Hinter AJAX verbirgt sich ein neuartiger Ansatz für Webanwendungen. Dieses Konzept wurde von Jesse James Garrett von Adaptive Path am 18.02.2005 veröffentlicht.(Quelle, vgl. http://www.distinguish.de/?page_id=46)
Was heißt AJAX? AJAX steht für “Asynchronous JavaScript And XML”. (Quelle, vgl. http://www.distinguish.de/?page_id=46)
Es besteht aus mehreren Technologien:
(Quelle, vgl. http://www.distinguish.de/?page_id=46)

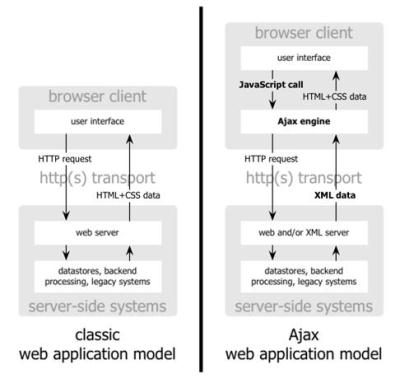
Abbildung 1: Das traditionelle Modell für Web-Anwendungen (links) im Vergleich zum Ajax-Modell (rechts) (Quelle,vgl.http://www.adaptivepath.com/ideas/essays/archives/000385.php) Die übliche „start-stop-start-stop“-Methode bei der Kommunikation zwischen Client und Server wird durch eine AJAX-Anwendung eliminiert. Sie schaltet sich Intermediär zwischen Server und Client. Viele werden jetzt sagen das zuschalten einer zusätzlichen Ebene verlangsamt die Anwendung, ganz im Gegenteil statt am Beginn der Session die Website zu laden wird die AJAX-Engine geladen (geschrieben in JavaScript). Mit Hilfe der Engine wird das Interface dargestellt und die Kommunikation mit dem Server abgewickelt. Die Interaktion des Users läuft asynchron von der Kommunikation mit dem Server. Dadurch muss der User nie mehr auf ein leeres Fenster starren. Um diesen komplexen Vorgang besser zu verstehen habe ich folgende Grafiken eingefügt. (Quelle, vgl. http://www.distinguish.de/?page_id=46)

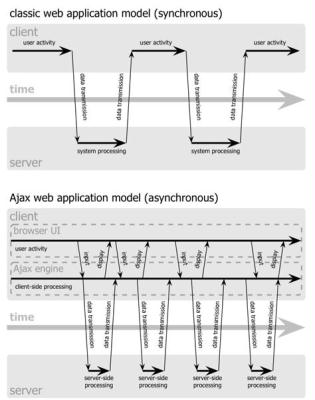
Abbildung 2: Das synchrone Interaktionsmuster einer traditionellen Web-Anwendung (oben) im Vergleich zum asynchronen Muster einer Ajax-Anwendung (unten) (Quelle, vgl. http://www.adaptivepath.com/ideas/essays/archives/000385.php)
Jeder HTTP-Request, stellt jetzt einen JavaScript-Aufruf an die Ajax-Engine dar. Wenn eine Reaktion auf eine Eingabe des Benutzers keine Anfrage an den Server erfordert (einfache Navigation, Datenbearbeitung im Speicher, …), dann bearbeitet die Engine die Anfrage selbst. Sollte die Benutzeraktion jedoch eine Serverabfrage erfordern (Weiterverarbeitung von Daten, abfragen aktualisierter Daten, …) dann erfolgt dies asynchron mittels XML, ohne das der User etwas von der Kommunikation des Clients mitbekommt. (Quelle, vgl.http://www.distinguish.de/?page_id=46)
Eine kleine Sammlung von AJAX-Anwendungen:
AJAX ermöglicht dem Web 2.0 barrierefreies surfen. Durch diese Anwendung können alle Menschen unabhängig von ihren technischen Möglichkeit mit einander kommunizieren und auch Anwendung verwenden die sie Vor Web 2.0 nicht verwenden konnten. Dies fördert die Interaktivität und ist im Sinne des Web 2.0 „Weg vom passivem Surfen“. |
... link (2 comments) ... comment
Last update: 2008.02.02, 18:08
Januar 2008 |
||||||
Mo |
Di |
Mi |
Do |
Fr |
Sa |
So |
1 |
2 |
3 |
4 |
5 |
6 |
|
7 |
8 |
9 |
10 |
11 |
12 |
13 |
14 |
15 |
17 |
18 |
19 |
20 |
|
21 |
22 |
23 |
25 |
26 |
27 |
|
28 |
29 |
30 |
31 |
|||
fand deinen Beitrag echt gelungen und er hat mir auch...
Hinter AJAX verbirgt sich ein neuartiger Ansatz für...
Webseiten mit AJAX-Technologie sind wirklich ein Genuss! Ein...
da ich nicht am tutorium teilnehmen konnte, habe ich...
Naja, die Ergebnisse von uns sind ein bisschen ähnlich.Und...