... newer stories
Donnerstag, 1. November 2007
Cascading Style Sheets
Wolfgang.Kerbe.Uni-Linz, 20:42h
Eine Trennung von Layout und inhaltlicher Struktur einer Website ergibt etliche Vorteile. Eine Verminderung von Redundanzen durch einmalige Definition einer Formatierung, zentrale Änderungen im Layout für mehrere Dokumente und verschieden Layouts für verschieden Ausgabegeräte werden möglich.
Der Name für die Formatsprache für das Web ist CSS (Cascading Style Sheets) (Pomaska 2005, S.30).
CSS 1 wurde bereits 1996 standardisiert. Vergleichbar sind CSS mit Druckformatvorlagen aus der Textverarbeitung. Man kann Stylesheets im Head einer HTML Datei und selbst Mitten im Code einfügen. Diese gelten dann nur für das eine Dokument. Um ein gleich bleibendes Layout für mehrere Dokumente zu erreichen wird ein Stylesheet als eigene Datei angelegt. Nach dem im Jahr 1998 standardisierten CSS 2 wird mittlerweile an CSS 3 gearbeitet. (Filsecker 2006, S. 100).
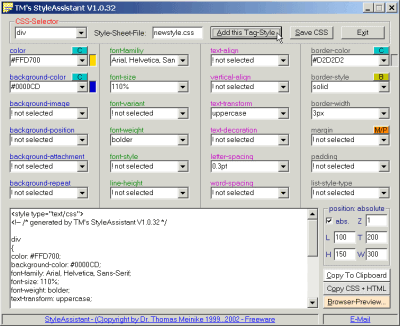
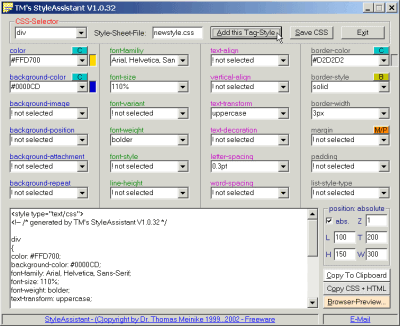
Zur Erstellung kann man auf Freeware, wie den Style Assistant zurückgreifen. http://www.styleassistant.de (Bild 1)

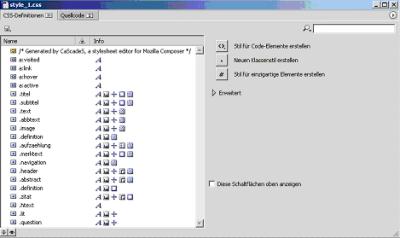
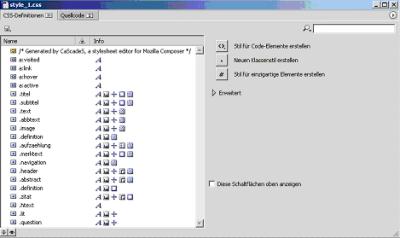
Die gängigen HTML Editoren wie Adobe GoLive oder Dreamweaver u.a. bieten eigene Funktionen zum erstellen von Stylesheets (Bild 2)

Adobe GoLive 9.0.0 Tryout (2007)
Die Syntax des CSS Codes beginnt mit einem Selektor, entsprechend dem HTML-Element. Darauf folgen in geschwungenen Klammern Attribute, nach denen, nach einem Doppelpunkt die entsprechenden Eigenschaften stehen. Die Attribute sind durch Semikolon voneinander getrennt. Wenn sich Elementtypen in der Darstellung unterscheiden, werden Klassen verwendet. Diese stehen, nach dem Selektor und einem Punkt. Klassen die sich auf kein Element beziehen stehen nur nach einem Punkt, ohne Selektor. Eine Ausnahme stellen Hyperlinks dar, die mit a:link (noch nicht besucht), a:visited (bereits besucht), a:hover (Zustand bei Mausberührung) a:active (aktiver Link) und a:focus (Links die den Fokus erhalten) (Pomaska 2005, S.31ff.).
Als Beispiel dient der Anfang des Codes des oben gezeigten CSS aus GoLive:
a:visited { color: #b8c3f4;
font-family: verdana, arial, helvetica;
text-decoration: none;
}
a:link { color: #005388;
font-family: verdana, arial, helvetica;
text-decoration: none;
}
a:hover { color: #355774;
font-family: verdana, arial, helvetica;
text-decoration: none;
}
a:active { color: rgb(255, 51, 0);
font-family: verdana,arial,helvetica;
text-decoration: none;
}
.titel { color: black !important; font-size: 14pt; font-family: sans-serif, verdana, arial, helvetica, Verdana, Arial, Helvetica; font-weight: bold; font-style: italic; background-color: #9da8e3; text-align: left; width: 600px; border-top: medium none #5d647e ; border-bottom-color: #5d647e; border-bottom-width: medium; }
Literatur:
Filsecker, T. (2006): Hypermedia. In: Pils, M.(Hrsg.) Informationsverarbeitung 1; Vorlesungsskriptum: JKU Linz
Pomaska, W. (2005): Grundkurs Web-Programmierung. Friedr.Vieweg & Sohn Verlag/GWV Fachverlage GmbH: Wiesbaden
Websites:
Style Assistant (2002): URL http://www.styleassistant.de/scrnshot.htm am 01.11.2007
Software:
Adobe GoLive 9.0.0 Tryout (2007)
Der Name für die Formatsprache für das Web ist CSS (Cascading Style Sheets) (Pomaska 2005, S.30).
CSS 1 wurde bereits 1996 standardisiert. Vergleichbar sind CSS mit Druckformatvorlagen aus der Textverarbeitung. Man kann Stylesheets im Head einer HTML Datei und selbst Mitten im Code einfügen. Diese gelten dann nur für das eine Dokument. Um ein gleich bleibendes Layout für mehrere Dokumente zu erreichen wird ein Stylesheet als eigene Datei angelegt. Nach dem im Jahr 1998 standardisierten CSS 2 wird mittlerweile an CSS 3 gearbeitet. (Filsecker 2006, S. 100).
Zur Erstellung kann man auf Freeware, wie den Style Assistant zurückgreifen. http://www.styleassistant.de (Bild 1)

