Die Zielsetzung meiner Homepage war diese als persönliche Visitenkarte zu benutzen. Zielgruppe sollten Personen aus Wirtschaft sein. Deswegen habe ich primär Informationen über meine Ausbildung und die bisherige berufliche Erfahrung eingefügt.
Die Struktur meiner Homepage ist wie folgt:
- Home: Hier erhält man einen Überblick über die Homepage.
- Lebenslauf: Hier erhält man einen Überblick über meine bisherige Ausbildung und berufliche Erfahrungen in Form eines Lebenslaufs. Es handelt sich um nicht sensible Daten.
- Diplomarbeit: Hier können sich Interessierte ein Abstract von meiner Diplomarbeit lesen.
- Kontakt: Hier habe ich meine Post- sowie Mailadresse angegeben, unter denen man mit mir Kontakt aufnehmen kann.
- Weblog: Hier befindet sich ein Link zu meinem Weblog, der Lehrveranstaltungs-begleitend geführt wird.
Das Ergebnis kann man sich hier ansehen.
Meine Homepage wurde mit einer Testversion von Adobe GoLive CS2 erstellt. Ich habe mich für GoLive entschieden, da ich mit diesem Programm schon in IV 1 gearbeitet habe und bis jetzt nur positive Erfahrungen gemacht habe. Diese Erfahrungen bezogen sich jedoch auf die Version 6. Ich konnte jedoch nur die neue Version online finden, welche zuweilen instabil ist (=hängt sich auf) und aufgrund einer Vielfalt an Möglichkeiten relativ unhandlich für „Laien“ wie mich ist.
Um meinen StudienkollegInnen, die auch vorhaben mit diesem Programm zu arbeiten, einige Ärgernisse zu ersparen, hier eine kurze Übersicht über das „technische“ Vorgehen beim Arbeiten mit CSS in GoLive CS2 und über das Online-Stellen:
- Am besten lädt man sich die Beispieldatei von der Kurshomepage herunter.
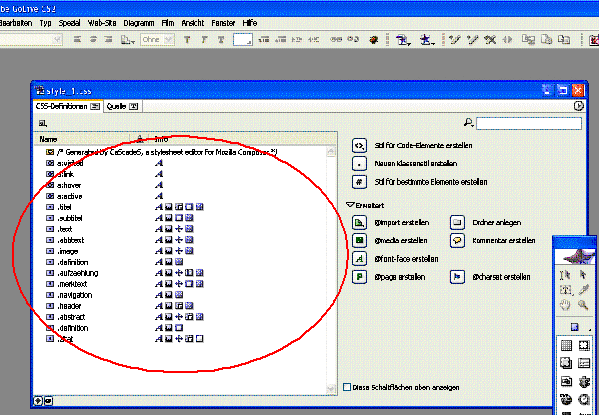
- Nach dem Entpacken des Zips öffnet man die CSS-Datei Style_1 mit GoLive.
- Die einzelnen Einstellungen können nach Belieben verändert werden. Dann Speichern.

- Öffnen eines leeren Dokuments in GoLive. Damit die CSS-Einstellungen übernommen werden können, muss unter dem Menüpunkt Datei – Importieren – Externes Stylesheet die veränderte Datei ausgewählt werden. (Schließen des CSS-Fensters)
- Anschließend kann der Inhalt der Homepage eingegeben werden. Wichtig hierbei ist, dass die Startseite den Namen index.html trägt. Um die jeweiligen Textabschnitte mit dem richtigen CSS zu versehen, markiert man einfach betreffenden Text, klickt mit der rechten Maustaste auf CSS Span und wählt das Betreffende aus – also titel, text, aufzaehlung, … etc.
- Nachdem man die Homepage fertig gestellt hat, sollten alle Unterseiten, eingefügten Bilder etc. in einem Ordner gespeichert werden, den man hochlädt.
- Das Hochladen erfolgt auf der Homepage students.idv.edu/netstorage. Einloggen muss man sich hier mit Zugang, den man beim ersten Tutoriumstermin erhalten hat (Benutzer = Matrikelnummer).
- Speichern der Homepage im Ordner DriveM@####### und hier im Unterordner public.html.
- Die Homepage ist dann unter students.idv.edu/~#######.
- Fertig und freuen! ;-)
####### steht für Matrikelnummer.
