... newer stories
Montag, 5. November 2007
DOM
Daniela.Bichler.Uni-Linz, 21:06h
DOM Document Object Model
Das Document Object Model ist eine plattform- und sprachunabhängige neutrale Programmierschnittstelle für den Zugriff auf gültige HTML und wohlgeformte XML-Dokumente (sowie andere Formate), die vom World Wide Web Consortium (W3C) standardisiert wird. DOM versteht sich als Application Programming Interface (API) für beliebige XML-Dokumente.
Das DOM beschreibt Objekte, Eigenschaften und Methoden, damit sie auf alle Dokumente anwendbar sind. Es ermöglicht das Hinzufügen, Löschen und Ändern des Inhalts eines Dokuments. Das Document Object Model ist standardisiert, und wird von vielen großen Softwareproduzenten unterstützt. Das Document Object Model eignet sich für Script-Sprachen und auch für HTML-Editoren.
Alle Dokumente werden in einer hierarchischen Baumstruktur gegliedert. Das Document Object Model fasst jeden Bestandteil eines XML-Dokumentes als einen Knoten auf. Es gibt verschiedene Knotentypen, in einem HTML-Dokument gibt es drei wichtige Knotentypen: Elementknoten, Attributknoten und Textknoten. Diese Baumstruktur kann sehr umfangreich sein, jedoch ist es wichtig schnell auf einzelne Knoten zuzugreifen.
Die wichtigsten Knotentypen im DOM sind:
• Ein Dokumentknoten stellt die gesamte Baumstruktur dar.
• Ein Dokumentfragmentknoten stellt einen Teil der Baumstruktur dar.
• Ein Elementknoten entspricht exakt einem Element in HTML oder XML.
• Ein Attributknoten entspricht exakt einem Attribut in HTML oder XML.
• Ein Textknoten stellt den textuellen Inhalt eines Elements oder Attributs dar.
Laut Wikipedia erlaubt DOM insbesondere die Navigation zwischen den einzelnen Knoten eines Dokuments, das Erzeugen, Verschieben und Löschen von Knoten sowie das Auslesen, Ändern und Löschen von Textinhalten.
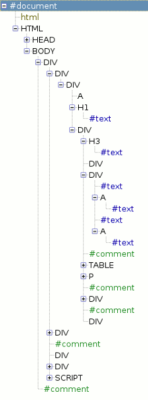
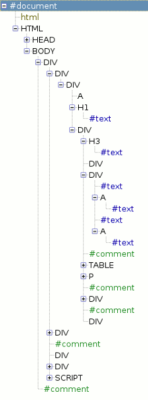
DOM-Knotenbaum einer Webseite: (vgl. http://de.wikipedia.org/wiki/Document_Object_Model)

Quellen:
http://de.wikipedia.org/wiki/Document_Object_Model
http://www.incony.de/index.php/dom
http://www.professionelle-softwareentwicklung-mit-php5.de/erste_auflage/programming-php.xml.dom.html
Das Document Object Model ist eine plattform- und sprachunabhängige neutrale Programmierschnittstelle für den Zugriff auf gültige HTML und wohlgeformte XML-Dokumente (sowie andere Formate), die vom World Wide Web Consortium (W3C) standardisiert wird. DOM versteht sich als Application Programming Interface (API) für beliebige XML-Dokumente.
Das DOM beschreibt Objekte, Eigenschaften und Methoden, damit sie auf alle Dokumente anwendbar sind. Es ermöglicht das Hinzufügen, Löschen und Ändern des Inhalts eines Dokuments. Das Document Object Model ist standardisiert, und wird von vielen großen Softwareproduzenten unterstützt. Das Document Object Model eignet sich für Script-Sprachen und auch für HTML-Editoren.
Alle Dokumente werden in einer hierarchischen Baumstruktur gegliedert. Das Document Object Model fasst jeden Bestandteil eines XML-Dokumentes als einen Knoten auf. Es gibt verschiedene Knotentypen, in einem HTML-Dokument gibt es drei wichtige Knotentypen: Elementknoten, Attributknoten und Textknoten. Diese Baumstruktur kann sehr umfangreich sein, jedoch ist es wichtig schnell auf einzelne Knoten zuzugreifen.
