Statement 3 Tangible User Interfaces: (be)greifbare Benutzerschnittstellen
Elisabeth.Guentner.Uni-Sbg, 9. Mai 2011, 23:15
Motiviert durch die tollen Statements meiner KollegInnen zum Thema Human Computer Interfaces möchte auch ich mich mit diesem Thema beschäftigen. Dabei möchte ich mein Interesse allerdings auf einen anderen Schwerpunkt legen und mich genauer mit jenen User Interfaces auseinandersetzen, die jenseits der grafischen Benutzeroberfläche liegen.
Für einen generellen Überlick zum Thema User Interfaces möchte ich an dieser Stelle auf das Statement meiner Kollegin Carla Stenitzer verweisen die in ihrem Artikel mit dem Thema „User Interfaces im Jahr 2020“ befasst und in ihrem Rückblick einen tollen Überblick zur geschichtlichen Entwicklung der User Interfaces gibt und ebenso wie meine Kollegin Katharina Achleitner einen „Blick in die Zukunft“ der User Interfaces wagt.
Probleme der heutigen Informationsgesellschaft
"Today, it is the individual who must conform to the needs of technology. It is time to make technology conform to the needs of people." (Norman 1998: 261)
Der amerikanische Kognitionswissenschaftler, Donald Normann, beschreibt in seinem Zitat sehr treffend die Probleme der heutigen Informationsgesellschaft. Neue Computertechnologien sind nicht nur schwer zu verstehen sondern auch zu benützen und erzwingen die Anpassung der Menschen an die Technologie, anstatt umgekehrt. Dieser Umstand verhalf dem Feld der Human Computer Interaction (HCI) zu einem regelrechtem Aufschwung. In den letzten Jahren enstanden neue Ansätze und gegenläufige Trends zur grafischen Benutzeroberfläche, die unseren Handlungsspielraum auf klicken und tippen reduzieren und unsere haptischen und motorischen Fähigkeiten vernachlässigen (vgl. Hornecker 2008: 7f.). Einen dieser neuen Trends möchte ich in meinem Statement näher vorstellen. Die Rede ist von Tangible User Interfaces.
Der Bildschirm als Fenster, durch das hindurch wir versuchen, in die virtuelle Welt hineinzugreifen, gerät dabei in den Hintergrund. Die Interaktion wird weg von den virtuellen GUIs zurück in die physiche Welt gebracht und wieder in unsere Hände gelegt, denn es liegt in der Natur der Menschen die Welt mit den Händen wahrzunehmen und zu begreifen.
Ziel des folgenden Beitrags ist es einen Überblick zum Forschungsfeld der Tangible User Interfaces zu geben und dabei gezielt auf das Zukunfspotential der TUIs einzugehen.
Was steckt also hinter dem Begriff „Tangible User Interfaces“? Welche Möglichkeiten bieten uns TUIs im Vergleich zu GUIs? Inwieweit sind TUIs bereits realisiert und was wird die Zukunft der TUIs bringen?
Was sind TUIs?
Unter Tangible User Interfaces (kurz TUI) versteht man eine anfassbare Benutzerschnittstelle, die dem Nutzer die Interakation mit dem Computer durch physikalische Objekte erlaubt. Als einer der führenden Pioniere auf dem Gebiet der TUIs gilt Hiroshi Ishii vom Tangible Media Lab am Massachusetts Institute of Technology (vgl. Quelle). Ishii definiert Tangible User Interfaces folgendermaßen:
"Tangible user interfaces (TUIs) provide physical form to digital information and computation, facilitating the direct manipulation of bits." (Ishii 2008: 1)
Demnach sind TUIs Benutzerschnittstellen, welche die reale Welt erweitern, indem sie Alltagsgegenstände und Umgebungen mit digitalen Informationen koppeln.
Ziel der TUIs ist es, dem Benutzer eine Interaktion mit der digitalen Repräsentation von Information zu ermöglichen, die auf seiner physikalischen Erfahrung mit der realen Umwelt basiert. Was also bisher zweidimensional und rein visuell war, soll dreidimensional und haptisch-taktil erfahrbar werden. Als Grundprinzip gilt hierbei, die Schnittstelle so greifbar, ertastbar und körperlich wie möglich zu gestalten. Die Faszination, die von solchen Schnittstellen ausgeht lässt sich an ihrer wiederholten Erfindung, ihrer Medienwirksamkeit sowie dem regen Interesse bei Endanwedern erkennen. TUIs stellen einen willkommenen Gegepol zur Virtualisierung aller Lebensbereiche dar und erfüllen das menschliche Bedürfnis nach greifbarem Kontakt und körperlichen Umgang mit der Umwelt (vgl. Hornecker 2008: 235f.).
Charakteristika der TUIs
Eine Benutzerschnittstelle gilt dann als Tangible User Interface wenn sie die folgenden Eigenschaften erfüllt:
- Physikalische Objekte sind mit digitaler Information verbunden.
- Physikalische Objekte enthalten und realisieren Mechanismen zur interaktiven Kontrolle.
- Physikalische Repräsentationen sind wahrnehmbar verbunden mit ihrer digitalen Repräsentation.
- Der Zustand des physikalischen Objekts verkörpert Schlüsselzustände des digitalen Systems. (vgl. Quelle)
Funktionsweise und Unterschied zu GUIs
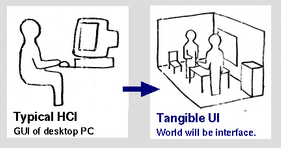
Im Gegensatz zu den klassischen Graphic User Interfaces (kurz GUIs), bei denen man durch Tastatur, Maus und Bildschirm mit dem Computer interagiert, ermöglichen Tangible User Interfaces dem Benutzer neue und interaktive Möglichkeiten. Bei TUIs werden alltägliche Gegenstände, die räumlich konfigurierbar sind, verwendet. Sie geben dem Benutzer das Gefühl sich noch in der realen Welt zu befinden. Während bei den grafischen Benutzeroberflächen zwischen Eingabegeräten (Maus, Tastatur) und Ausgabegeräten (Monitor) unterschieden wird, gibt es diese Trennung bei TUIs nicht. Die Interaktionsobjekte eines TUIs integrieren beide Funktionen, nämlich Steuerung und Repräsentation und fungieren somit als Eingabe- und Ausgabegerät (vgl. Koelle o.J.: 1).