Permalink (2 Kommentare) Kommentieren
Unter kooperativem Lernen versteht man, dass zwei oder mehrere TeilnehmerInnen bzw. SchülerInnen gemeinsam die Lösung eines Problems entwickeln. Dies erfolgt entweder synchron oder asynchron (mittels PC). Dabei ist es wesentlich, dass jede Gruppe die Verantwortung trägt, dass die Gruppenziele erreicht werden und jedes einzelne Gruppenmitglied seinen Anteil an der Arbeit zu leisten hat. Um einen Lernerfolg zu erreichen erfolgt eine direkte Kommunikation der SchülerInnen (Quelle: Wikipedia). Insofern lässt sich das kooperative Lernen unter den Oberbegriff Konstruktivismus subsumieren, der besagt, dass die SchülerInnen ihr Wissen individuell in einem aktiven Prozess konstruieren (Quelle: E-Learning Center Uni Wien).
Es gibt hierbei sozusagen schon traditionelle Formen des kooperativen Lernens, die auch heute schon im Unterricht eingesetzt werden:
|
· Debatte |
· Dialog |
|
· Fallstudie |
· Gruppengespräch |
|
· Jigsaw-Methode |
· Konferenz |
|
· kooperative Teamarbeit |
· kooperative Erweiterung bestehender Lerninhalte |
|
· problemorientiertes Lernen |
· Projekt |
|
· Simulationen |
· Tutorium |
|
· Workshop |
Nähere Ausführungen zu den einzelnen Formen findet man beim E-learning Center der Uni Wien.
Gründe, um kooperatives Lernen im Unterricht einzusetzen sind vielfältig – zu betonen ist hierbei die Vermittlung von notwendigen Qualifikationen in der Arbeitswelt durch:
- Kommunikative Kompetenzen erwerben (Fragen stellen, zuhören, erzählen, neue Ideen und Lösungen etwickeln)
- Kooperative Fähigkeiten erwerben (andere respektieren, andere Meinungen respektieren und Lernen als gemeinsame Erfahrung wahrnehmen) (Quelle: Wikipedia).
Ein weiterer Aspekt ist aber auch das lebenslange Lernen, dessen Kultur sich auszeichnet durch:
- Veränderung ist konstant.
- Lernen kann jeder.
- Lernen erfolgt aktiv, ist bedeutsam und andauernd.
- Nur die Umsetzung ist real.
- Technologie beeinflusst Lernen.
- Der Schwerpunkt des Lernens liegt auf dem WIE, weniger auf dem WAS.
- Lebenslang Lernende sind immer im Prozess des Werdens.
- Neugier wird gefördert.
- Schülerinnen und Schüler beherrschen Informationswissen (Quelle: Kooperatives Lernen).
Hierbei sollte besonders versucht werden, auch das Internet in Betracht gezogen werden. Eine Methode, um das Internet in den Lernprozess einzubeziehen sind Lernplattformen, wie zum Beispiel Moodle, das an der JKU eingesetzt wird. An der Uni Wien werden noch weitere Plattformen eingesetzt. Eine Kurzzusammenfassung dieser Plattformen findet sich hier.
Andere Möglichkeiten das Internet beim kooperativen Lernen einzusetzen sind einerseits der Einsatz als Medium im Präsenzunterricht oder individuelles multimediales Lernen wird durch eine soziale, kooperative Phase ergänzt. Komponenten, die beim kooperativen Lernen eingesetzt werden können, sind zum Beispiel: E-Mail, Diskussionsforen, Gruppeneditoren, Videokonferenz, Chatroom, Hypertext-Systeme und Wissensvermittelnde Systeme. Es ergeben sich aber auch eine Reihe von Problemfeldern beim Computer- bzw. Internetgestützten kooperativen Lernen: Mangel an sozialer Präsenz, fehlende Gruppenkoordination, Überangebot an Informationen, … usw. Diesen Missständen sollte man als Lehrkraft vorbeugen können. Zu beachten ist, dass beim Interneteinsatz grundsätzlich keine neuen Methoden entwickelt werden müssen, sondern die oben genannten Methoden um das Internet erweitert werden können. Eine detaillierte Ausarbeitung zum Interneteinsatz findet sich bei einem Aufsatz von Jens Breuer von der Fernfachhochschule Schweiz, welcher auch auf Probleme und Voraussetzungen des Interneteinsatzes beim kooperativen Lernen eingeht.
Permalink (4 Kommentare) Kommentieren
