filme etc. verwenden und sogar veröffentlichen darf. Tolle Seite, wirklich!
Abschließend...
...möchte ich noch sagen, dass die Dreharbeiten mit Julia und Maria im Tutorium auch der volle Spaß waren und dass mir das Film drehen und schneiden total gefällt. Könnt mir auch vorstellen sowas mal professionell zu machen. Naja, mal sehen was die Zukunft so bringt... ;)
9 Kommentare || Kommentieren || Permalink
Dieses Beispiel dient ausschließlich zur Veranschaulichung, wie man einen Film in einen Beitrag einbinden kann.
Der Quelltext für das Einbinden lautet folgendermaßen (einfach kopieren und in den Beitrag kopieren):
<object width="425" height="344"> <param name="movie" value="http://www.youtube.com/v/6gmP4nk0EOE&hl=de&fs=1"> </param> <param name="allowFullScreen" value="true"> </param> <param name="allowscriptaccess" value="always"> </param> <embed src="http://www.youtube.com/v/6gmP4nk0EOE&hl=de&fs=1" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="425" height="344"> </embed> </object>
|| 0 Kommentare || Kommentieren || Permalink
Was mir neben den Tutorien bei der Gestaltung meines Weblogs sehr geholfen hat, vor allem in Bezug auf CSS, war SelfHTML. Diese Seite enthält viele nützliche Tipps & Tricks, die auch für Anfänger sehr verständlich aufbereitet sind. Ich kann's nur weiterempfehlen!
|| 0 Kommentare || Kommentieren || Permalink
Wenn du hier klickst, kannst du dir mein kleines Flash-Filmchen ansehen. Viel Spaß dabei und vergiss nicht den Ton aufzudrehen ;)
Ich habe zuerst mit meiner Digicam Fotos geschossen, immer aus der gleichen Perspektive. Hab dazu die Cam einfach auf den Boden gestellt und immer wieder auf den Auslöser gedrückt. Nach jedem Foto habe ich die Position meiner "Schauspieler" verändert. In Flash habe ich die Fotos dann in der richtigen Reihenfolge aneinandergehängt, eingestellt, wie viel Fotos ich pro Sekunde sehen möchte, und schon war mein Film fertig :) natürlich hat das ganze Prozedere schon etwas gedauert, aber es hat mir großen Spaß gemacht!
Das direkte Einbinden meines Filmchens in meinen Weblog hab ich noch nicht so ganz heraussen, aber ich werd dran arbeiten dass es bald funktioniert.
Und das mit der Musik muss ich auch nochmal checken *g*
|| 0 Kommentare || Kommentieren || Permalink
1. ZIELSETZUNG UND ZIELPUBLIKUM
2. INTERFACE DESIGN
3. SCREENDESIGN
1. ZIELSETZUNG UND ZIELPUBLIKUM
1.1. ZielPublikum
Mein Zielpublikum sind vorrangig Studierende aber auch Lehrende und sonstige Interessierte, die der deutschen Sprache mächtig sind. Jeder ist willkommen, der sich auf dem Gebiet der interaktiven Medien weiterbilden möchte. Natürlich kann auch ich von meinem eigenen Weblog profitieren.
1.2. Erwartungen der Nutzer
Die Leser meines Weblogs erwarten sich in erster Linie leicht verständliche Informationen über das Thema "interaktive Medien".
1.3. Absichtserklärung
Ich möchte den Lesern meines Weblogs das Thema "interaktive Medien" auf interessante Art und Weise näherbringen. Auch meine Lernfortschritte werde ich dokumentieren. Mein Weblog dient ausschließlich der Information und ist für Werbezwecke nicht zu verwenden.
1.4. Ziele
Mein Weblog soll als Lernblog fungieren. Ich werde Beiträge posten, die Besucher lesen und auch kommentieren können. Sie sollen einen Nutzen aus den Inhalten meiner Beiträge ziehen. Durch das Kommentieren können interessante und aufschlussreiche Diskussionen entstehen.