Abb.1: Von GUI zu TUI (Quelle)
Anwendungsfelder und Beispiele
Zu den Anwendungsfeldern der TUIs zählen beispielsweise Stadtplanung und industrielle Abläufe aber auch in der Musik, im Spielbereich und beim Lernen kommen TUIs häufig zum Einsatz.
ReacTabe - Zukunfsmusik

Abb.2: reacTable (Quelle)
Ein sehr bekanntes Beispiel für ein TUI ist der „reacTable“. Beim „reacTable“ handelt es sich um eine elektronisches Musikinstrument, das über eine Tischplatte mit verschiedenen darauf positionierten Objekten als Benutzerschnittstelle verfügt. Das Interface verwandelt Ton, Rhythmus und Musik in eine greifbare und sichtbare Erfahrung. Mehrere Personen können Acrylobjekte auf der Tischoberfläche bewegen, drehen und miteiander verbinden und somit die Soundstrukturen und Parameter mit Hilfe der Multitouch-Oberfläche kontrollieren (vgl. Quelle). Als die isländische Sängerin Björk ihre Fans 2007 bei ihren Konzerten durch die Benutzung des reacTable überraschte, galt dieses Tangible Interface noch als Neuheit und unbezahlbar. Heute gibt es reacTable bereits für das Apple iPhone und iPad.
Video 1: reacTable mobile für iPhone und iPad (Quelle)

Abb.3: reacTable zu Gast bei Stefan Raab (Quelle)
Das vollständige Video ist unter diesem Link zu sehen.
I/O Brush – Die Welt als Farbpalette

Abb.4: I/O Brush (Quelle)
Als ein Projekt der Tangible Media Group soll der I/O Brush kreative Schaffensprozesse fördern. Der I/O Brush ist ein Pinsel, der mit einer kleinen Kamera ausgestattet ist und damit Farben, Texturen und Bewegungen von jeder Oberfläche aufnehmen und auf eine spezielle Leinwand zeichnen kann. Geht man mit dem Pinsel auf eine Orange, bekommt man nicht nur die Farbe sondern auch die Struktur auf die Leinwand. Außerdem ist es möglich bewegte Objekte zu verwenden. Der Fantasie sind dabei keine Grenzen gesetzt (vgl. Quelle).
Video 2: I/O Brush (Quelle)
SandScape - Physisch erlebbare Landschaftsplanung
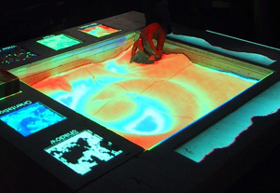
Dabei handelt es sich um eine TUI zur Entwicklung von Landschaften. Im Mittelpunkt steht dabei ein Sandkasten. Der Benutzer kann darin eine Landschaft ganz nach seinen Vorstellungen formen, die in Echtzeit mit computergenerierten Visualisierungen wie beispielsweise Höhe und Schattenwurf oder Wasserlauf und Erosion überlagern wird. SandScape bietet nicht nur pofessionellen Landschaftsdesignern sondern auch deren Kunden einen leichten und intuitiven Zugang zur Thematik und unterstützen eine effektive Zusammenarbeit (vgl. Quelle).

