Das Drehbuch
Das wichtigste, bevor ein Drehbuch geschrieben werden kann ist die Idee. Was soll das Dokument ausdrücken, darstellen, aufdecken, worüber soll es informieren? Ohne eine dahinter stehende Geschichte ist wohl das effektvollste Video ausdruckslos. Nicht jedes Kurzvideo bedarf großer Dramaturgie, jedoch einer Idee, die Zusammenhänge widerspiegelt, Entwicklungen aufzeigt oder einfach überrascht. Eine skurrile Alltagssituation kann mehr aussagen als eine lang vorbereitete und nachgestellte Situation.
Ein Drehbuch verfügt häufig über eine Haupthandlung, an der sich mehrere Nebenhandlungen orientieren. Handlungsquellen sind entsprechend Haupt- und Nebenfiguren, ihr Verhältnis zueinander sowie zu ihrer Umgebung. Das Drehbuch bildet die Vorlage für die praktische Umsetzung der Geschichte durch die Regie und anderen an der Realisierung des Films Beteiligten wie: Kameramann/-frau, Szenen-, Kostüm-, Maskenbildner usw.
Was in einem Film zu sehen und hören ist, wird in einem bestimmten Layout (das Bestandteil des Formates ist) dargestellt. Eine entsprechend formatierte DIN-A4-Seite Text ergibt dabei etwa eine Minute Film wieder, so dass z.B. ein 90-Seiten-Drehbuch einen 90-Minuten-, ein 120-Seiten- einen 120-Minuten-Film vorstellt.
Wie schreibt man das Drehbuch
Man sollte beachten, dass ein Drehbuch keine Geschichte ist, die möglichst spannend erzählt werden soll. Die Geschichte eines Drehbuches wird stets klar und deutlich, schnörkellos und einprägsam erzählt.
Dazu ein paar einfache Regeln:
-
Kurze klare Sätze
-
Präsens (die Geschichte wird in der Gegenwart geschrieben)
-
Wenige Regieanweisungen
-
Keine unwichtigen Einzelheiten
-
Keine „unsichtbaren“ Handlungen (wenn sie nicht hörbar gemacht werden)
-
Wenige Monologe
Es gibt für Drehbücher keine zwingende ISO-Norm. Es hat sich viel mehr bei Drehbuchautoren eingebürgert, sich an einige „Richtlinien“ zu halten.
-
Format, Orientierung: A4, Hochformat
-
Schriftart: Courier New bzw. ähnliche nicht-proportionale Schrift
-
Schriftgröße: 12pt
-
Zeilenabstand: einfach
-
Ränder: jeweils 3,0 cm
-
Tabstop 1 bei 3,0 cm: Szenenüberschriften (in Großbuchstaben), Beschreibung der Handlung; z. B. INNEN/BÜRO/TAG oder Maria wirft einen Schneeball nach Peter.
-
Tabstop 2 bei 4,5 cm: Beschreibung des Dialogs (in Klammern); z. B. (böse)
-
Tabstop 3 bei 5,5 cm: Name der sprechenden Rolle bzw. Quelle der Stimme in Großbuchstaben; z. B. PETER
-
Tabstop 4 bei 16,0 cm: Szenenübergänge in Großbuchstaben; z. B. SCHNITT AUF:
Kameraanweisung
Generell sollte in einem Drehbuch nichts technisches geschrieben werden. Das bezieht sich vor allem auf die Kameraanweisungen. Die Kunst des Drehbuchschreibens besteht darin, durch den gewählten Stil eine bestimmte Einstellung oder Einstellungsgröße zu implizieren, so dass Regisseur und Kameramann beim Lesen die Szene schon auf bestimmte Weise vor sich sehen. Da dies selten funktioniert, kann man sich als Autor die Überlegungen zur Kamera bzw. zur Auflösung sparen.
