Web der Zukunft Innovation vs. Wirklichkeit: Features von HTML 5
robert.markus.uni-sbg, 10. Mai 2011, 02:21
Als einer der Grundbausteine des Webs gehört HTML zweifellos zu den Technologien, deren Weiterentwicklung das Netz in Zukunft entscheiden prägen wird. Nachdem sich das W3C mit der von mehreren Browserherstellern gegründeten WHATWG zusammengerauft hat, herrscht eine geschäftige Aufbruchsstimmung. Jede Menge Innovationen und Vereinfachungen sollen in den neuen Standard HTML 5 fließen, wie die native Unterstützung von medialen Dateien oder das Zeichnen mittels Canvas. Ob sich diese Ideen allerdings in der Praxis durchsetzen, steht auf einem ganz anderen Blatt. In dem vorliegenden (Oster-)statement schaue ich mir drei Features von HTML 5 an und versuche zu ergründen, welche Stolpersteine ihnen im Weg liegen könnten.
Ausgeflasht - oder doch nicht?
Ein Szenario, das fast jeder kennt: Man entdeckt einen interessanten Videolink, klickt ihn an und erhält die Meldung, dass der Flashplayer aktualisiert werden muss. Um das Chaos perfekt zu machen, gibt es nicht nur einen davon, sondern mehrere von verschiedenen Anbietern, die man alle irgendwo braucht. Das soll sich mit HTML 5 ändern. Von Herbert Braun in der c't-Ausgabe 25/2009 als das wichtigste Feature des baldigen Standards beschrieben, genügt es künftig, Medien zwischen die eingeführten <video>- und <audio>-Tags zu setzen, damit der Browser einen Player einblendet. Klingt theoretisch nach einer guten Innovation, doch die Praxis sieht völlig anders aus:
Zwar unterstützen die aktuellen Versionen aller Browserhersteller <video> und <audio>, aber bisher konnten sie sich nicht auf einen einheitlichen Codec einigen (vgl. Moser 2009, Braun 2009: 193f). Eigentlich sollte der freie Ogg Theora diesen Platz einnehmen, aber manche Unternehmen befürchteten, dass sich darin ein „Patent-U-Boot verbirgt, das eines Tages Rechtsstreitigkeiten und hohe Kosten für sämtliche Browserhersteller nach sich ziehen könnte“ (Braun 2009: 193). Also gibt es keine vorgeschriebenen Codecs, was wiederum ein ziemliches Durcheinander verursacht. So wird das Ogg Theora-Format von Firefox, Google Chrome und Opera unterstützt, während Apple den mpeg4-Codec verwendet. Nur die manuelle Zusatzinstallation von XiphQT macht Ogg Theora im Safari lauffähig. Microsoft unterstützt es überhaupt nicht (außer mit installiertem Chrome Frame), sondern nur das H.264/mpeg4-Format. Google erklärte im Januar, dass sie ihren Support für H.264 einstellen wollen, um sich neuen Innovationen zu öffnen (vgl. Jazayeri 2011). Seit März 2011 erweitert mit VP8 (WebM) ein weiteres Videoformat die Runde.
Aber das ist noch nicht alles. Natürlich kollidiert dieses Feature auch mit den Marktinteressen von Adobe. Auf seiner Produktseite beschreibt das Unternehmen den eigenen Flashplayer als „den Standard für die Bereitstellung kompakter und ausdrucksstarker Web-Inhalte“. Vor dem gleichen Problem steht Microsoft mit Silverlight. Es dürfte spannend sein, wie sich die Dinge hier in Zukunft entwickeln: In Bezug auf Adobe hängt es wohl davon ab, welchen Weg die großen Videoplattformen Youtube, Vimeo & Co. einschlagen. Youtube besitzt bereits eine Testseite für HTML 5, was aber angesichts der Tatsache, dass der bei Google angestellte Ian Hickson zu den treibenden Kräften hinter der W3C/WHATWG-Arbeitsgruppe zählt, kaum verwundert. Auch Vimeo kündigte den Umstieg auf den kommenden Webstandard an (vgl. Beiersmann/Lowensohn 2010). Keine guten Zeiten für Adobe? Das bleibt abzuwarten, denn einige Internetuser preisen schon heute, obwohl sich der Release von HTML 5 noch bis 2014 verzögert, die Vorzüge des Flashplayers an. So listet beispielsweise Christopher Rick in seinem Blogbeitrag fünf Gründe auf, weshalb HTML 5 keine Gefahr ist. Allerdings könnte die Entwicklung von Adobe Wallaby (konvertiert Flash zu HTML 5) bereits ein Hinweis auf ein Umdenken sein (vgl. Ihlenfeld 2011). Microsoft ruderte dagegen überraschend zurück. Silverlight soll in Zukunft hauptsächlich für Windows Phone eingesetzt werden. Beim Internet Explorer rückt die Kompatibilität mit HTML 5 in den Vordergrund. Daneben bleibt natürlich abzuwarten, wie sich weitere Videoplattformen entscheiden.