Abb.5: SandScape (Quelle)
TSDD – Katastrophensimulation
Das Tangible Disaster Simulation System (TDSS) ist ein TUI zur Simulation von Katastrophen (wie beispielsweise Tsunami, Erdbeben und Feuer) und visulisiert Evakuierungsmöglichkeiten. TDSS wurde ebenfalls von der Tangible Media Group entwickelt. Mithilfe des TDSS können die Benutzer testen wieviel Schaden durch eine bestimmte Katastrophe ausgelöst wird und welche Evakuierungsmaßnahme am effektivsten ist (vgl. Quelle).

Abb.6: Tangible Disaster Simulation System (Quelle)
TUIs im Alltag
Zwei recht bekannte Beispiele für solche Tangibles sind mittlerweile fester Bestandteil unseres Alltags. Zum Beispiel Smartphones. Sie passen ihren Bildausschnitt daran an, je nachdem ob der Nutzer es gerade aufrecht oder seitlich hält und auch der Touchscreen wird deaktiviert, sobald das Gerät an den Kopf gehalten wird. Ein weiteres Beispiel sind Spielkonsolen (wie beispielsweise Nintendo Wii, XBox 360 und Playstation 3), deren Remotes Schwerter, Lenkräder, Sportgeräte, Gewehre und vieles mehr verkörpern können (vgl. Quelle).
INAMO - Die Zukunft des Restaurantbetriebs

Abb.7: INAMO Restauran in London (Quelle)
INAMO ist der Name eines Londoner Szene-Lokals, dass sich bereits Tangible User Interfaces zu nutze macht. Hier wird die Bestellung nicht beim Kellner sondern via Bloothooth aufgegeben. Die Speisekarte wird für die Bestellung mit einem Beamer von der Decke auf den Tisch projiziert. Mit den Fingern kann man ganz leicht durch die Karte surfen und durch Fingertippen die Bestellung direkt in die Küche senden.
Abb.8: Speisekarte im INAMO (Quelle)
Fazit
Tangible User Interfaces bieten dem Benutzer weitaus vielfältigere und intuitivere Möglichkeiten der Interaktion als grafische Interfaces. Besonders hervorzuheben ist dabei, dass TUIs von mehreren Benutzern gleichzeitig verwendet werden können wie am Beispiel reacTabe und SandScape gut zu erkennen ist. Die Chancen und Möglichkeiten der TUIs sind mit Sicherheit noch nicht erschöpft und es bleibt abzuwarten, welche Entwicklungen in diesem Bereich zukünftig auf uns zukommen. Meines Erachtens haben TUIs großes Potential und werden auch in Zukunft neben den grafischen User Interfaces ganz groß mitmischen. Eines zeigen die angeführten Beispiele jedoch sehr deutlich: TUIs kommen der anthropologischen Verankerung des Menschen besonders nahe und schaffen in unserer virtualisierten Welt einen willkommen Gegenpol, der die Dinge wieder (be)greifbarer werden lässt
Wer sich über die Neuerungen auf dem Gebiet der TUIs informieren möchte, hier der Link zur Website der Tangible Media Group.
Quellen:
Hornecker, Eva (2008): Die Rückkehr des Sensorischen. Tangible Interfaces und Tangible Interaction. In: Hellige, Hans Dieter (Hg.): Mensch-Computer-Interface. Zur Geschichte und Zukufnt der Computerbedienung. S. 235-256. Transcript Verlag. Online unter http://books.google.at/booksid=rSwUfeWzduUC&pg=PA236&dq=Tangible+User+Interfaces&hl=de&ei=lSzFTYOgGorMsgafw9WADw&sa=X&oi=book_result&ct=result&resnum=5&ved=0CEAQ6AEwBA#v=onepage&q=Tangible%20User%20Interfaces&f=false
Ishii, Hiroshi (2008): Tangible Bits: Beyond Pixels. Online unter: http://tmg-orchard.media.mit.edu:8020/SuperContainer/RawData/Papers/349-Tangible%20Bits%20Beyond%20Pixels/Published/PDF
Koelle, Marion (o.J.): Tangible User Interfaces. Ein kurzer Überblick über Forschungsfeld und Literatur. Online unter: http://www.medien.ifi.lmu.de/lehre/ws1011/mmi2/mmi2_uebungsblatt1_loesung_koelle.pdf
Norman, Donald A. (1998): The Invisible Computer. Cambridge: MIT Press. Online unter http://draconis-syndicate.de/texts/essays/TheInvisibleComputer.pdf
Alle online Quellen wurden zuletzt am 09.05.2011 abgerufen.
Connector
Carla.Stenitzer.Uni-Sbg, 16. Mai 2011, 11:00
Liebe Elisabeth!
Ich habe deinen Beitrag mit dem Connector HCI verlinkt. Vielleicht hast du ja einmal Interesse daran dich auch in die anderen Beiträge, die zu diesem Connector gehören, einzulesen. Denn auch sie beschäftigen sich mit dem Thema HCI.