1.5. Gliederung für den informativen Inhalt meines Blogs
Die Gliederung des informativen Inhalts erfolgt in Topics und Beiträge. Jedem Beitrag wird eine Topic zugeordnet um die Übersichtlichkeit zu gewährleisten und die Navigation zu erleichtern.
nach oben
2. INTERFACEDESIGN
2.1. InformationsArchitektur
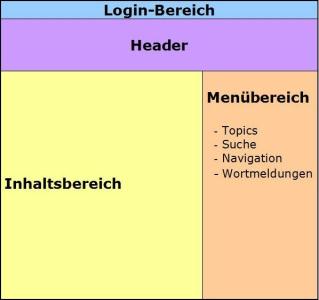
Der Aufbau meiner Seite soll folgendermaßen aussehen:

Der Login-Bereich befindet sich ganz oben und ist auch eher klein gehalten, da ihn der Leser ja nur kurz benutzt. Des Weiteren befindet sich in diesem Bereich das Datum der letzten Aktualisierung, damit der Benutzer bereits beim Einloggen erkennt, wann der Weblog das letzte Mal aktualisiert wurde. Vermutlich ist für den Benutzer die Aktualität des Weblogs interessant, wenn er sich auf den neuesten Stand bringen möchte.
Der Header befindet sich direkt unter dem Login-Bereich. Dieser enthält lediglich den Titel des Weblogs, in meinem Fall den Text "JULIA BLOGGT."
Der Inhaltsbereich befindet sich links. In diesem Bereich liest der Benutzer Beiträge und Kommentare. Dieser Bereich ist groß gehalten, damit der Benutzer die Information gut aufnehmen kann.
Gleich neben dem Inhaltsbereich befindet sich der Menübereich mit Kursen, Suche, Navigation und Wortmeldungen. Dieser Bereich ist ebenfalls sehr wichtig für den Benutzer, da dieser die Navigation durch den Weblog erst ermöglicht.
2.2. StrukturForm
Aufgrund des hohen Interaktionsgrades auf meinem Weblog, welcher durch Kommentare, Beiträge, Verknüpfungen innerhalb der Beiträge und Kommentare etc. hervorgerufen wird, liegen meinem Weblog sowohl eine hierarchische als auch eine Netzstruktur zugrunde. Dies begründet sich in der Existenz von Ebenen und Unterebenen, welche miteinander verknüpft sind.
2.3. Aufbau
Login- und Informationsbereich (der Benutzer kann sich einloggen und das Datum der letzten Aktualisierung sehen)
Header-Bereich (enthält die Überschrift des Weblogs)
Menü-Bereich (unterteilt in 4 Unterbereiche: Kurse, Suche, Navigation und Wortmeldungen)
Inhaltsbereich (enthält Beiträge und Kommentare)
2.4. Navigation
Der Menübereich unterteilt sich in drei Bereiche, die wichtig für die Navigation sind und sie sind von oben nach unten nach Wichtigkeit gereiht. Den Anfang machen die Kurse. Dieser Bereich beinhaltet meine besuchten Kurse, welche wiederum themenbezogene Beiträge beinhalten.
Der nächstwichtige Bereich heißt Navigation und beinhaltet unterschiedliche Links für Administratoren, Kontributoren und nicht eingeloggte Benutzer. Während Administratoren zu allen Bereichen die sinnvoll sind Zugang haben (zb Beiträge löschen, Bilder löschen, Layouts verändern), dürfen Kontributoren lediglich Beiträge und Kommentare schreiben/editieren und Bilder hochladen. Nicht eingeloggte Benutzer sehen nur Links zu ::collabor:: und zur Startseite des Weblogs.
Der dritte Bereich beinhaltet die letzten fünf Wortmeldungen. Hier kann der Benutzer auf die Beiträge anderer Benutzer klicken und diese lesen.
Zu bemerken ist noch, dass bei der Navigation alle Bereiche sichtbar und unverändert bleiben, lediglich der Inhaltsbereich ändert sich.
2.5. InhaltsSeite
Seiten mit Informationsinhalt stellen in meinem Weblog die Kurse dar, also NIM und PIM. Administratoren sowie Kontributoren können hier Beiträge lesen und kommentieren. Es können auch Kurse bzw. Themen hinzugefügt werden, wenn der neue Beitrag in keine der vorhandenen Kurse passt.