Die gängigen HTML Editoren wie Adobe GoLive oder Dreamweaver u.a. bieten eigene Funktionen zum erstellen von Stylesheets (Bild 2)

Adobe GoLive 9.0.0 Tryout (2007)
Die Syntax des CSS Codes beginnt mit einem Selektor, entsprechend dem HTML-Element. Darauf folgen in geschwungenen Klammern Attribute, nach denen, nach einem Doppelpunkt die entsprechenden Eigenschaften stehen. Die Attribute sind durch Semikolon voneinander getrennt. Wenn sich Elementtypen in der Darstellung unterscheiden, werden Klassen verwendet. Diese stehen, nach dem Selektor und einem Punkt. Klassen die sich auf kein Element beziehen stehen nur nach einem Punkt, ohne Selektor. Eine Ausnahme stellen Hyperlinks dar, die mit a:link (noch nicht besucht), a:visited (bereits besucht), a:hover (Zustand bei Mausberührung) a:active (aktiver Link) und a:focus (Links die den Fokus erhalten) (Pomaska 2005, S.31ff.).
Als Beispiel dient der Anfang des Codes des oben gezeigten CSS aus GoLive:
a:visited { color: #b8c3f4;
font-family: verdana, arial, helvetica;
text-decoration: none;
}
a:link { color: #005388;
font-family: verdana, arial, helvetica;
text-decoration: none;
}
a:hover { color: #355774;
font-family: verdana, arial, helvetica;
text-decoration: none;
}
a:active { color: rgb(255, 51, 0);
font-family: verdana,arial,helvetica;
text-decoration: none;
}
.titel { color: black !important; font-size: 14pt; font-family: sans-serif, verdana, arial, helvetica, Verdana, Arial, Helvetica; font-weight: bold; font-style: italic; background-color: #9da8e3; text-align: left; width: 600px; border-top: medium none #5d647e ; border-bottom-color: #5d647e; border-bottom-width: medium; }
Literatur:
Filsecker, T. (2006): Hypermedia. In: Pils, M.(Hrsg.) Informationsverarbeitung 1; Vorlesungsskriptum: JKU Linz
Pomaska, W. (2005): Grundkurs Web-Programmierung. Friedr.Vieweg & Sohn Verlag/GWV Fachverlage GmbH: Wiesbaden
Websites:
Style Assistant (2002): URL http://www.styleassistant.de/scrnshot.htm am 01.11.2007
Software:
Adobe GoLive 9.0.0 Tryout (2007)
... link (3 comments) ... comment
Donnerstag, 25. Oktober 2007
Welcome!
Wolfgang.Kerbe.Uni-Linz, 16:03h
Dies ist mein Willkommensbeitrag zur Lehrveranstaltung Nutzung Interaktiver Medien im Wintersemester 2007/08.
Ich erwarte mit Spannung, was da noch so kommen wird.
Ich erwarte mit Spannung, was da noch so kommen wird.
... link (1 comment) ... comment
Online for 6436 days
Last update: 2008.02.10, 19:23
Last update: 2008.02.10, 19:23
status
You're not logged in ... login
menu
search
calendar
Juni 2025 |
||||||
Mo |
Di |
Mi |
Do |
Fr |
Sa |
So |
1 |
||||||
2 |
3 |
4 |
5 |
6 |
7 |
8 |
9 |
10 |
11 |
12 |
13 |
14 |
15 |
16 |
17 |
18 |
19 |
20 |
21 |
22 |
23 |
24 |
25 |
26 |
27 |
28 |
29 |
30 |
||||||
recent updates
Der Aikido-Tribe - purer...
Der Aikido-Tribe - purer Zufall, oder? :) Unfortunately...
Der Aikido-Tribe - purer Zufall, oder? :) Unfortunately...
by reinhard.joechtl.Uni-Linz (2008.02.10, 19:23)
Tribes im Web 2.0
Als am 21.07.2003 tribe.net online ging gab es noch...
Als am 21.07.2003 tribe.net online ging gab es noch...
by Wolfgang.Kerbe.Uni-Linz (2008.02.01, 18:50)
nun ja, als - wie du...
nun ja, als - wie du schon sagst - "alter apple freund"...
nun ja, als - wie du schon sagst - "alter apple freund"...
by reinhard.joechtl.Uni-Linz (2008.01.26, 17:32)
hi
Ich habe shon Dein Weblog durchgelesen. Klar Erklärung...
Ich habe shon Dein Weblog durchgelesen. Klar Erklärung...
by Jing Gao.Uni-Linz (2008.01.24, 14:17)
Danke für deinen...
Ich finde deine Grafiken sind wirklich sehr gut, ich...
Ich finde deine Grafiken sind wirklich sehr gut, ich...
by Sabine.Hinterdorfer.Uni-Linz (2008.01.24, 12:06)