Themen Webtechnologien -
Hans.Mittendorfer.Uni-Linz, 7. März 2013, 12:38
Notwendig, aber nicht hinreichend
Schlüssel-Technolgien des Web sind teibende Kräfte, die notwendig, aber nicht hinreichend sind um seine Phänomene zu erklären. Die nachfolgende Dokumention "History of the Internet", von Melih Bilgil, Steve Taylor, Matthias Grübel und Prof. Philipp Pape fasst entwicklungsgeschichtlich dargestellt die wesentlichen, teschnischen Elemente des Internets zusammen, ohne die sich das Netz in seiner Ur-Form nicht entwickelt hätte.
History of the Internet (Q1)
Als technologische Basis für die globale Ausbreitung des Interntes seien hervorgehoben:
- Multiuser / Multitasking
- packet switching (Paketvermittlung)
- TCP/IP
- (relationale) Datenbanken
Unabdingbarer Bestandteil der genannten Technologien ist deren Normierung bzw. Standardisierung.
Viele der, in den Ursprüngen entwickelten Technologien entstammen militärischen Anwendungen, durch das Verteidigungsbudget der Vereinigten Staaten motiviert und finanziert, was sich mit dem Eintritt der "Gesellschaft und Wirtschaft" in das Internet bzw. dem Web, Anfang der 90er Jahre des vorigen Jahrhunderts grundlegend änderte.
Eine Auswahl von Technologien, welche die Entwicklung des Web nach dessen Verbreitung antreiben, ist nachfolgend dargestellt.
IPv6 das neue Internetprotokoll
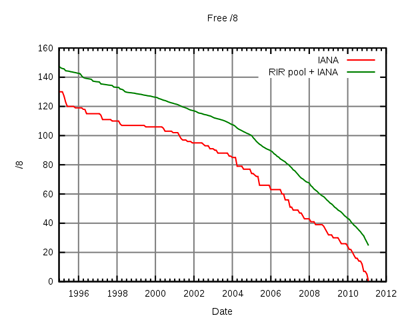
Die unausweichliche Notwendigkeit eine neue Version des Internetprotokolls (IP) zu implementieren besteht in der aktuellen Enge des Adressraumes von IPv4. Die derzeitige Verfügbarkeit zusätzlicher IPv4-Adressen (Q4) zeigt, dass bereits 2012 der Vorrat endgültig erschöpft sein wird. Damit trägt der erschöpfte Adressraum zum globalen Digital Divide bei.

Entwicklung noch verfügbarer PI-Adressen.
Der Adressraum in IPv6
IPv6 reserviert 128 Bit für die Speicherung von Adressen und verfügt demgemäß über einen Umfang von 2128 ≈ 340 Sextillionen (mit einer Entsprechung der geschätzten Anzahl von Sandkörnern der Sahara) eindeutigen Adressen. Überdies bietet IPv6 Leistungsmerkmale, welche den weiteren Werdegang des Internets namhaft beeinflussen werden.
- Flow-Kennzeichnung und Priorität (Kennzeichung von Paketen die priorisiert werden sollen) ermöglichen die standardierte Umsetzung des "Quality of Service".
- Multicasting.
- Schnellere Weiterleitung der Pakete in den Routern.
- Sicherheit durch kryptografische Verschlüsselung (Punkt zu Punkt Verschlüsselung), sowohl die Authentizität der Verbindung betreffend, als auch Abhör-Schutz.
- Einsatz in mobilen Netzen ohne Adress-Änderung (Beibehaltung der Adresse bei wechselnden Funkzellen).
- Multihoming
In Ansätzen, aber nicht flächendeckend, ist analoge Funktionalität im IPv4 nachgerüstet worden, jedoch nicht von allen Netzwerkkonten (Routern) und damit allen Teilnetzen unterstützt.
Datenschutzproblematik
Kritik am IPv6 wird z.B. aus der Sicht des Datenschutzes geübt, weil im ursprünglichen Modell ein Teil der IPv6-Adresse aus der Hardware-Adresse besteht und damit eine globale Rückverfolgung auf das eingesetzte Gerät (und somit auch auf den Benutzer) gegeben ist.
Die "Privacy Extension" (RFC 4941, Q3) versucht diesen Umstand teilweise zu entschärfen, was aber der Anonymität die durch NAT oder DHCP erreicht wurde (mit Ausnahme der Kenntnis der Access-Provider), nicht entspricht.
Quality of Service (QoS) Netzneutralität - ein Widerspruch?
