Thema Methoden modernen Webdesigns
Hans.Mittendorfer.Uni-Linz, 5. Februar 2015, 20:40
Grundlagen des Webdesigns
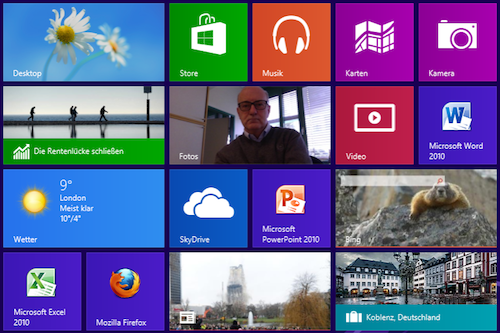
Die Entwicklung der Endgeräte, im Besonderen die Eigenschaften der direkten Mensch-Maschine-Schnittstelle, bilden die Grundlage bzw. den Möglichkeitsraum des Webdesigns. Ein gewisser Pluralismus war wähend der gesamten Zeit der Entwicklung des Webs zu beobachten. Dieser konzentrierte sich aber auf die Leistungsmerkmale der durch die Zielgruppen verwendeten Browser-Generationen, die Ausstattung der PC-Hardware und in abnehmenden Maße auch die verfügbare Übertragungsgeschwindigkeit vom und zum Internet.
Seit Zunahme der mobilen Endgeräte aber ist der Pluralismus an Endgeräten und damit eng verbunden auch jener der Anwendungsszenarien weiter gestiegen.
Beispiel:
Dass das Human Interface selbt die Kommunikation verändern kann, zeigt Barry Brown, Professor an der Universität Stockholm in seinem Vortrag "Understanding details of mobile device use"
Neue Effekte durch HTML5
Parallax Scrolling ist ein Beispiel für einen neuen, durch Softwaretechniken ermöglichter, visueller Effekt welcher sich daraus ergibt, dass sich mindestens zwei Layers mit unterschiedlichen Geschwindigkeiten durch Manipulation der grafischen Ausgabe, einen dreidimensionalen Eindruck erweckt.
Beispiel aus dem Sommersemester 2013
Das Webdesing ist jedoch nicht nur den technologischen Determinanten unterworfen. Trends sind auch abseits neuer technologischer Möglichkeiten, z. B. durch Rückgriffe auf bereits Dagewesenes zu beobachten.
Z.B. Verzicht auf Dreidimensionalität (Flat Design)

Typografie als Desingelement
Large Picture
Fixe Navigation

One-Page-Design
Beispiel aus vergangener Lehrveranstaltung
Weiterführende Quelle
Google ändert Suchalgorithmen für "Responsive" - Websites
jacqueline.thoresson.uni-linz, 17. April 2015, 11:55
Ich hätte hier zufällig noch einen sehr interessanten Artikel gefunden vom 16.04. 2015 über das Thema, dass Google seine Suchalgorithmen ändern. In Zukunft wird mehr Wert auf "responsive" Websites gelegt. Unternehmen die dies Anbieten können, werden sehr hoch im Suchranging eingestuft.
Google-Änderungen: Was bedeuten sie für Marken?
http://www.wuv.de/digital/google_aenderungen_was_bedeuten_sie_fuer_marken
stefan.moertenbaeck.uni-linz, 20. April 2015, 20:23
Wurde aber auch Zeit. Es nervt doch ungemein, wenn man mit seinem Smartphone auf eine Seite kommt, die absolut nicht für mobile Geräte optimiert wurde.
Als Administrator von Collabor..
Hans.Mittendorfer.Uni-Linz, 20. April 2015, 22:15
.. bekomme ich beinahe wöchentlich (automatisch generierte) eMails mit dem Hinweis, dass Collabor nicht responsive sei. Dann folgen noch Hinweise auf Tools und Tips, wie ....
Doch seit dem letzen Update des Standard-Layouts bereits vor Jahren habe ich keine Probleme mit dem Smartphone, Blogs einwandfrei darzustellen, obwohl zu responisve noch ein beachticher Weg wäre.
Welche Erfahrungen haben Sie?