2.6. SprachStil
Der sprachliche Stil meines Weblogs ist einfach gehalten. Es sollte nach Möglichkeit kein Fachvokabular verwendet werden und wenn, dann nur mit ausreichender Erklärung oder Verweis auf nähere Infos zu einem bestimmten Begriff. Ich habe außerdem versucht, meinen Weblog in deutscher Sprache zu halten, da ja deutschsprachige Leser mein Hauptzielpublikum sind.
2.7. StartSeite
Weil es sich hier um einen Weblog handelt, gibt es keine Startseite im herkömmlichen Sinn. Die von mir als "Startseite" bezeichnete Seite beinhaltet die neuesten Beiträge, den Aktuellsten oben, und die in 2.1. erklärten Bereiche.
2.8. MultiMedia
Filme, Animationen oder Sounds sind zum inhaltlichen Verständnis meines Weblogs nicht notwendig. Sie dürfen jedoch eingesetzt werden, wenn sie einen Beitrag sinnvoll unterstützen damit der Benutzer einen Nutzen daraus ziehen kann.
2.9. InteraktionsDesign
In meinem Weblog gibt es drei Interaktionsabläufe vorhanden. Der Login ermöglicht es dem Benutzer sich einzuloggen und je nach Status (Administrator oder Kontributor) die spezifischen Navigationslinks zu benutzen. Die Suche ermöglicht dem eingeloggten Benutzer in den Beiträgen meines Weblogs nach einzelnen oder mehreren Wörtern zu suchen. Als Ergebnis erscheinen die Beiträge, welche das/die gesuchte/n Wort/Wörter beinhalten. Eingeloggte Benutzer können außerdem Kommentare auf Beiträge oder andere Kommentare geben. Dadurch wäre es wünschenswert, wenn sich durch das gegenseitige Kommentieren Diskussionen ergeben würden.
nach oben
3. SCREENDESIGN
3.1. Layout und LayoutVerhalten von Fenstern
Der Body meines Weblogs und der Hintergrund passen sich der Bildschirmbreite an. Der Body ist zentriert, was ein horizontales Scrollen vermeiden lässt. Vertikal jedoch muss schon gescrollt werden, da die Länge des Bodys auf "auto" gesetzt wurde. Dieses "auto" ist jedoch durch die Option "ältere
Beiträge" indirekt begrenzt.
3.2. Typografie und Schrift
Für meine gesamten Weblog habe ich mir für die Schrift "Verdana" entschieden, da serifenlose Schriften auf Bildschirmen besser zu lesen sind und das Auge des Lesers weniger rasch ermüden lassen (Quelle). Da es sich bei meinem Weblog um einen Lernblog handelt und die Inhalte wichtig sind, habe ich besonders auf gute Lesbarkeit geachtet. Die Schrift ist nicht formatiert. Ausschließlich Benutzer und Datum unter dem Menüpunkt "Wortmeldungen" sind kursiv und Überschriften fett dargestellt. Die Schrift im Header und die Topics sind in Blockschrift gehalten um herauszustechen. Des weiteren sind die Topics größer dargestellt als die anderen Menüunterpunte, da diese am interessantesten für den Leser sind.
3.3. Farben und FarbVerläufe
Bei den Farben habe ich mich an den Grundsatz "weniger ist mehr" gehalten. Insgesamt verwende ich fünf Farben und ein Bild als Hintergrund. Für herkömmlichen Text bzw. Informationsinhalte verwende ich schwarze Schrift (#000000) auf dem hellgrauem Hintergrund (#cccccc) des Bodys. Diese Kombination lässt eine gute Lesbarkeit zu. Überschriften sowie besuchte Links sind weiß (#ffffff) gehalten. Blau (#0099ff) sind sowohl der Hintergrund des Headers als auch aktive Links. Für die Überschriften in der Navigationsleiste habe ich eine Mischung aus braun und grau (#434029) gewählt, da diese als warme Farbe ein guter Kontrast zu kalten Farben wie zB blau ist. Überdies habe ich einen Effekt gewählt der einsetzt, wenn man den Cursor über einen Link zieht ohne diesen zu klicken. Dieser Effekt hält sich ebenfalls in dieser braun/grau Mischung und zeigt das verlinkte Wort durchgestrichen an. Der Hintergrund besteht aus einem Image, welches ich auf "repeat" gesetzt habe. Das bedeutet, dass das Image unendlich wiederholt wird und sich daraus dann ein einheitlicher Hintergrund entwickelt. Mein Hintergrund stellt ein ornamentähnliches Muster dar, welches nicht aufdringlich ist und beruhigend auf den Leser wirkt. Auch die Farbe habe ich meinem restlichen Farbdesign angepasst.