Nichtsdestotrotz gibt es ein paar "Befehle" für die Kamera, die in einem Drehbuch untergebracht werden können. Diese werden wie folgt abgekürzt:
-
CU - Close-up
-
N - Nah
-
HN - Halbnah
-
Zweier - 2 Personen in einem Bild
-
OS - Over Shoulder
-
POV - Point of view
Szenenübergänge
Szenenübergänge sind meistens zwischen dem Ende einer Szene und dem Anfang einer neuen zu finden. Allerdings gilt ähnlich wie bei den Kameraanweisungen, dass man diese technischen Beschreibungen lieber weglässt.
-
SCHNITT AUF: bzw. CUT TO:- Der häufigste Übergang. Hier wird einfach "hart" zu einer anderen Szene geschnitten. In den meisten Fällen kann diese Anweisung entfallen.
-
ÜBERBLENDUNG bzw. DISSOLVE TO: - Das Ende einer Szene wird mit dem Anfang einer anderen überblendet. Dies wird meistens verwendet, um einen Zeitsprung zu symbolisieren.
-
AUFBLENDE/ABBLENDE bzw. FADE IN:/FADE OUT: - Dies wird meistens am Anfang/Ende eines Filmes verwendet. Hierbei wird vom meist schwarzen Bildschirm, auf- oder abgeblendet.
Formatierungshilfen
Einige spezialisierte Textverarbeitungsprogramme erleichtern das Schreiben innerhalb des amerikanischen Drehbuchlayouts. Das wohl populärste Textverarbeitungsprogramm ist Final Draft. Vor allem in den USA ist darüber hinaus auch Movie Magic Screenwriter verbreitet. Daneben gibt es zahlreiche kleinere, auf Microsoft Word basierende Softwarepakete für Drehbuchautoren. Eine kostenlose Alternative ist Celtx. Alle diese Programme erleichtern den Workflow durch zahlreiche Makros und speziell auf die Bedürfnisse von Drehbuchautoren zugeschnittene Funktionen.
Anhang:
Quellen und Links:
http://de.wikipedia.org/wiki/Drehbuch
http://de.wikibooks.org/wiki/Wie_schreibe_ich_ein_Drehbuch
http://collabor.idv.edu/static/pim08s/files/film_im_web1.pdf
In diesem Beitrag möchte ich einen Überblick über meine Zugangstechnologien zum Internet geben, sowie ausgewählte Websites, die ich häufig besuche, erkunden.
Da ich das WLAN der JKU am Häufigsten benutze (auf der Universität selbst, sowie auch im Raab Heim, da das WLAN meistens eine schnellere Verbindung liefert als das Heimnetzwerk) werde ich diese Internetverbindung genauer unter die Lupe nehmen. Im Raab Heim habe ich meistens eine "sehr gute" Signalstärke und auf dem Uni Campus meistens eine "ausgezeichnete". Da das Raab Heim weiter entfernt ist, verwundert es dabei aber nicht, wenn die Signalstärke etwas schwächer ist.
Als Hardware verwende ich ein Sony Notebook (VGN-SR41M). Mein Betriebssystem ist derzeit noch Windows Vista, ich möchte aber demnächst auf Windows 7 upgraden. Als Browser verwende ich hauptsächlich Mozilla Firefox.
