Propaedeutikum Wie bettet man einen Twitter-Widget richtig ein?
melanie.hofer.uni-linz, 22. Dezember 2013, 21:40
Dieser Beitrag soll schrittweise die Einbindung des Twitter Widgets in meinen Blog erklären.
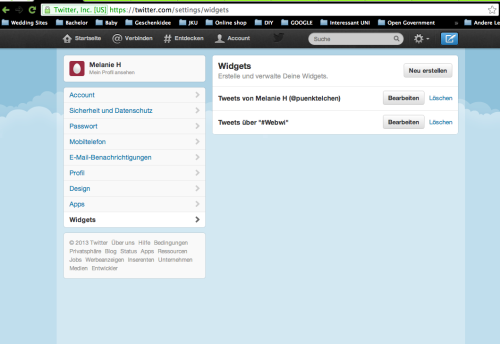
Schritt 1: https://twitter.com/ öffnen, wir gehen auf Einstellungen, im linken Menüfeld "Widgets" anklicken, im Body erscheint der Button "Neu erstellen"

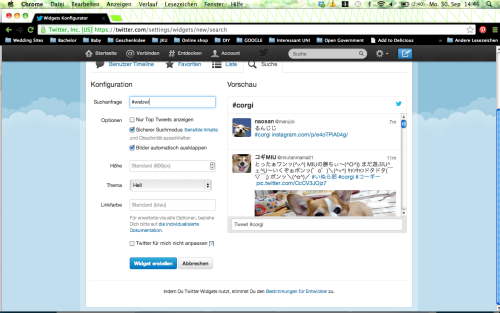
Schritt 2: wir gehen auf Suche und geben unter Kategorien in der Suchanfrage "#Webwi" ein. Danach klicken wir auf "Widget erstellen".

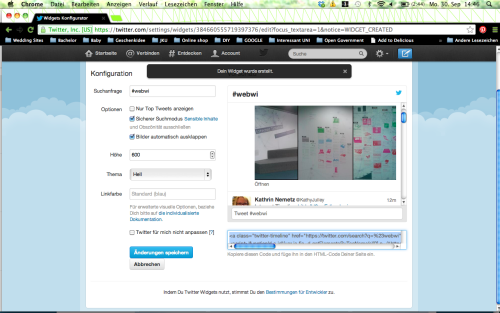
Schritt 3: Es erscheint nun der html-code den wir kopieren.

Schritt 4: Wir gehen auf unseren Collabor-Blog, im Menü auf Layouts und im Schriftfeld erscheint der Text Body. Wir klicken auf den Link "Skins"

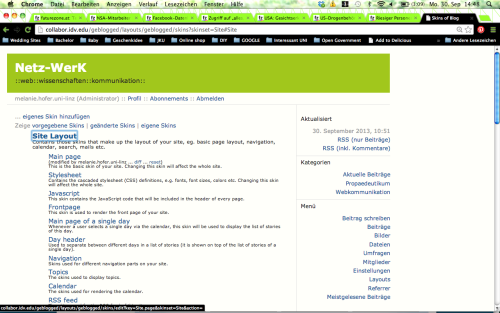
Schritt 5: Wir klicken unter Site Layouts auf "Main Page"

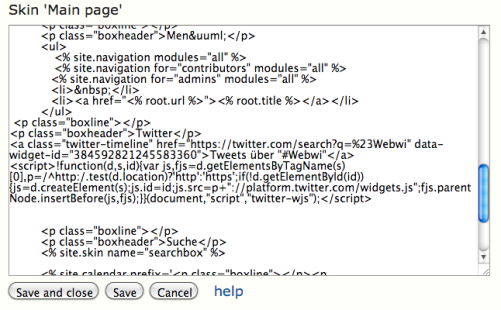
Schritt 6: Wir fügen den kopierten html-code ein. (Unter </ul>) Indem wir die unteren zwei Zeilen <p class="boxline"></p> <p class="boxheader">Twitter</p> kopieren (Twitter statt Suche ersetzen) und über den kopierten und eingefügten html-code einfügen können wir erreichen, dass unter dem Menü Kasten eine eigene Umrahmung mit dem Titel Twitter erscheint.

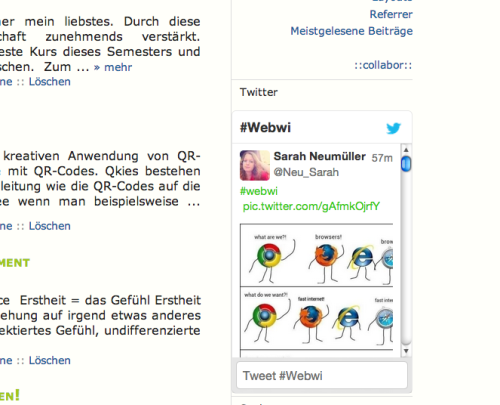
Schritt 7: Voilà: Wir sind fertig!

Schritt 8: Wer Änderungen am Design vornehmen möchte kann dies mithilfe von fertig erstellten Layouts von Antville machen. Einfach das ausgewählte Layout downloaden und unter Layouts aktivieren.

(Beispiel für ein Layout von Antville)
Weiterführender Beitrag: Umgestaltung meines Lernblogs
0 comments :: Kommentieren