Netzneutralität und QoS könnten einander widersprechen. Am 27. Chaos Communication Congess wird diese Frage behandelt, man beruft sich auf Berners-Lee, der Network Neutrality wie folgt sieht:
Tim Berners Lee zur Netzwerkneutralität (Q6)
Peer-to-Peer Filtering
"When these devices see a certain usage pattern, they will send "TCP RST" packets to disrupt the communication between a Comcast user and a peer elsewhere. They only seem to do this when the Comcast user is uploading, not when they're downloading." (Q7)
HTML-ÜBUG
Auszeichnungssprachen sind nicht alles was das Web braucht - HTML5
HTML (HyperText Markup Language) ist eine Auszeichnungssprache, keine Programmier- oder Skriptingsprache und konzentriert sich auf die strukturelle Beschreibung vernetzter (daher die Bezeichnung "Web"), multimedialer Dokumente. Doch die Praxis im World Wide Web hat sich vom ursprünglich hypertextuellen, nicht-sequentiellen Lesen und Schreiben weit entfernt. Das aktuelle Web inkorporiert die Mutanten der klassischen Medien ebenso wie betriebliche Anwendungen. Deshalb gibt es HTML-Zusätze wie Javascript, Flash, Silverlight oder Video-Plug-Ins wie Apple QuickTime, Windows Media Player und Real Player.
Adobe Flash ist einer der Zusätze mit hoher Verbreitung (Q8), aber kein vom zuständigen Gremium, dem W3C, als Standard, sondern als "Web content technology" (Q9) eingestufte Technik und damit noch proprietär. Also den wirtschaftlichen Interessen der Browserhetsteller unterworfen.
HTML5 wurde 2004 von der WHATWG, einem Zusammenschluss von Browser-Herstellern - und nicht dem W3C - vorgestellt. Mittlerweile ist HTML5 in den Themenkatalog des W3C (Q9) aufgenommen, jedoch derzeit noch kein Standard (Q10). HTML5 könnte die proprietären Technologien (manchmal als "Industriestandard" bezeichnet) ablösen, aber stattdessen die Interessen mancher Browser-Hersteller in den Vordergrund rücken.
Wie wichtig Standards für die künftige Entwicklung der Menschheit eingestuft werden, zeigt nachfolgender Videobeitrag der ISO, der "International Organization for Standardization". Standards sollen zur Schonung der Umwelt beitragen, die Sicherheit im öffentlichen und privaten Raum erhöhen, der freien Meinungsäußerungen in Wort, Schrfit und Bild dienen, die Demokratisierung aller Gesellschaften vorantreiben.
ISO Quelle: http://www.youtube.com/watch?v=4Te-Chr6eCU
Erweiterungen
HTML5 erweitert die bisher standardisierten Versionen von HTML bzw. XHTML um Funktionen, die bisher nur mit Zusätzen möglich waren, vor allem im Bereich eingebetteter Videos und Flash-Anwendungen. Zusätzlich werden HTML-Dokumente nach semantischen Aspekten strukturiert, so dass diese auch von Maschinen "gelesen" und besser interpretiert werden können.
Audio und Videos einbetten
Der neu implementierte "<Video>"-Tag besitzt zwar ähnliche Attribute wie diese in Vorversionen im Tag "<embed>" üblich waren, benötigt aber zum Abspielen im Browser keine der oben angeführten Zusätze mehr. Videos der Formate "MPEG-4" und/oder "Ogg Theora" können HTM5 kompatible Browser selbständig darstellen und steuern.
Analoges gilt für die Einbindung von Audio-Dateien mit dem <audio>-Tag. In diesem Fall stehen Formate: "MP3", "AAC" oder "Ogg Vorbis" zur Auswahl.
MPEG-4, AAC und MP3 unterliegen lizenzrechtlicher Einschränkungen (Q12). "Ogg Theora" und "Ogg Vorbis" werden zur lizenzfreien Nutzung (Q13) angeboten.
Verbreitung
Derzeit unterstüzen HTML5 in unterschiedlichen Ausprägungen aktuelle Versionen nachfolgedner Browser:
- Firefox
- Google Chrome
- Internet Explorer
- Opera
- Appel Safari
Manche Browser geben Videos nur im mpeg-Format wieder, mache nur im ogg-Format. Youtube nutzt mpeg, bzw. einen Sub-Standard unter der Adresse: m.youtube.com bereits, um "Flash-lose" Videos zu verteilen. "m" steht für "mobile" und deutet darauf hin, dass Videos auf Mobilgeräten nicht oder künftig nicht mehr mit der Flash-Technologie verbreitet werden (sollen).
Die Website "HTML5 Demos and Examples" bietet einen Überblick über die wesentlichen Funktionen und deren Implementierung in die obgenannten Browser. Sie können Ihren aktuell benutzten Browser auch einem HTML5-Kompatibilitäts-Test unterziehen.
