Propaedeutikum Webwi Web-Design Trends 2014
christoph.koch.uni-linz, 24. Dezember 2013, 14:48
Der Jahreswechsel steht bald bevor. Deshalb möchte ich in diesem Beitrag die brandaktuellen Webdesign-Trends für das Jahr 2014 vorstellen. Folgende Begriffe stehen hierbei ganz vorne [Q1]:
· flat design
· one page
· full width screen
· responsive
· single page
· story-telling
· neon
· clean
· infinite scroll
· big background images
Einige wichtige Begriffe möchte ich hier herausgreifen und näher erklären:
Storytelling
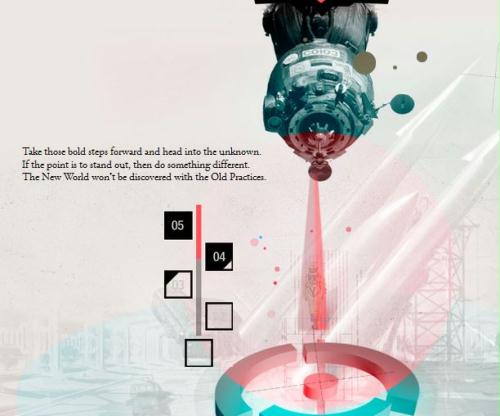
Dieser bereits umgesetzte Trend bleibt auch 2014 bestehen. Durch intelligente Navigationssysteme werden hier Texte, Bilder und Animationen so eingebunden, dass die Tiefe der ausgewählten Informationen wie auch die Lesegeschwindigkeit selbst bestimmt werden kann. Diese Seite bietet ein guten Beispiel, wie solch ein Story-Telling aussehen kann. Auf „wildlife.la“ bestimmt man selbst, mit welchem Tempo man sich durch die one-page-Navigation bewegen will. Die überdimensionierten Fonts sowie schwebende Grafiken lassen ein bisschen Weltraumgefühl aufkommen.

Bild: Story Telling und One Page Design [Q2]
Individualisiertes Flat Design
Das von Kollegin Judith Eibl erwähnte „Flat-Design“ wird auch 2014 voll im Trend liegen. Die Aufgabe besteht allerdings darin, Arten zu finden, die sich von den bisher gebotenen abheben. Durch gezielte Maßnahmen muss eine Seite nach dessen Besuch besser in Erinnerung bleiben. Grundsätzlich ist zu erwähnen, dass um bunt gestaltete Flächen viel Raum bleibt.
One Page Design
Das lange anhaltende Paradigma des „von Seite zu Seite hüpfen“ ist mit dem One Page Design gebrochen worden. Der erst durch HTML5, CSS3, Ajax und Java Script ermöglichte Trend des One Page Designs wird auch im kommenden Jahr ausgebaut werden. Diese Art des Seitenaufbaus bietet folgende Vorteile [Q3]:
- Inhalte lassen sich narrativ anordnen (Siehe Story Telling) und zielgenauere Präsentation der Dienste oder Produkte
- gleichbleibende Bedienung über Geräte-Grenzen hinweg durch responsive Web-Technologien
Im Grunde handelt es sich also um keine absoluten Neutrends. Das Ziel wird vielmehr sein, die Techniken bereits bestehende Trends auszubauen und besser umzusetzen.
Neon
Neonfarben liegen neben Mode, Kunst und Produktdesign auch im Web voll im Trend. Zumindest wenn es um ergänzende Farben geht. Neon als Hauptfarbe einzusetzen dürfte sich bis jetzt noch niemand getraut haben.

Bild: Beispiele für Neonfarben auf Webseiten [Q4]
Die Fachzeitschrift "Der Webdesigner" sowie "Screenguide" bieten laufend neueste Informationen zu diesem Thema.
Quellen:
[Q1] Medani - Web & Design, Webdesign Trends 2014. url: http://www.medani.at/news/webdesign-trends-2014-teil1/
[Q2] Wildlife, url: http://whois.wildlife.la/
[Q3] t3n - One-Page-Design: Web-Design-Trend oder Nischen-Produkt?. url: http://t3n.de/news/one-page-design-webdesign-trend-471366/
[Q4] awwwards - Could Neon/Fluor a new trend in web-design? url: http://www.awwwards.com/neon-fluor-could-be-a-new-trend-in-webdesign.html
0 comments :: Kommentieren