Statement Statement 3 / Präsentation von Dum & Herbst
Katharina.Achleitner.Uni-Sbg, 28. Juni 2011, 08:00
User Interfaces - Ein Blick in die Zukunft
Wie User Interfaces in Zukunft aussehen könnten, ist meines Erachtens eine spannende Frage, der ich in meinem Beitrag nachgehen möchte. Grundlage bildet dabei der Beitrag „10 Futuristic User Interfaces“ von Smashing Magazine (Herausgeber: Vitaly Friedman), in welchem zehn verschiedene, zukunftsweisende Konzepte zusammengefasst wurden. Anzumerken ist, dass der Beitrag bereits im Jahr 2008 erschienen, aber durchaus nach wie vor von Bedeutung ist.
Im Folgenden werde ich auf fünf Entwicklungen näher eingehen. Die meisten Technologien mögen auf den ersten Blick vielleicht zwar sehr futuristisch sein, einige davon entsprechen aber durchaus der Realität (vgl. Friedman 2008: o.S.).
1. Futuristic Glass
Dieses futuristische Konzept zielt darauf ab, die Möglichkeiten der Online-Dienste in unserem täglichen Leben zu integrieren. Da Web-BenutzerInnen bereits Zugriff auf das Web überall und zu jeder beliebigen Zeit haben, kann ihre Mobilität für eine Reihe von nützlichen Anwendungen verwendet werden (vgl. Friedman 2008: o.S.). Futuristic Glass verfügt über Touch Screen, eine eingebaute Kamera, einen Scanner, WLAN, Google Map, usw. und das alles in einem Gerät. Und so funktioniert es: Man wählt ein bestimmtes Gebäude oder ein anderes beliebiges Objekt aus und Futuristic Glass gibt alles Wissenswerte über das Gebäude bzw. Objekt aus. So kann es unter anderem für Auto-Modelle, Insektennamen, welche Art von Essen in einem Restaurant serviert wird, oder aus welchen Bestandteilen eine bestimmte Brücke gebaut wurde, eingesetzt werden. Auch die Bedeutung eines Wortes in der Zeitung, in einem bestimmten Buch, oder in einer Zeitschrift, usw. kann in Erfahrung gebracht werden (vgl. petitinvention 2008: o.S.). Ein futuristisches Konzept, das womöglich in Zukunft Realität werden kann (vgl. Friedman 2008: o.S.).

Future of Internet Search
Quelle (05.04.2011)
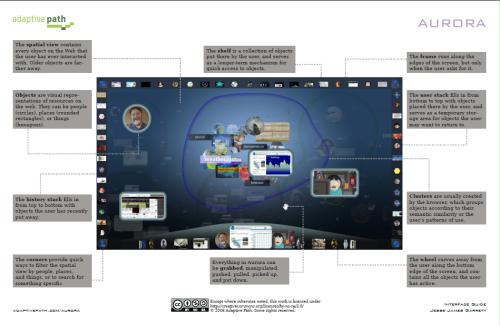
2. Aurora User Interface
Auch Adaptive Path hat ein neues Browser-Konzept präsentiert, das in Kooperation mit Mozilla Labs entwickelt wurde. Die Grundidee des Konzepts ist es, den BenutzerInnen Orte und virtuelle Objekte in einer dreidimensionalen Benutzeroberfläche zu repräsentieren. Die Interaktion mit diesen Objekten ist intuitiv und erfolgt nach physikalischen Regeln: Der/die Nutzer/Nutzerin kann unter anderem greifen, heben, ziehen, etc. Das Konzept ist unter der Creative Commons Attribution-Noncommercial-Share Alike 3.0 Lizenz veröffentlicht und ist auf der Mozilla Labs Website zu finden (vgl. Friedman 2008: o.S.).

Adaptive Path Aurora Screenshot
Quelle (05.04.2011)
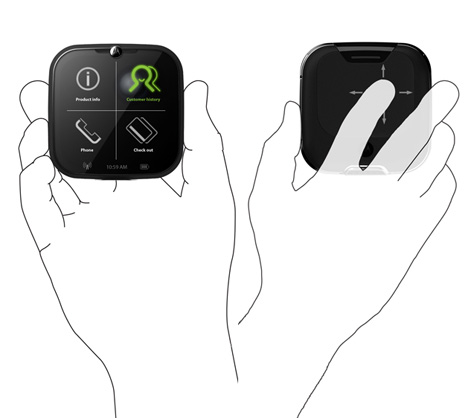
3. Motorolla Sparrow
Motorola Sparrow, das quadratische Mini-Smartphone mit Dual-Touch-Display, versucht mit einer mobilen Point of Sale eine Vorrichtung für Einzelhandelsgeschäfte zu schaffen, um den KundInnen das Bezahlen eines Produktes so einfach wie möglich zu gestalten. Es kombiniert einen Scanner, ein Point of Sale (POS)-System, RFID-, sowie Kommunikations- und Kreditkarten-Lesefähigkeiten. Sowohl die Vorder- als auch die Rückseite des Gerätes ist mit berührungsempfindlichen Flächen ausgestattet, die die Navigation und die Benutzung des Gerätes erheblich erleichtern (vgl. Friedman 2008: o.S.).