Die wichtigsten Knotentypen im DOM sind:
• Ein Dokumentknoten stellt die gesamte Baumstruktur dar.
• Ein Dokumentfragmentknoten stellt einen Teil der Baumstruktur dar.
• Ein Elementknoten entspricht exakt einem Element in HTML oder XML.
• Ein Attributknoten entspricht exakt einem Attribut in HTML oder XML.
• Ein Textknoten stellt den textuellen Inhalt eines Elements oder Attributs dar.
Laut Wikipedia erlaubt DOM insbesondere die Navigation zwischen den einzelnen Knoten eines Dokuments, das Erzeugen, Verschieben und Löschen von Knoten sowie das Auslesen, Ändern und Löschen von Textinhalten.
DOM-Knotenbaum einer Webseite: (vgl. http://de.wikipedia.org/wiki/Document_Object_Model)

Quellen:
http://de.wikipedia.org/wiki/Document_Object_Model
http://www.incony.de/index.php/dom
http://www.professionelle-softwareentwicklung-mit-php5.de/erste_auflage/programming-php.xml.dom.html
... link (0 comments) ... comment
Willkommen auf meinem Weblog!
Daniela.Bichler.Uni-Linz, 12:58h
Ich möchte alle ganz herzlich auf meinem persönlichen Weblog begrüßen.
Mein Name ist Daniela Bichler, ich studiere im 7. Semester Wirtschaftspädagogik und habe mich für den Kurs Nutzung interaktiver Medien angemeldet, da ich immer wieder an Neuem interessiert bin.
Näheres zu meiner Person findet ihr auf meiner Homepage http://students.idv.edu/~0456020/.
Mein Name ist Daniela Bichler, ich studiere im 7. Semester Wirtschaftspädagogik und habe mich für den Kurs Nutzung interaktiver Medien angemeldet, da ich immer wieder an Neuem interessiert bin.
Näheres zu meiner Person findet ihr auf meiner Homepage http://students.idv.edu/~0456020/.
... link (0 comments) ... comment
Online for 6447 days
Last update: 2008.02.04, 12:26
Last update: 2008.02.04, 12:26
status
You're not logged in ... login
menu
search
calendar
Juli 2025 |
||||||
Mo |
Di |
Mi |
Do |
Fr |
Sa |
So |
1 |
2 |
3 |
4 |
5 |
6 |
|
7 |
8 |
9 |
10 |
11 |
12 |
13 |
14 |
15 |
16 |
17 |
18 |
19 |
20 |
21 |
22 |
23 |
24 |
25 |
26 |
27 |
28 |
29 |
30 |
31 |
|||
recent updates
Hallo Daniela,
dein Beitrag klingt ja richtig furchterregend, da möchte...
dein Beitrag klingt ja richtig furchterregend, da möchte...
by Karin.Lindner.Uni-Linz (2008.02.21, 14:48)
Hallo Daniela,
dein Thema ist wirklich interessant, gute Arbeit! Ich...
dein Thema ist wirklich interessant, gute Arbeit! Ich...
by Karin.Lindner.Uni-Linz (2008.02.04, 12:26)
Hallo Daniela!
Dein...
Hallo Daniela! Dein Beitrag über RSS gefällt...
Hallo Daniela! Dein Beitrag über RSS gefällt...
by Andrea.Moessbichler.Uni-Linz (2008.02.01, 20:33)
Einsatz von Netzwerktools
1. Ping & Tracert PING ist eine Implementierung...
1. Ping & Tracert PING ist eine Implementierung...
by Daniela.Bichler.Uni-Linz (2008.01.28, 09:59)
RSS Feeds
RSS Feeds RSS (= Real Simple Syndication) ist ein...
RSS Feeds RSS (= Real Simple Syndication) ist ein...
by Daniela.Bichler.Uni-Linz (2008.01.27, 18:54)