3.4. Grafiken
Grafiken werden nur dann verwendet, wenn sie die Textinformation der Beiträge unterstützen. Die einzige Grafik die dauerhaft verwendet wird ist die des ständig sichtbaren Hintergrunds des Weblogs. Icons werden nicht verwendet.
3.5. Fotos
Fotos werden im Prinzip so behandelt wie Grafiken und nur zur Unterstützung in Beiträgen verwendet.
3.6. Datum/Uhrzeit
Alle Daten auf dem gesamten Weblog haben ein einheitliches Anzeigeformat erhalten nämlich "Di, 16.12.2008". Uhrzeiten werden nicht angezeigt, da ich dies für meinen Weblog nicht als sinnvoll erachte.
3.7. Tabellen
Tabellen wurden zum Aufbau des Weblogs nicht verwendet. Sie sollen nur als Grafik verwendet werden wenn sie eigens etwas erklären sollen.
3.8. Einheitlichkeit -CorporateDesign
Alle Seiten innerhalb des Weblogs haben ein einheitliches Design. Nur der Informationsinhalt im Center ändert sich. Alle anderen Bereiche bleiben stets vorhanden. Außerdem habe ich mir mit "||" mein eigenes Erkennungszeichen überlegt, was im gesamten Weblog immer wieder auftaucht.
nach oben
|| 0 Kommentare || Kommentieren || Permalink
Die Validierung der Startseite meines Weblogs führte zu folgenden Ergebnissen: mein CSS ist fehlerfrei geschrieben (Test hier möglich - einfach Link der zu validierenden Seite eingeben). Der XHTML Validator zeigte beim ersten Versuch leider 39 Fehler an. Diese konnte ich auf 2 Fehler reduzieren. Dann stand ich allerdings an und konnte diese nicht mehr korrigieren. Wenn jemand eine Idee hat, wo ich diese Fehler noch korrigieren kann bin ich für jeden Tipp dankbar! Ansonsten finde ich diese Validatoren recht praktisch, da sie meistens genau anzeigen wo sich die Fehler befinden. Die Sucherei nach den Fehlern in Collabor nervt allerdings ziemlich, da diese sehr aufwendig und zeitintensiv ist, weil man ewig suchen muss bis man mal was findet.
|| 0 Kommentare || Kommentieren || Permalink
im ersten tutorium haben wir uns mit html und tabellendesign beschäftigt. im folgenden möchte ich die übungen zeigen, die wir gemacht haben.
Also schön, Guido Heffels, nachfolgend meine Textempfehlung für das Blindtextbuch. Sie mögen denken, aus welchem Anlass es unbedingt eine solche poesiealbumhafte Antiquität sein muss, und genau das sollen Sie ja auch. Wenn Sie den Text lange genug mit Fleiss bestaunen, können Sie die Nuss knacken. Denn wenn mein Gag auch nicht mit schnellem Auge zu entdecken ist - eine geduldige Seele muss die Lösung doch finden. Wenn Sie es geschafft haben, dann klingeln Sie mich doch bitte noch einmal an, denn ich muss Ihnen dann noch die Headline zum Text nachsenden. Das möchte ich momentan nicht, weil dann das bescheidene Geheimnis dieses Blindtextes schon jetzt offenläge. Viel Spass wünscht Rainer Baginski. PS: Eine einzige Hilfe gebe ich: Das Begleittextchen hat's nicht. Sie haben's nicht. Ich - typisch Baginski - habe es. Finden Sie es.