Motorolla Sparrow (Designer: Aruliden Studio)
Quelle (05.04.2011)
4. Eyeliner 3D
Eyeliner 3D ist ein High-Definition-Projektionssystem von Musion, das die innovative HD-Video-Projektion nutzt, dreidimensionale, holographische Bilder in einem Bühnenbild zu produzieren. Die holografischen Bilder haben eine hohe Auflösung und Qualität, die sie unverkennbar real machen. Das gesamte System besteht lediglich aus einem Fachwerk-Box und einer Bühne, wo die virtuellen Bilder erscheinen (vgl. Dimension studios 2010: o.S.). Im Jahr 2008 hat diese Erfindung bereits großen Anklang bei einer Modenschau gefunden (vgl. Friedman 2008: o.S.).
Eyeliner 3D - Musion Eyeliner Holographic Showreel
Quelle (05.04.2011)
5. Composition of the table
„Composition of the table“, der berührbare Musiktisch, ist ein interaktives, multimediales Musikinstrument, das von Toshio Iwai entwickelt wurde. Dabei fügt die neuartige Nutzeroberfläche Töne und bewegte Bilder hinzu, um die Benutzerinteraktion so interessant wie möglich zu machen. Diese neue Entwicklung erlaubt es, mehreren BesucherInnen gleichzeitig musikalische Kompositionen in Echtzeit zu entwickeln (vgl. Friedman 2008: o.S.).

Composition of the table
Quelle (05.04.2011)
Fazit
Zusammenfassend lässt sich festhalten, dass die Entwicklung dieser Interfaces eine Auswirkung verschiedener Entwicklungen ist, die sich wiederum auf Fortschritte in der Technologie, als auch auf den Wunsch der NutzerInnen nach schnelleren und insbesondere intuitiven Bedienungskonzepten zurückführen lassen. Man darf gespannt sein, wie sich die Konzepte in den nächsten zehn Jahren entwickeln und welche Einflüsse sich daraus für die Webentwicklung ergeben (vgl. Fliegel 2008: o.S.).
"Good user interfaces are crucial for good user experience. It doesn’t matter how good a technology is — if we, designers, don’t manage to make user interface as intuitive and attractive as possible, the technology will hardly reach a breakthrough. To gain the interest in a new product or technology, users need to understand its advantages or find themselves impressed or involved." (Friedman 2008: o.S.)
Weitere Beispiele:
Auch meine Kommilitonin Carla Stenitzer hat sich über dieses Thema Gedanken gemacht. In ihrem Beitrag findet ihr noch weitere, interessante Beispiele zum Thema HCI.
Quellen
Dimension studios (2010): Musion 3D Holograms. Online im Internet unter: http://www.eyeliner3d.com/ (11.04.2011).
Fliegel, Florian (2008): Ubiquity und die Zukunft der User-Interfaces. Online im Internet unter: http://www.drweb.de/magazin/ubiquity-und-die-zukunft-der-user-interfaces/ (06.04.2011).
Friedman, Vitaly (2008): Smashing Magazine. 10 Futuristic User Interfaces. Online im Internet unter:
http://www.smashingmagazine.com/2008/08/17/10-futuristic-user-interfaces/ (05.04.2011).
Petitinvention (2008): Future of Internet Search: Mobile version. Online im Internet unter: http://petitinvention.wordpress.com/2008/02/10/future-of-internet-search-mobile-version/ (14.04.2011).
Verbindung zum Connector
Carla.Stenitzer.Uni-Sbg, 5. Mai 2011, 16:23
Hallo Katharina! Zuerst einmal vielen Dank für den wirklich interessanten Artikel! Es ist einfach immer wieder unglaublich, in welche Richtung sich die Technik Tag für Tag weiter entwickelt.
Außerdem habe ich deinen Beitrag mit dem Connector HCI verbunden. Dort findest du auch noch andere Beiträge, die sich mit demselben Thema auseinandersetzen.