Web der Zukunft HTML 5 - Geschichte, Struktur und Fakten zu HTML
robert.markus.uni-sbg, 8. Jänner 2012, 21:35
Aufbruch in eine vor Ideen und Innovation sprudelnde Webzukunft: Mit der Entwicklung von HTML 5 wird nicht nur der bereits mehr als elf Jahre geltende Standard HTML 4.01 abgelöst, sondern auch an den Grundfesten der Auszeichnungssprache gearbeitet. Was sie Neues bringt und welche interessanten Funktionen sich davon heute schon einsetzen lassen, habe ich in den folgenden Blogbeiträgen herausgearbeitet. Bevor ich jedoch auf die Veränderungen eingehe, die der neue Standard mit sich bringt, möchte ich einen kleinen Ausflug in das Basiswissen und die Geschichte von HTML unternehmen. Mit diesen Grundlagen lässt sich nämlich besser nachvollziehen, warum einige Dinge verbessert worden sind.
Allgemeines zu HTML
Zunächst handelt es sich bei HTML (Abkürzung für Hypertext Markup Language) um eine textbasierte Auszeichnungssprache. Vereinfacht gesagt, wird hierbei ein Textdokument oder eine Dateimenge mit weiteren Informationen angereichert, die aber für den Leser unsichtbar bleiben. Der Gedanke reicht bis in die frühe Zeit des Buchdrucks zurück. Schon dort gab es „formatierungsorientierte Auszeichnungssymbole, etwa für Fettdruck und Unterstreichung” (Jeckle 2004: 5). Sie waren eine Möglichkeit „zur Kommunikation präsentationsorientierter Information an den Schriftsetzer” (ebd. 2004: 5f), also wie ein Text gedruckt aussehen musste (Ausgabe), ohne aber die Anweisung (Auszeichnung) zu beinhalten.
Beispiel:
Setzer: Eine <fett>Gitarre</fett> hat <fett>Saiten</fett>.
Leser: Eine Gitarre hat Saiten.
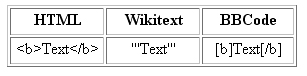
Dem gleichen Prinzip liegt heute HTML zugrunde, wenngleich es wesentlich komplexer ist. Daneben gibt es auch noch andere Auszeichnungssprachen, beispielsweise den Wikitext oder den oft in Forensoftware verwendeten BBCode. Die kleine Tabelle im Anschluss zeigt, wie die Textformatierung fett in allen drei Sprachen ausgedrückt wird.

HTML dient also zur Strukturierung von Texten, Bildern und Hyperlinks. Bis HTML 3.2 (am 14. Januar 1997 veröffentlicht) kümmerte sich die Sprache auch um gestalterische Aspekte (Hintergrundbild, Textfarben, usw.), für die allerdings nun hauptsächlich CSS-Stylesheets verantwortlich sind. So steht auf der Internetdokumentation Selfhtml zum <background>-Tag (Hintergrundbild): „Das Attribut <background> ist als deprecated (Anm.: veraltet oder missbilligt) eingestuft und soll künftig vermieden werden.”
Desweiteren kann HTML Metainformationen (Textautor, Schlüsselwörter für Suchmaschinen oder Sprachversion) enthalten (vgl. w3schools), die für den normalen Leser in der Regel unsichtbar bleiben. Weiterentwickelt wird HTML vom World Wide Web Consortium (W3C).