|| 1 Kommentar || Kommentieren || Permalink
wie man sehen kann ist mein neuer entwurf grün geworden. ich dachte mir, dass violett doch etwas zu aggressiv ist und weil dies ja ein lernblog ist und grün bekanntlich die farbe der hoffnung... naja :)
folgendes hab ich noch geändert. ich habe den punkt "status" in der navigationsleiste entfernt und dessen unterpunkte ins menü eingebaut. erscheint mir logischer. und dann hab ich noch die sprache vereinheitlicht.
im prinzip bin ich schon recht zufrieden mit diesem entwurf. mal sehen inwieweit er sich umsetzen lässt. bin schon gespannt...
|| 0 Kommentare || Kommentieren || Permalink
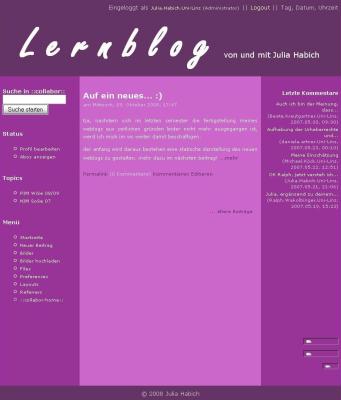
ich hab mich heut ein bisschen mit meinem neuen weblogdesign beschäftigt und habe folgenden entwurf geschaffen:

ich muss gleich mal dazu sagen dass ich noch nicht ganz zufrieden bin mit meinem entwurf. werd sicher bis zum abgabetermin noch daran herumbasteln. aber vorab schon mal zur erklärung und dazu, was ich mir bei dem ganzen gedacht habe.
im HEADER habe ich oben rechts den login-status, den logout link und tag, datum und uhrzeit eingefügt. ich denke mir dass diese informationen am seitenanfang stehen sollten da sie doch eher wichtig sind - für mich zumindest. dann hab ich außerdem den titel und meinen namen in den header eingefügt, so wie sich das gehört ;) achja, was ich vielleicht noch erwähnen sollte ist, dass die header-tabelle in zwei horizontale spalten getrennt ist.
gleich unterhalb des headers befindet sich der BODY, welcher wiederum aus einer eigenen tabelle besteht und in drei vertikale spalten geteilt ist.
die linke spalte dient der navigation. ganz oben hab ich die suche platziert weil man sie da leicht und schnell finden kann. hier kann man als admin unter dem menüpunkt "status" sein profil bearbeiten bzw. abos ansehen. ein weiterer menüpunkt ist "topics" wobei dieser eben diverse themen zeigt, wie bei mir meine beiden kurse NIM und PIM. unmittelbar danach kommt das hauptmenü mit den punkten startseite, neuer beitrag, bilder, bilder hochladen, files, preferences, layouts, referrers und ::collabor-home::. gerade fällt mir auf dass ich die sprache eventuell noch vereinheitlichen sollte...
in der mittleren spalte kann man die aktuellen beiträge sehen, beginnend mit dem aktuellsten. jeder beitrag steht in einer abgekürzten version da. um den ganzen beitrag lesen zu können muss man auf "... mehr" klicken. außerdem hat man als admin noch die möglichkeit beiträge zu editieren und besucher können sie kommentieren. in der gleichen spalte etwas weiter unten wird man mit einem link auf ältere beiträge verwiesen. dieser kann bei interesse je nach belieben geklickt werden.
die rechte spalte beinhaltet letzte kommentare, wieder mit dem aktuellsten an erster stelle. ganz unten habe ich antville, baumeister und xml verlinkt.
und last but not least gibt es natürlich noch einen FOOTER. dieser beinhaltet zur zeit nur meinen namen inkl. copyright. eigentlich könnte ich noch ein "zuletzt aktualisiert am..." einfügen. wär vielleicht gar nicht so schlecht.
ja, wie gesagt, ich muss das ganze nochmal überdenken und entschuldige mich auch für die schlechte qualität der abbildung. sobald ich wieder zugriff auf meinen webspace habe werde ich den entwurf online stellen und von hier darauf verlinken.
|| 1 Kommentar || Kommentieren || Permalink