Zusammenfassend betrachtet, hängt der Erfolg des <video>-Tags also davon ab, ob es die Hersteller zugunsten des Standards schaffen, sich durch den Codec-Dschungel und ihre markttechnischen Präferenzen zu wühlen. Ein kritischer Blick lässt die hohen Erwartungen nämlich im ersten Moment wie eine Seifenblase platzen, wenn man bedenkt, dass es beim <audio>-Tag ähnlich aussieht. Wie im Blogeintrag von Hans Mittendorfer zusammengefasst ist, unterliegen die nämlich ebenfalls dem Codec-Problem (ACC- und mp3-Format). In der c't-Ausgabe 25/2009 sieht Herbert Braun darum die Gefahr, dass die neuen Tags zu optionalen Randerscheinungen neben Flash und Co. werden könnten (2009: 193). Dem möchte ich mich allerdings, berücksichtigt man die letzten Jahre, nicht anschließen. Trotz der sehr chaotischen Situation zeigen die jüngsten Schritte einiger Browserhersteller, dass der Ausgang von Sinn und Unsinn der medialen Tags nach wie vor offen ist. Ich persönlich fände es schade, wenn das Feature ungenutzt bliebe, allerdings sollte man realistisch genug sein, dass es vielleicht zu viele Stolpersteine gibt.
Künstlerische Freiheit - auf Kosten des Grundgedankens?
Besser sieht es für Canvas aus. Dieses Element gestattet fortan das dynamische Rendern von Bitmap-Grafiken, was bedeutet, dass man mit reinem HTML-Code Kuben, Farbverläufe und andere Figuren zeichnen kann. In der c't-Ausgabe 25/2009 bastelt Herbert Braun einen Kreis:

Quelle: Braun, Herbert (c't 25/2009, Seite 193)
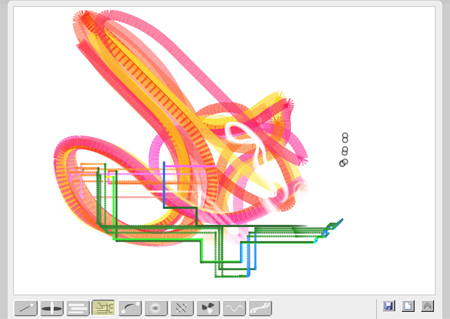
Daneben unterstützt HTML neuerdings auch Vektorgrafiken und dreidimensionale Objekte. Ein Eldorado für alle, die ihr eigenes Browserspiel entwerfen möchten, immerhin können in der neuen Generation auch Programmiersprachen eingebettet werden. Bomomo demonstriert schon eindrucksvoll, was möglich ist:

Weitere Beispiele findet ihr hier.
Die künstlerische Freiheit bietet auf den ersten Blick kaum negative Aspekte und wird sicherlich angenommen, schaut man allerdings auf den Quellcode, offenbart sich, dass dieses und andere Features HTML schwerer lesbar machen. Das kritisiert der Webdesigner Jeffrey Zeldman in seinem u.a. auf Bruce Lawson aufbauenden Beitrag „HTML 5 is a mess. Now what?“. Er findet, dass die W3C die Chance verspielt, zu einem sauberen Code zurückzukehren. Natürlich kann man kritisch hinterfragen, wohin die Reise von HTML geht und ob sie bald noch als Auszeichnungssprache gilt, wenn damit sogar Browserspiele kreiert werden können. Für Informatiker wie Ted Nelson dürfte es wohl ein weiterer Schritt in die falsche Richtung sein. Ich sehe die Sache weniger kritisch, auch wenn ich den Argumenten gut folgen kann. Es sollte beachtet werden, dass es trotz der Tatsache, dass viele Browser schon einzelne HTML 5-Features beherrschen, noch bis mindestens 2014 dauert, ehe die gesamte Sprachversion fertiggegestellt ist. Ein Diskurs, wie ihn Zeldman führt, könnte also noch Gehör finden.
Übrigens, die altbekannten <embed>- und <object>-Tags bleiben weiterhin aktiv, sollte es doch zur Einbindung von Flash kommen.
Abschließend
Die Liste ließe sich noch weiter fortführen, aber diese drei Beispiele zeigen schon, dass es zwischen Innovation und praktischem Nutzen oft ein weiter Weg ist. Es gibt wirtschaftliche, technische und idealistische Faktoren, die beeinflussen können, ob sich etwas durchsetzt oder nicht. Es lohnt sich auf jeden Fall, einige Features auch einmal aus einer kritischen Perspektive zu betrachten. In Bezug auf HTML 5 stehen uns ein paar interessante Jahre bevor. Ich werde auch in meinem nächsten Blogeintrag auf die Neuerungen des kommenden Standards eingehen.
Quellenverzeichnis:
- Beiersmann, Stefan/Lowensohn, Josh (2010): Auch Vimeo ersetzt Adobe Flash durch HTML-5-Video. Online im Internet: http://www.zdnet.de/news/[...]083-1.htm (Stand: 09.05.2011)
- Born, Günther (1998): HTML 4. Markt & Technik Buch- und Softwareverlag GmbH: München.
- Braun, Herbert (2009): Web in neuen Dimensionen. Was HTML 5 Webentwicklern Neues bringt. In: c't, Ausgabe 25/2009. Seite 192 - 197.
- Ihlenfeld, Jens (2011): Wallaby - Adobe macht aus Flash HTML5. Online im Internet: http://www.golem.de/1103/81953.html (Stand: 09.05.2011)
- Moser, Sebastian (2009): <video>-Tag in Firefox 3.5 aus Entwickler/innen-Sicht. Online im Internet: http://sebmos.at/video-tag-firefox-entwickler-sicht/ (Stand: 09.05.2011)
Browser-Kriege und HTML5
Janina.Skibba.Uni-Sbg, 24. Mai 2011, 16:18
Interessanter Artikel! Ich habe mich in meinem Statement auch mit HTML5 und Browserkriegen beschäftigt, der Schwerpunkt liegt dabei auf der Interpretation neuer Standards durch die HTML-Engine. Den Beitrag findest du hier.