Die Webseiten, die ich gerne näher erkunden würde, weil ich sie häufig verwende sind folgende drei:
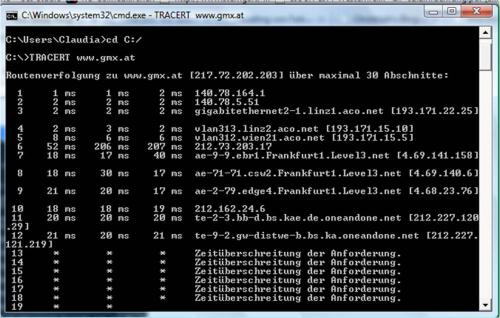
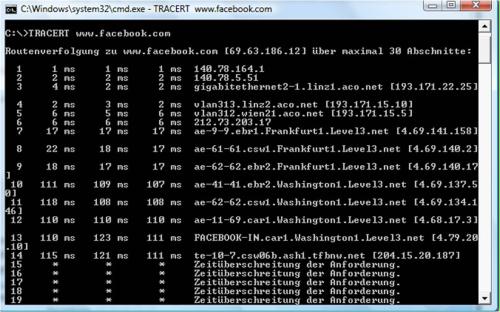
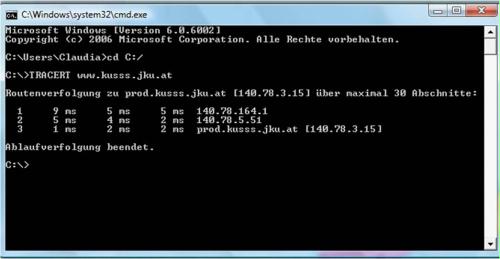
Zuerst habe ich diese drei Webseiten über die DOS Eingabe "TRACERT" untersucht. Dies ergab folgende Ergebnisse:
Routenverfolgung für GMX:

Routenverfolgung für Facebook:

Routenverfolgung für Kusss:

Hier sieht man ganz deutlich, dass die Route von Kusss (bleibt in Linz) die kürzeste und die von Facebook (geht bis nach Washington) die längste ist.
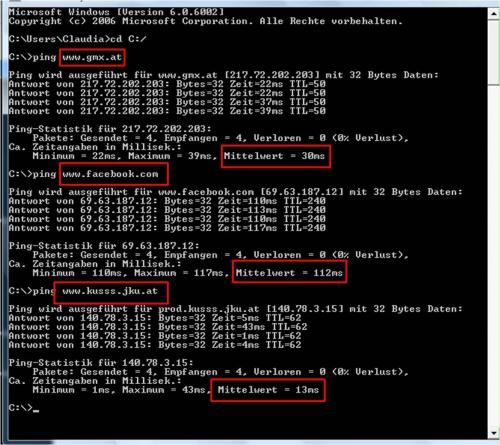
Weiters wollte ich diese drei Webseiten auch noch mittels der DOS Funktion Ping überprüfen. Auch hierbei liefert Kusss das beste Ergebnis (Mittelwert von 13ms), gefolgt von GMX, das schon etwas länger braucht, weil der Weg hier über Frankfurt führt (siehe TRACERT Abbildung von oben). Mit Abstand am Längsten benötigt jedoch Facebook (Mittelwert von 112ms).

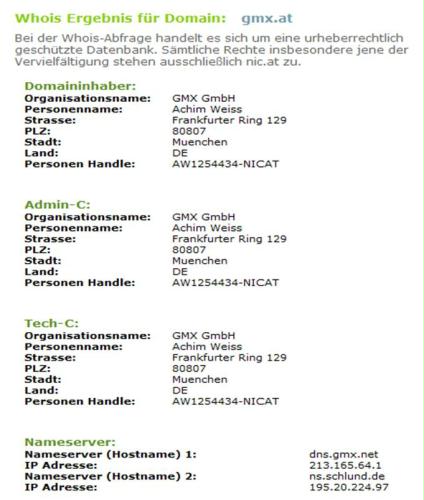
Zum Abschluss wollte ich auch noch die "Whois" Suche von www.nic.at ausprobieren und habe damit untersucht, wer hinter der www.gmx.at Webseite steht. Einen Auszug vom Ergebnis findet ihr hier:

Ich hoffe ich konnte euch einen kleinen Einblick in die JKU WLAN Verbindung und meine Zugangstechnologien geben und freue mich über viele Kommentare!
Links:
Anbei möchte ich euch den Style-Guide für meinen neuen Collabor Weblog vorstellen!
ZIELSETZUNG & ZIELPUBLIKUM
Zielpublikum
Studierende, die die gleichen Kurse besuchen
Professoren und Tutoren, die die Aufgaben kontrollieren
Externe Personen, die sich über das Thema informieren wollen.
