Themen Designgrundlagen
Hans.Mittendorfer.Uni-Linz, 3. Februar 2014, 08:40
Grundlagen des Webdesigns
Die Entwicklung der Endgeräte, im Besonderen die Eigenschaften der direkten Mensch-Maschine-Schnittstelle, bilden die Grundlage bzw. den Möglichkeitsraum des Webdesigns. Ein gewisser Pluralismus war wähend der gesamten Zeit der Entwicklung des Webs zu beobachten. Dieser konzentrierte sich aber auf die Leistungsmerkmale der durch die Zielgruppen verwendeten Browser-Generationen, die Ausstattung der PC-Hardware und in abnehmenden Maße auch die verfügbare Übertragungsgeschwindigkeit vom und zum Internet.
Seit Zunahme der mobilen Endgeräte aber ist der Pluralismus an Endgeräten und damit eng verbunden auch jener der Anwendungsszenarien weiter gestiegen.
Beispiel:
Dass das Human Interface selbt die Kommunikation verändern kann, zeigt Barry Brown, Professor an der Universität Stockholm in seinem Vortrag "Understanding details of mobile device use"
Neue Effekte durch HTML5
Das Webdesing ist jedoch nicht nur den technologischen Determinanten unterworfen. Trends sind auch abseits neuer technologischer Möglichkeiten, z. B. durch Rückgriffe auf bereits Dagewesenes zu beobachten.
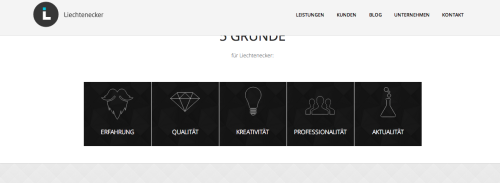
Z.B. Verzicht auf Dreidimensionalität (Flat Design)

Typografie als Desingelement
Large Picture
Fixe Navigation

One-Page-Design
-> Beispiel aus vergangener Lehrveranstaltung
Weiterführende Quelle
Einiges zu den Inhalten
sascha.naderer.uni-linz, 3. Februar 2014, 12:30
Websites, die Serifenschriften einsetzen, sind z.B. Infinvision & Forefathers.
Mit Colourlovers können Farbpaletten erstellt und gesucht werden.
Für erste spielerische Codeversuche zu HTML, CSS und sogar Javascript würde ich Codecademy empfehlen. Hier wird ein ganz simpler Gamificationansatz gewählt, um den User zum Lernen von Codes beizubringen.
RAL --> RGB
nikolas.guttmann.uni-linz, 6. Februar 2014, 12:00
Hier könnt ihr euch RAL nach RBG konvertieren.