Die Geschichte von HTML
In den 80er Jahren gestaltete sich der Austausch von Forschungsergebnissen zwischen den in aller Welt verstreuten Wissenschaftlern äußerst kompliziert. Um das zu vereinfachen (vgl. Arlt 2006: 4), entwickelte der britische Informatiker Tim Berners-Lee 1989 die Idee, alle Informationen online über ein Hypertextsystem (vgl. Berners-Lee 1991) sichtbar zu machen. Das zugrunde liegende Konzept stammte unter anderem von Ted Nelson und seinem Projekt Xanadu. „Nicht nur [...] die beiden Bezeichnungen Hypertext und Hypermedia“ (Kuhlen 1991: 69) gingen auf ihn zurück, sondern auch die Vision von einem „universalen Wissensverwaltungs- und Informationsbereitstellungssystems“ (ebd. 1991: 69). Zu den wichtigsten Neuerungen zählten desweiteren unidirektionale (einseitige) Hyperlinks. Das bedeutet, dass man auf einen Inhalt verlinken kann, ohne das der jeweilige Besitzer die Geschichte bestätigen muss (vgl. Kramer 2011). Dazu programmierte Berners-Lee den ersten Webbrowser, um die Onlinedokumente (Hypertexte) am Computer anzeigen zu lassen. Damit nicht jeder eine unterschiedliche Version sah, musste es auch Anweisungen für die Textformatierung geben, weswegen Berners-Lee die Auszeichnungssprache HTML (vgl. Teialehrbuch 2010) kreierte. Zeitgleich entwickelte er das Protokoll HTTP (Hypertext Transfer Protocol), durch das die Dokumente (Webseiten) in den Browser übertragen wurden.
Natürlich blieb es nicht nur beim raschen Datenaustausch unter Wissenschaftlern, durch den 1993 von Marc Andreessen programmierten Browser Mosaic (vgl. Perez 2008), der das erste Mal Grafik und Text zusammen darstellen konnte, erfuhr das Web einen ungeahnten Boom. Der immer breitere Nutzerkreis machte es notwendig, auch die bis dato recht einfache HTML-Sprache weiterzuentwickeln und zu standardisieren. Ein ausführlicher Überblick zu allen Versionen würde jedoch den Rahmen dieses Blogbeitrags sprengen, darum sind hier nur die wichtigsten Stationen aufgelistet:
(war die erste offizielle Version und enthielt Auszeichnungen für Standard-Elemente wie Überschriften, Textabsätze, für Grafikreferenzen und natürlich für Links)
(galt ab November 1995 als Erweiterung und ist auch heute noch der kleinste gemeinsame Nenner. Die Möglichkeiten dieser Sprachversion waren aber begrenzt, so dass der damals führende Netscape-Browser selbst Erweiterungen im HTML-Code vornahm, wie Frames (Mehrfenstertechnik), Implementierung von Multimedia-Referenzen und eigene Tags (<blink> für Blinkschrift). Im Zuge der Marktkonkurrenz entwickelte Microsoft für den Internet Explorer ebenfalls eigene Befehle, zum Beispiel den <marquee> (Laufschrift). Das führte zu einem ziemlichen Chaos und diversen HTML-Sprachdialekten, die nicht jeder Browser verstand. Somit wurden Webseiten teilweise schlecht bis gar nicht dargestellt, so dass Homepagebesitzer vor der Herausforderung standen, mindestens zwei Versionen ihrer Internetpräsenz zu basteln.)
(war der erste von der 1994 gegründeten W3C entwickelte Standard und galt ab dem 14. Januar 1994. Heute unterstützen ihn alle Browser, die von Netscape und Microsoft eingeführten Tags blieben jedoch außen vor. Er führte Tabellen ein.)
(ist seit April 1998 offizieller Standard und enthielt neben den CSS-Stylesheets einige Verbesserungen, die in der Version 3.2 noch nicht umgesetzt worden waren.)
Alle, die sich eingehender mit den Versionen befassen möchten, sollten einen Blick auf folgende Webseite werfen:
http://labuschin.com/journal/die-entwicklung-und-geschichte-von-html
Struktur
Abschließend wird noch die Struktur eines typischen HTML 4.01-Dokuments skizziert, denn das ist der dritte wichtige Eckpfeiler, den man zum Verständnis der Versionsneuerungen braucht.
Allgemein besteht ein HTML-Dokument aus drei Bereichen:
Die Dokumenttypdeklaration (Doctype) steht immer am Anfang eines Dokuments und gibt Informationen zur verwendeten HTML-Version, an der sich ein Webbrowser orientieren kann. Damit wird er beispielsweise angewiesen, die Regeln eines früheren Standards zu berücksichtigen, obwohl dieser vielleicht gar nicht mehr gültig ist. Eine nähere Beschreibung dazu findet sich unter anderem auf SelfHTML: http://de.selfhtml.org/html/allgemein/grundgeruest.htm
HTML-Kopf und -Körper stehen beide zwischen den <html> und </html>-Tags.
