Aufgabe 5: Trends in der Gestaltung des Webs
astrid.linemayer.uni-linz, 29. April 2013, 13:47
Im nachfolgenden Beitrag werden einige der Trends von 2012 bzw. des laufenden Jahres 2013 dargelegt. Ich habe mich besonders mit den Trends:
- Single Page Wegdesign
- Sticky Navigation
- Bildschirmfüllende Hintergrundbilder
- Responsive Webdesign
- Übergroße Typografie
beschäftigt.
Single Page Webdesign:
Dieser Trend war schon im Jahr 2012 im Web vertreten und wird uns dieses Jahr immer mehr begleiten. Hier erfolgt die Darstellung von Webseiten mit überschaubarem Inhalt auf bloß einer Seite ohne Unterseiten. Der Inhalt ist strukturiert und wird durch vertikales oder horizontales Scrollen erreicht. (Q1)
Ein klarer Vorteil dieser Webseiten liegt in der Übersichtlichkeit, da man sich hier nicht durch unzählige Unterseiten klicken muss, um an Informationen zu gelangen. Entsprechend dem Motto „Weniger ist mehr“ wird sich bei dieser Art der Webseitengestaltung auf die wirklich wichtigen Informationen beschränkt. (Q2)
Schöne Beispiele für Single Page Webdesign sind:
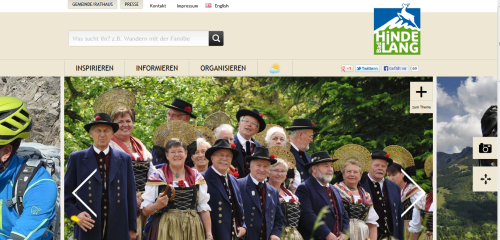
Sticky Navigation (klebende Navigation):
Unter diesem Trend versteht man, dass die Navigation einer Webseite relativ zum Browserfenster an einer fixen Position bleibt. Dies ermöglicht dem User egal wie weit gescrollt wurde jederzeit auf eine andere Seite der Homepage zu wechseln. (Q3)
Beispiele für Sticky Navigation:
Dieses Beispiel erinnert ein wenig an die Zeiten von Frames:
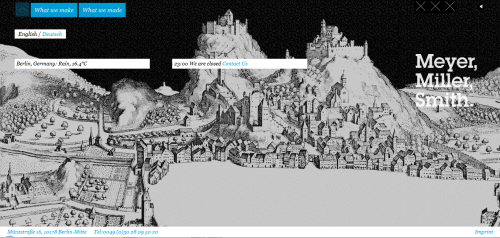
Bildschirmfüllende Hintergrundbilder
Ein Trend welcher sich bereits im Jahr 2012 entwickelt hat, kommt nun dieses Jahr immer öfter als Gestaltungsmittel zum Einsatz. Bei diesem Trend rückt der Hintergrund in den Vordergrund, während dieser bis letztes Jahr eher dezent war und dem Inhalt Vorrang gegeben wurde.
Bildschirmfüllende Hintergrundbilder haben den Vorteil, dass sie für eine hohe Aufmerksamkeit sorgen und der Webdesigner kann durch Austausch des Hintergrunds die Webseite regelmäßig und relativ einfach neugestalten. (Q3)
Beispiele für diesen Trend sind:
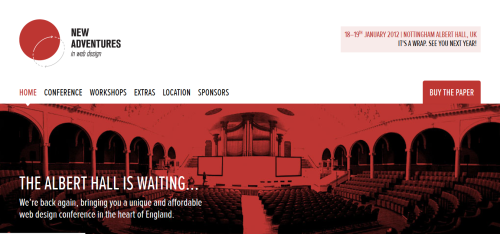
Responsive Webdesign
Responsive Webdesign bedeutet, dass die Webseite auf verschiedenen Endgeräten wie Smartphones, Tablets, Netbooks oder Computer gleichermaßen gut dargestellt wird und optimal bedient werden kann. (Q4)
Dieser Trend war schon 2012 besonders wichtig und wird in Zukunft nicht mehr wegzudenken sein. Immer mehr Webseitenbetreiber setzen auf Webseiten welche sich automatisch auf verschiedene Endgeräte einstellen und sich flexibel jeder Bildschirmgröße anpassen.
Der große Vorteil von Responsiv Webdesign ist, dass keine separaten Webseiten für unterschiedliche Endgeräte benötigt werden. Jedoch ist die Umsetzung dieser Webseiten schwieriger. Außerdem müssen viele Tests durchgeführt werden, um die reibungslose Funktion zu gewährleisten. (Q1)
Ein gelungenes Beispiel für responsive Webdesign finden Sie hier:
- http://2012.newadventuresconf.com/
--> Verändert man die Größe des Browserfensters sieht man wie sich die Webseite verhält
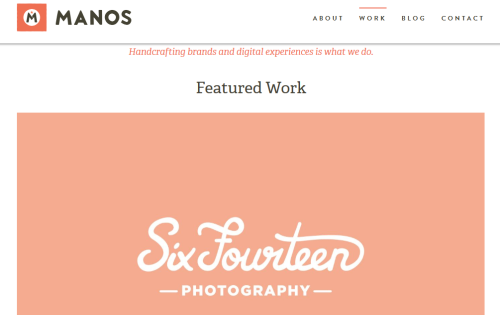
Übergroße Typografie
Als letzten Trend für das Jahr 2013 möchte ich die übergroße Typografie erwähnen, welche durch besonders große und fette Schriften besticht. Immer mehr Designer setzen auf starke Headlines um auf den Hauptzweck einer Website aufmerksam zu machen. Übergroße Typografie eignet sich besonders um kurze, starke Botschaften zu übermitteln. (Q3)
Beispiele dafür sind
Quellen:
(Q1): Online: Webdesign Trends 2013
(Q2): Online: Single Page Webdesign - Sehenswerte Beispiele
(Q3): Online: 5 Webdesign Trends für 2013
(Q4):Online: Responsive Webdesign
0 comments :: Kommentieren