Semantisch codierte Dokumente
Um HTML-Dokumenten eine semantische Struktur zu geben, werden mit Hilfe neu eingeführter Tags, Sinnabschnitte gebildet.
Semantisches HTML5
Canvas
Das Canvas (Leinwand)-Element wendet sich vor allem an Anwendungen, die bisher fast ausschließlich mit der Web Content-Technologie "Flash" realisiert wurden. Nach dem derzeitigen Stand der Entwicklung von HTML5 können Anwendungen in Mächtigkeit und Umfang zwar noch nicht mit Flash-Anwendungen konkurrieren, aber einfache Implementierungen stehen zum Ausprobieren bereit.
Einbettung von Programmiersprachen und Datenbankabfragen
HTML5 besitzt darüber hinaus auch Elemente, welche die Einbettung von Codeteilen, die zur Entwicklung von Web-Applikationen benötigt wird, besser unterstützen als bisher.
Aufgabe 3
Adaptieren Sie Ihren Lernblog, achten Sie aber darauf, dass bestehende Funktionen nicht gemindert werden. Folgen Sie der Anleitung von Robert Markus zur Einbettung eines Twitter-Feeds mit dem Hash-Tag "webwi". Parametrisieren unter Nutzung der Anleitung zu Twitter Widgets Funktion und Aussehen Ihres Widgest. Dokumentieren Sie die durchgeführten Anpassungen.
Aufgabenerweiterung für den Studienzweig Web Engineering:
Erweitern Sie Layout und Funktionen Ihres Lerblogs durch z.B. individuelle Anpassungen des Stylesheets, der Menüführung, der Anordnung der Elemente oder weitere Widgets. Nehmen Sie entsprechende Code-Anpassungen vor.
Cloud Computing
" Cloud Computing refers to both the applications delivered as services over the Internet and the hardware and systems software in the datacenters that provide those services." (Q13). Cloud Computing bedeutet: Anwendungen (Dienste) und die Leistung skalierbarer Hardware über Internet-Verbindungen nutzen, zu Preisen, die der bezogenen Leistung und nicht der Leistungsbereitschaft (installierte Hardware und Software) entsprechen.
Googles Betriebssystem "Google Chrome OS" wird im Wesentlichen aus einem "Linux-Kern" und einem daraufhin optimierten Webbrowser "Google Chrome" bestehen. Beide sollen unter der "Open Source" Lizenz kostenfreit zur Verfügung stehen.
Die Nutzer sogenannter "Netbooks" für die Cloud, arbeiten ausschließlich mit Web-basierten Anwendungen und speichern ihre Daten in der Cloud. Die wesentlichen Komponenten dieser Netbooks bestehen aus einem Betriebssystem mit Webbrowser, einem überall und jederzeit verfügbaren breitbandingen Internetzugang und entsprechender Hardware.
Beispiele bereits verfügbarer Web-basierter Anwendungen und Quellen:
Dienste für die Erstellung und Bearbeitung multimedialer Dokumente:
- Pictogramme: http://www.picol.org/
- CC-Musik: https://creativecommons.org/legalmusicforvideos
- Creative Commons Suche: http://search.creativecommons.org/
- Creative Commons Medien: http://search.creativecommons.org/
Anwendungen für die Fotobearbeitung:
Anwendungen für die Videobearbeitung:
Anwendungen für die Tonbearbeitung:
Quellen (Qn)
- Online: "History of the Internet"
- Online: IPv4 Exhaust
- Online: "Privacy Extension for Sateless Address Autoconfiguration in IPv6"
- Online: "The Source for IPv6 Information"
- Online: "Netzneutralität und QoS - ein Widerspruch ?"
- Online: Tim Berners-Lee: "Zur Network Neutrality"
- Online: "P2P BitTorrent Filtering by Comcast".
- Online: "Flash Player Penetration"
- Online: W3C: "Web Content Accessibility Guidelines"
- Online: W3C: "Recommended Doctype Declarations"
- Online: ISO, Videobeitrag: "Die Bedetung von Standards für die Menschheit"
- Online: "MPEG-4 Lizenzrechte"
- Online:Theora: "Lizenzfreie Nutzung von Audio- und Video(kompressions)formaten"
- Peter Kröner: "HTML5 - Webseiten innovativ und zukunftssicher", München 2010
- Armbrust et al: "Above the Clouds: A Berkeley View of Cloud Computing", UC Berkeley Reliable Adaptive Distributed Systems Laboratory, Feb. 2009.
Alle genannten Onlinequellen wurden zuletzt am 20. Juni 2011 aufgerufen. Für Inhalte der Onlinezitate wird keinerlei Haftung übernommen.