Der HTML-Kopf (HEAD) enthält technische oder dokumentarische Elemente, die üblicherweise nicht im Anzeigebereich des Browsers dargestellt werden, wie der Titel einer Webseite. Auch Metainformationen finden hier Platz. Der Kopf steht zwischen den <head> und </head>-Tags.
- <title> (Titel der Seite, der von den meisten Browsern angezeigt wird)
Der HTML-Körper (BODY) enthält Informationen, die für im Anzeigebereich des Browsers dargestellt werden, also formatierter Text, Überschriften, Links, Grafik, usw. Innerhalb des Körpers gibt es noch die so genannten Block- und Inline-Elemente. Der Körper steht zwischen den <body> und </body>-Tags.
- Block-Elemente erzeugen einen eigenen Block, in dem der Inhalt untergebracht wird (Zum Beispiel: <h1>Überschrift</h1>, <p>Hier beginnt ein Absatz, und hier ist er zu Ende.</p>)
- Inline-Elemente erzeugen keinen Absatz im Textfluss sind als untergeordnete Elemente gedacht. (Zum Beispiel: <b>, <i>, <u>)
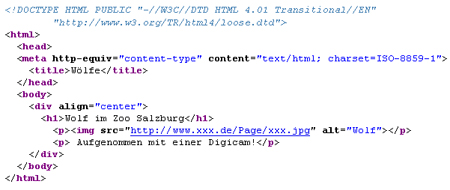
Um das alles zu veranschaulichen, habe ich eine einfache Webseite gebastelt, auf der man den Grundaufbau eines HTML-Dokuments gut sehen kann. Hier ist erst einmal der Quellcode:

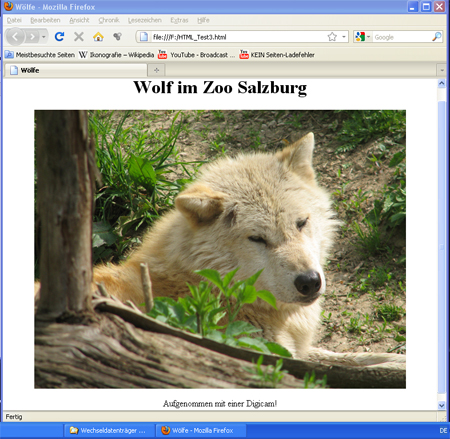
Und hier ist das Ergebnis:

Wer selbst HTML schreibt und seine Seite auf Richtigkeit überprüfen möchte, kann sie hier testen: http://validator.w3.org/check
Quellenverzeichnis:
- Arlt, Jesko (2006): Die Werbung in den Zeiten von Web 2.0. Online im Internet: http://vnude.typepad.com/Files/web20.pdf (Stand: 08.05.2011)
- Berners-Lee, Timm (1991): WorldWideWeb: Summary. Online im Internet: http://groups.google.com/group/alt.hypertext/msg/395f282a67a1916c (Stand: 08.05.2011)
- Born, Günther (1998): HTML 4. Markt & Technik Buch- und Softwareverlag GmbH: München.
- Jeckle, Mario (2004): Scriptum zur Vorlesung e-Business Engineering. Online im Internet: http://www.jeckle.de/files/ebe_shallow.pdf (Stand: 08.05.2011)
- Kramer, Christoph (2011): Hypertext, Markup Language und Mosaic – Los geht´s WWW! http://www.picolor.com/hypertext-markup-language-und-mosaic-los-geht´s-www/ (Stand: 08.05.2011)
- Kuhlen, Rainer (1991): Hypertext - Ein nichtlineares Medium zwischen Buch und Wissensbank. Springer: Berlin.
- Perez, Juan Carlos (2008): Web 2.0 – Andreessen: Mosaic expectations were very low. Online im Internet: http://www.networkworld.com/news/2008/042408-web-20-andreessen-mosaic-expectations.html (Stand: 08.05.2011)
- Teialehrbuch (2010): Die Geschichte von HTML. Online im Internet: http://www.teialehrbuch.de/Kostenlose-Kurse/HTML/3260-Geschichte-von-HTML.html (Stand: 08.05.2011)
0 comments :: Kommentieren