Erwartungen der Nutzer
Informationen zu relevanten E-Business Themen /Aufgaben
Absichtserklärung
Studienkollegen und Professoren sollen die Möglichkeit bekommen, meine Lösung diverser Aufgaben mitzuverfolgen und gegebenfalls zu kommentieren und zu verlinken.
Wichtigste Ziele
Übersichtliche Darstellung der Themen /Aufgaben eines Kurse (periodisch angeordnet) und Leser mit relevanten Informationen versorgen.
INTERFACE-DESIGN
Informationsarchitektur
a) Strukturformen
Hierarchische Struktur:
Die Kurse und somit auch die Lösung der Aufgaben werden in Themengruppen unterteilt in denen es dann möglich ist, Beiträge zu schreiben, diese zu kommentieren und zu verlinken.
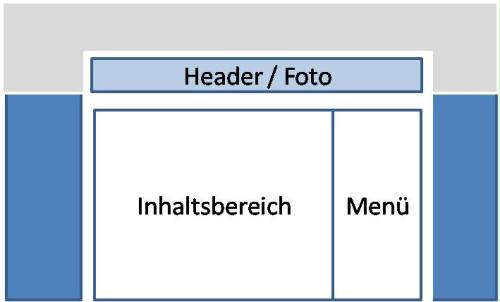
b) Aufbau
- Header-Bereich (Überschrift und passendes Bild)
- Inhaltsbereich (Beiträge und Kommentare)
- Menübereich (Suche, Navigation, letzte Änderungen, Statistik inkl. Loginbereich, Archiv in Kalenderform, RSS)
Navigation & Subnavigation
Die Navigation umfasst für eingeloggte Mitglieder folgende Punkte:
· Startseite
· Themen
· Beitrag schreiben
· Beiträge
· Bilder
· Dateien
· Umfragen
· Mitglieder
· Einstellungen
· Layouts
· Referrer
· Meistgelesene Beiträge
· ::collabor:: Startseite
Für nicht eingeloggte Mitglieder umfasst die Navigation nur folgende drei Punkte:
· Startseite
· Themen
· ::collabor:: Startseite
Inhaltsseiten
Die Inhalte werden primär in die einzelnen Kurse meiner E-Business Schwerpunkte („Themen“) unterteilt. Diese können vom eingeloggten Mitglied beliebig hinzugefügt und bearbeitet werden.
Wording
Die Sprache des Lernblogs ist Deutsch. Grundsätzlich können aber in den Beiträgen selbst auch Englische Begriffe vorkommen. Die Beiträge sollten außerdem in Hochschulsprache verfasst werden.
Startseite
Da es sich um einen Weblog handelt wird es keine eigene Startseite geben. Prinzipiell wird man im Inhaltsbereich alle Beiträge (nicht nach Themen sortiert) in chronologischer Reihenfolge finden.
MultiMedia
Im Zuge des Kurses Medienproduktion soll im Laufe des Semesters auch ein Video gedreht werden, das dann auf diesem Lernblog veröffentlicht werden soll. Der Einbau anderer Medien sind derzeit noch nicht geplant.
Interaktionsdesign
- Login: der User kann sich einloggen und hat dann zB auch diverse Bearbeitungsmöglichkeiten (Beiträge verfassen etc.)
- Suchen: es besteht die Möglichkeit die Beiträge nach Stichwörtern zu durchsuchen
- Kommentare: Beiträge können kommentiert werden und somit eine Kommunikation zwischen den Usern ermöglicht werden
- Kalender: Der Kalender dient als Archiv und markiert Tage, an denen Änderungen vorgenommen wurden
SCREEN-DESIGN
Layout und Layoutverhalten von Fenstern
Der Inhaltsbereich (Beiträge und Menü) liegt in der Mitte vom Fenster und hat eine Breite von 880 Pixel. Rechts und links wird dann ein freier Bereich (Hintergrund) angezeigt.
