Aufgabe 5: Trends in der Gestaltung des Webs
marlene.siegl.uni-linz, 29. April 2013, 21:38
Welche Trends sind in der Gestaltung des Webs 2013 aktuell?
Wie auch in der Modewelt sind auch im Onlinebereich Designs sehr kurzlebig. Die Trends 2013 werden vorrangig durch die Technologien HTML 5 & CSS3 angetrieben. Webdesigner sollten aber auch hier unbedingt darauf achten, dass die Seiten zum Kunden und seinen Produkten oder Projekten passen. 2012 stand das RWD Thema (Responsive Webdesign) im Vordergrund. 2013 hingegen wird bei professionell gestalteten Websiten vorausgesetzt dass RWD bereits Standard ist (Q2).
Flaches Design
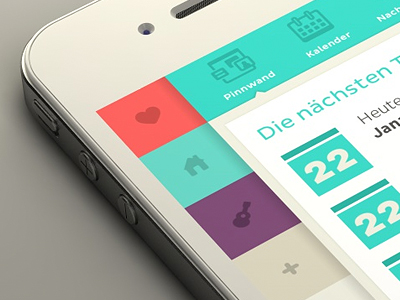
Während der letzten Jahre war das Webdesign unter anderem von aufwändigen 3D-Effekten und Schlagschatten geprägt. Dieser Trend bewegt sich nun in Richtung flacheres Design ohne Effekte. Ein wichtiger Grund dafür ist die Funktionalität auf mobilen Endgeräten („Mobile First“). Webseiten werden so gestaltet, dass sie nicht nur am PC und Laptop eine gute Usability aufweisen sondern auch auf Smartphones und Tablets. Ein wichtiger Punkt dabei ist, dass Buttons gut für Finger Gesten geeignet sind. Microsoft setzt bei Windows 8 genau auf diesen Trend und bietet dem User damit eine hohe Usability (Q1 und Q4).

(Bildquelle: http://www.the-webdesign.net/webdesign/web-design-trends-2013)
Neue Farben
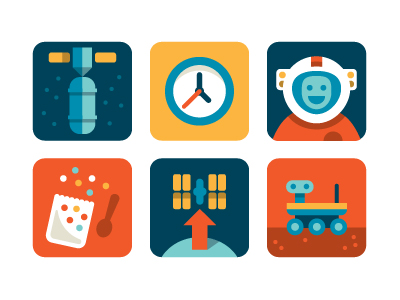
Auch bei den Farben setzt sich 2013 in der Webgestaltung ein neuer Trend durch. Immer mehr werden Retrofarben miteinander kombiniert, die im flachen Design zusammen mit Icons oder Buttons sehr ansprechend und modern aussehen (Q1).

(Bildquelle: http://www.the-webdesign.net/webdesign/web-design-trends-2013)
Ein gutes Beispiel dafür ist die Homepage einer deutschen Werbeagentur:
http://www.werbungrockt.de
Full Screen Layouts
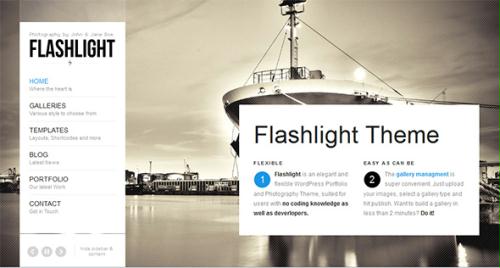
Ein weiterer großer Trend ist es, die Bildschirmgröße voll auszunutzen und mit so genannten Full Screen Layouts zu arbeiten. Der Trend responsive Web Design aus dem Vorjahr, dass sich Webseiten automatisch an die Größe des Endgeräts anpassen gehört auch dieses Jahr dazu, wird aber oft schon vorausgesetzt (Q2). Bildschirme werden immer größer (z.b. auch TV Geräte) und Webseiten die künstlich in ein 960 Pixel breites Grid System gequetscht werden, verlieren dabei an Wirkung. Ein weiterer Trend ist, dass sich Navigationen und Inhalte immer mehr dem Funktionsumfang des Endgeräts anpassen (Q1).

(Bildquelle: http://wpdressing.com/stunning-wordpress-portfolio-themes-to-display-fullscreen-image-slideshow-in-background/)
One Page Seiten SUPERSIZE
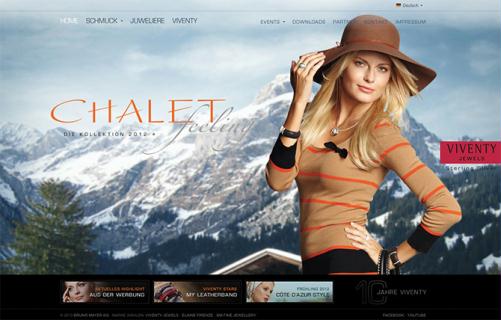
Topaktuell sind 2013 auch Startseiten deren Hintergrundbild die sich über die komplette Bildschirmgröße erstreckt. Durch qualitativ hochwertige Hintergrundbilder und Headlines werden die Kernbotschaften der beworbenen Produkte oder Unternehmen gut vermittelt (Q1).

(Bildquelle: http://www.studiosdigital.at/blog/5-webdesign-trends-fuer-2013)
Übergroße Typografie
Speziell für Überschriften werden 2013 überdimensionale Schriftgrößen verwendet um auf den Hauptzweck der Webseite hinzuweisen und kurze wichtige Botschaften zu vermitteln (Q2).

(Bildquelle: http://www.studiosdigital.at/blog/5-webdesign-trends-fuer-2013)
Vertical Parallax Scrolling
Darunter verstehen Webdesigner einen visuellen Effekt der durch zwei oder mehreren übereinander liegenden Ebenen erzeugt wird. Die einzelnen Elemente bewegen sich beim Scrollen unterschiedlich schnell, dadurch entsteht für den User eine visuelle Tiefe.
Ein gutes Beispiel dafür ist die Homepage von Activate:
http://activatedrinks.com/#/video
Jens Michael Blümel, Creative Direktor der deutschen Firma TWT erläutert hier noch einige Webdesign Trends:
Liebe Leserinnen, liebe Leser! Welche Trends findet ihr am attraktivsten, welcher am wenigsten ansprechend?
Quellen:
Q1: Online: The Webdesign.net
Q2: Online: Studios Digital
Q3: Online: Web Magazin
Q4: Online: VIDEO Web Design Trends 2013
Die Online-Quellen wurden das letzte Mal am 16.04.2013 aufgerufen.
0 comments :: Kommentieren