Propaedeutikum Webwi Einfügen eines Twitter-Widgets
christoph.koch.uni-linz, 26. Dezember 2013, 12:14
Nach einigen designtechnischen Versuchen in meinem Blog (speziell Layout-Änderungen) kam ich zu dem Entschluss, nur eine minimale Farbänderung vorzunehmen und das ursprüngliche Design beizubehalten, da mir dieses letztendlich doch am funktionellsten erschien. Denn einmal ging das Design auf Kosten der Übersicht, das nächste Layout bot wiederum keinen anständigen Editor usw. Außerdem sollte das Originaldesign auch für Besucher am vertrautesten sein.
So, nun zur Einbettung des Twitter-Widgets. Zuerst ist es notwendig, die Twitter-Homepage zu besuchen und sich gegebenenfalls zu registrieren. Ist das geschehen, befindet sich oben rechts das Zahnrad-Symbol mit den Einstellungen.

Hier findet man auch schon recht leicht die Option „Widgets“. Hier kann man Widgets zu bestimmten Hashtags suchen und auswählen. In diesem Fall lautet der Hashtag „webwi“.

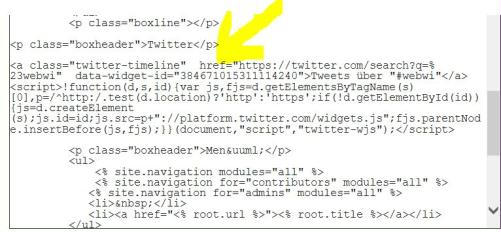
Nach einigen Auswahlmöglichkeiten erhält man das Codeschnipsel, welches für die Einbettung im Blog benötigt wird. Dieser Code wird im eigenen Blog unter „Layouts“-->“Skins“-->“Site-Layout“-->“Main-Page“ anschließend an gewünschter Stelle im Blog-Quellcode eingefügt.

Nach dem Speichern und Aktualisieren der Seite wird man von nun an immer mit den aktuellen Infos aus Webwi versorgt, wie in der rechten Spalte zu erkennen ist 
0 comments :: Kommentieren