Die Zielsetzung meiner Homepage war diese als persönliche Visitenkarte zu benutzen. Zielgruppe sollten Personen aus Wirtschaft sein. Deswegen habe ich primär Informationen über meine Ausbildung und die bisherige berufliche Erfahrung eingefügt.
Die Struktur meiner Homepage ist wie folgt:
- Home: Hier erhält man einen Überblick über die Homepage.
- Lebenslauf: Hier erhält man einen Überblick über meine bisherige Ausbildung und berufliche Erfahrungen in Form eines Lebenslaufs. Es handelt sich um nicht sensible Daten.
- Diplomarbeit: Hier können sich Interessierte ein Abstract von meiner Diplomarbeit lesen.
- Kontakt: Hier habe ich meine Post- sowie Mailadresse angegeben, unter denen man mit mir Kontakt aufnehmen kann.
- Weblog: Hier befindet sich ein Link zu meinem Weblog, der Lehrveranstaltungs-begleitend geführt wird.
Das Ergebnis kann man sich hier ansehen.
Meine Homepage wurde mit einer Testversion von Adobe GoLive CS2 erstellt. Ich habe mich für GoLive entschieden, da ich mit diesem Programm schon in IV 1 gearbeitet habe und bis jetzt nur positive Erfahrungen gemacht habe. Diese Erfahrungen bezogen sich jedoch auf die Version 6. Ich konnte jedoch nur die neue Version online finden, welche zuweilen instabil ist (=hängt sich auf) und aufgrund einer Vielfalt an Möglichkeiten relativ unhandlich für „Laien“ wie mich ist.
Um meinen StudienkollegInnen, die auch vorhaben mit diesem Programm zu arbeiten, einige Ärgernisse zu ersparen, hier eine kurze Übersicht über das „technische“ Vorgehen beim Arbeiten mit CSS in GoLive CS2 und über das Online-Stellen:
- Am besten lädt man sich die Beispieldatei von der Kurshomepage herunter.
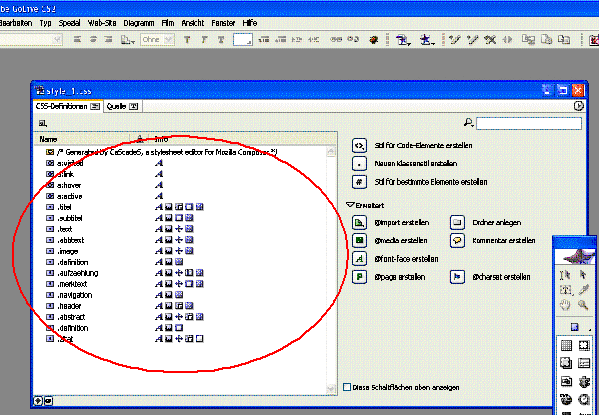
- Nach dem Entpacken des Zips öffnet man die CSS-Datei Style_1 mit GoLive.
- Die einzelnen Einstellungen können nach Belieben verändert werden. Dann Speichern.

- Öffnen eines leeren Dokuments in GoLive. Damit die CSS-Einstellungen übernommen werden können, muss unter dem Menüpunkt Datei – Importieren – Externes Stylesheet die veränderte Datei ausgewählt werden. (Schließen des CSS-Fensters)
- Anschließend kann der Inhalt der Homepage eingegeben werden. Wichtig hierbei ist, dass die Startseite den Namen index.html trägt. Um die jeweiligen Textabschnitte mit dem richtigen CSS zu versehen, markiert man einfach betreffenden Text, klickt mit der rechten Maustaste auf CSS Span und wählt das Betreffende aus – also titel, text, aufzaehlung, … etc.
- Nachdem man die Homepage fertig gestellt hat, sollten alle Unterseiten, eingefügten Bilder etc. in einem Ordner gespeichert werden, den man hochlädt.
- Das Hochladen erfolgt auf der Homepage students.idv.edu/netstorage. Einloggen muss man sich hier mit Zugang, den man beim ersten Tutoriumstermin erhalten hat (Benutzer = Matrikelnummer).
- Speichern der Homepage im Ordner DriveM@####### und hier im Unterordner public.html.
- Die Homepage ist dann unter students.idv.edu/~#######.
- Fertig und freuen! ;-)
####### steht für Matrikelnummer.
Permalink (2 Kommentare) Kommentieren