Je nachdem wie lang die Beiträge sind muss gescrollt werden oder nicht (jedoch nicht innerhalb des Fensters – es wird nur der Scrollbalken des Browsers benötigt)
Typografie und Schrift
Um die Lesbarkeit zu erleichtern werde ich eine Serifenlose Schrift verwenden (Verdana, Helvetica, Arial). Die Größe der Schrift der Beiträge werde ich voraussichtlich zwischen 10 und 12 Pixel wählen.
Der Text der Beiträge soll im Blocksatz angezeigt werden
Farben/Farbverläufe
Als Hintergrund möchte ich zwei Farben verwenden: Grau und Blau. Der obere Bereich (inkl. Header) soll in Grau und der Bereich rechts und links des Inhaltsbereichs soll in einem dunkleren Blau erscheinen. Der Hintergrund vom Inhaltsbereich soll weiß sein, um die Lesbarkeit zu erleichtern.
Ich denke, dass diese Farbwahl ganz gut zu E-Business Themen passt.
Icons / Grafiken
Icons und Grafiken werde ich voraussichtlich keine verwenden.
Fotos
Ich möchte im Header ein Foto einfügen, das zum E-Business Thema passt. Eventuell werde ich in dieses Foto auch den Titel des Blogs einfügen.
Datumsformat
Das Datum möchte ich im Format „1. Jänner 09“ (unter Beiträge und Kommentare) oder „1. Jän. 09“ (beim Punkt Aktualisierungen im Menü) darstellen.
Tabelle
Anbei ein grobes Konzept, in welche Bereiche mein Weblog eingeteilt werden soll:

Einheitlichkeit
Der gesamte Blog sollte einheitlich gestaltet werden und das gleiche Design verwenden.
Anbei möchte ich zwei Aussagen aus dem Video "social media" aufgreifen und meine Recherchen darlegen:
1. Facebook, youtube, myspace - none of these sites existed 6 years ago:
Bei dieser Aussage interessierte mich die bisherige Geschichte der angeführten social networks, ebenso wie die zukünftige Entwicklung. Außerdem würde ich gerne mehr über weitere social networks erfahren, die eine große Nutzerzahl haben, mir aber eventuell noch nicht bekannt sind, sowie die ungefähren Userzahlen an sich.
Geschichte
„Soziale Netzwerke, deren Funktionen über die von reinen Webforen und Chats hinausgehen, existieren seit Mitte der 1990er Jahre, eines der ersten Beispiele ist die 1995 gegründete US-amerikanische Schulfreunde-Community Classmates.com. Derartige Websites blieben jedoch bis etwa 2003 weitgehend eine Randerscheinung. Dann setzte auf dem Sektor jedoch ein rascher Boom ein. Im Juli 2005 wurde MySpace für 580 Millionen US-Dollar von der News Corporation gekauft. Microsoft kaufte am 25. Oktober 2007 einen Anteil von 1,6 Prozent an Facebook und bezahlte dafür 240 Millionen US-Dollar. Durch diese Transaktion wurde Facebook auf dem Papier auf einmal 15 Milliarden US-Dollar wert.“
(http://de.wikipedia.org/wiki/Soziales_Netzwerk_%28Informatik%29 , 20.10.2009)
Nutzer
Laut Wikipedia (http://en.wikipedia.org/wiki/List_of_social_networking_websites, 20.10.2009) steht derzeit Facebook an erster Stelle mit ca. 300 Mio. Nutzern, dicht gefolgt von MySpace mit etwa 264 Mio. Usern. Den dritten Platz belegt Qzone (hauptsächlich für Chinesische User) mit 200 Mio. Nutzern.