Konfiguration eines Twitter Widgets und Einbettung in unseren Lernblog
astrid.linemayer.uni-linz, 6. März 2013, 18:44
Dieser Beitrag soll meinen Weg von der Konfiguration eines Twitter Widgets bis zur Einbettung eines solchen in unseren Lernblog veranschaulichen. Die Dokumentation zeigt euch die einzelnen Arbeitsschritte um die Einbettung besser nachvollziehen zu können.
Verlinkung
marlene.siegl.uni-linz, 22. April 2013, 14:58
Hallo Astrid,
deine Verlinkung funktioniert nicht. Ich komme immer auf deine Startseite. LG
Dokumentation der Adaptierung meines Lernblogs
carolin barbara andrea.angermayr.uni-linz, 9. März 2013, 17:03
In meinem Beitrag dokumentiere ich die auffälligsten Anpassungen meines Lernblogs. Ich beschreibe darin wie ich vorgegangen bin. Folgende Änderungen werden beschrieben:
- neues Standardlayout
- Google Fonts einbinden
- rechte Spalte nach links verschieben
- Foto einbetten
- Wetter-Widget einbinden
- Twitter-Widget einbinden
Individuelle Anpassungen des Blogs durch CSS, JavaScript, jQuery,...
franz markus.simader.uni-linz, 11. März 2013, 00:35
In meinem Blogeintrag will ich euch zeigen wie man mit Hilfe von CSS, JavaScript (insbesondere mit jQuery) individuelle Anpassungen vornehmen und dynamische Effekte einbinden kann.
Neben Syntaxhighlighting für Codesegmente, fliegende Tooltips, ausblendbares Menü und Inhaltsvergrößerung, werdet ihr auch noch ein spezielles Printlayout für den herkömmlichen Druck finden.
Layoutseitige Abänderungen des eigenen Blog
florian.sulzner.uni-linz, 14. März 2013, 18:34
In meinem Blogbeitrag zur Aufgabenstellung 3 beschäftige ich mich, neben dem Einbetten eines Widgets auch mit meinen ersten Erfahrungen puncto HTML Codes und Stylesheets, was ganz unter dem Motto "learning by doing" stand.
Dem gesamten Blogbeitrag findet ihr hier.
Mir gefällt's!
marlene.siegl.uni-linz, 24. April 2013, 11:30
Hallo Florian, schönes Design!
INDIVIDUELLE GESTALTUNG DES BLOGS
tanja.mayer.uni-linz, 16. April 2013, 09:29
In diesem Blogeintrag möchte ich eine Anweisung für eine individuelle Gestaltung des Collaborblogs geben.
Folgende Themen werden in diesem Eintrag behandelt und schrittweise dokumentiert:
• Die Wiederherstellung des Standardlayouts
• Die Erstellung eines neuen eigenen Layouts
• Einbettung vom TWITTER-WIDGET in den BLOG
Einbau des Twitter-Widgets und Gestaltung des Lernblogs
alexander christian.voura.uni-linz, 23. April 2013, 13:10
Beide Schritte habe ich in meinem Blogeintrag dokumentiert.
Gestaltung des Blogs
marlene.siegl.uni-linz, 24. April 2013, 10:26
Der folgende Beitrag erklärt in kurzen Schritten wie ich das Layout meines Blogs verändert habe.
Ich hoffe, euch gefällts :)
Parametrisierung und Gestaltung des Lernblogs
andreas.eibelhuber.uni-linz, 29. April 2013, 10:35
In meinem Blogeintrag beschreibe ich die Änderungen an meinem Lernblog.
Webtechnologien - Einbettung eines Twitter-Feeds in meinen Blog
beate.moser.uni-linz, 29. April 2013, 13:36
In diesem Betrag wird in drei Schritten erklärt wie man ein Twitter Widget erstellt und dann in einem collabor-Blog einbettet.
Twitter - Widget
michal.wasilewski.uni-linz, 29. April 2013, 14:21
Unter dem folgenden Blogeintrag erkläre ich wie Ihr euer Twitter-Widget einrichten könnt.
Die Anpassungen im Layout wurden über das Menü gemacht, die Schriften stammen von GoogleFonts. (An dieser Stelle muss ich erwähnen, dass ich kein Webdesigner bin und die von mir realisierten Änderungen im Design rein der Darstellung der technischen Umsetzbarkeit dienen)
Veränderungen im Blog
susanne.aichinger.uni-linz, 29. April 2013, 23:01
In diesem Blogartikel habe ich dokumentiert welche Veränderungen ich in meinem Lernblog durchgeführt habe.
Individuelle Gestaltung meines Lernblogs
mohammed.majeed.uni-linz, 29. April 2013, 23:08
Im folgenden Blogeintrag erkläre ich euch, wie und mit welchen Arbeitsschritten ich meinen Blog individuell gestaltet habe. Das Ergebnis seht ihr hier: LINK