In Europa liegen laut Wikipedia die Engländer mit der Nutzung von social networks mit 9,6 Millionen Nutzern (Frühjahr 2008) am Weitesten vorne. „Bis 2012 werden nach einer Schätzung des Informationsanbieters Datamonitor mit über 27 Millionen fast die Hälfte der Briten Dienste wie etwa Facebook oder MySpace in Anspruch nehmen. Dass die Briten bislang vorn liegen, führt Datamonitor auch darauf zurück, dass die Angebote in der Regel mit englischen Versionen gestartet sind. Die Franzosen stellten mit 8,9 Millionen die zweitgrößte Nutzergruppe der Social-Networking-Angebote, die Deutschen folgten demnach mit 8,6 Millionen auf Platz drei. Die Studie prognostiziert in Deutschland bis zum Jahr 2012 21,7 Millionen Nutzer. Insgesamt seien 41,7 Millionen Europäer bei Social-Networking-Websites registriert, vier Jahre später sollen es laut Datamonitor 107 Millionen sein.“
(http://de.wikipedia.org/wiki/Soziales_Netzwerk_%28Informatik%29, 20.10.2009)
2. The mobile device will be the world's primary connection tool to the internet in 2020:
Zu diesem Punkt interessiert mich vor allem, ob das Internet wirklich hauptsächlich über Handy genutzt werden wird und wie Experten generell die Zukunftsvisionen für das Jahr 2020 einschätzen.
Hierzu habe ich ein interessantes Video von Microsoft über die Future Vision vom Jahr 2019 (Video funktioniert bei mir jedoch leider nur mit Internet Explorer!) gefunden. In diesem Video kann man sehr deutlich erkennen, dass laut Microsoft der Computer wie wir ihn heute kennen eigentlich nicht mehr vorkommen wird. Das Handy hat jedoch sehr wohl seinen fixen Platz, auch wenn es natürlich durch viel mehr Applikationen ergänzt werden wird.
Diese Annahmen bekräftigt auch die Studie zur Zukunft des Internets (Pew Internet and American Life Project), „in der Netz-Aktivisten, Journalisten, und Technologen Prognosen über künftige Entwicklungen im Internet und neue Technologien abgeben: 2020 wird demnach das Handy zum Dreh- und Angelpunkt für das Netz.“ (http://futurezone.orf.at/stories/1500759/, 20.10.2009)
„Den über 1.000 befragten Experten wurden dabei unterschiedliche Zukunftsszenarien vorgelegt, deren Wahrscheinlichkeit sie bewerten sollten: Nahezu einig (77 Prozent) waren sich die Experten dabei, dass das Handy sich für die meisten Menschen bis 2020 zum wichtigsten Verbindungstool zum Internet entwickeln werde - für einige sogar zum einzigen. Immerhin 64 Prozent der Experten glauben weiters daran, dass neue Eingabetechnologien bis dahin herkömmliche Tastaturen und Mäuse abgelöst haben werden. Die Zukunft liege in Sprach- und Touch-Technologien, die die Eingabeverfahren im kommenden Jahrzehnt von Grund auf verändern sollen.“ (http://futurezone.orf.at/stories/1500759/, 20.10.2009)
Quellen:
http://de.wikipedia.org/wiki/Soziales_Netzwerk_%28Informatik%29
http://en.wikipedia.org/wiki/List_of_social_networking_websites
http://www.officelabs.com/#productivityfuturevision
http://futurezone.orf.at/stories/1500759/
Suche
Navigation
Letzte Änderungen
- Danke! (Claudia.Dorn.Uni-Linz, 01.Feb.10)
- ... nicht nur richtig, (reinhard.joechtl.Uni-Linz, 29.Jan.10)
- Aufgabe 5a - Digitale Medien im Internet (Claudia.Dorn.Uni-Linz, 29.Jan.10)
- Exkurs: Drehbuch (Claudia.Dorn.Uni-Linz, 19.Jan.10)
- Aufgabe 3 - Drehbuch und Filmschnitt (Claudia.Dorn.Uni-Linz, 19.Jan.10)
Statistik
- Letzte Aktualisierung:
2010.02.01, 21:06 - Du bist nicht angemeldet ... anmelden
-
Online seit 6091 Tagen
Archiv
- Juli 2025MoDiMiDoFrSaSo12345678910111213141516171819202122232425262728293031