Dienstag, 3. Juli 2007
Selbstgesteuertes / Fremdgesteuertes Lernen
verena.eichhorn.Uni-Linz, 10:58h
In der Lerntheorie gibt es zwei total gegensätzliche ansätze, was das lernen betrifft.
auf der einen seite steht der konstruktivismus, der ansatz des selbstgesteuerten lernens. hier soll der schüler all sein wissen neu/selbst entdecken, das wissen selbst kognitiv konstruieren und sich aneignen. lernen baut auf erfahrung auf. der Lehrende schafft nur die lernumgebung und steht als berater zur verfügung.
auf der anderen seite findet sich der instruktivismus. hier wird der lernende vom lehrenden instruiert. Also die information, das wissen kommt vom lehrenden und wird an den schüler weiter gegeben. das wissen muss nicht neu entdeckt werden. als bsp. kann hier der klassische fremdgesteuerte unterricht genannt werden. (lt. grell/grell: infoinput zu beginn, übungsphase)
beide ansätze haben vor - und nachteile. beim selbstgesteuerten lernen geht sehr viel zeit drauf, dafür muss sich der schüler aktiv mit dem zu erringenden wissen auseinander setzten und der lernerfolg ist entsprechend gut.
beim fremdgesteuerten ansatz kann, durch die aufbereitung und weitergabe des wissens viel zeit gespart werden. der schüler ist passiv und hört zu, mit einer übungsphase wird der schüler aktiv und verarbeitet das neu "gehörte" wissen und kann es sich so aneignen.
in diesem kurs haben wir mittels des konstruktivistischen ansatzes gelernt. der weblog ist die entsprechende lernumgebung, die vom professor geschaffen wurde. die lehrenden mussten selbts aktiv werden und sich das wissen rund um die einzelnen themen selbst aneignen. die gefahr hierbei ist, dass das selbstgesteurte lernen NICHT funktioniert oder in eine ganz eine andere Richtung geht, als ursprünglich geplant war. durch trial and error verfahren der lernenden geht auch viel zeit drauf. durch wenig postive erfahrungen kann es passieren, das schüler demotiviert werden und das interesse verlieren. durch fehler lernt man, aber durch erfolg bekommt man die motivation, die man zum erfolgreichen lernen braucht.
der vorteil war, dass die aktive beschäftigung und das enorme "reingraben" in die arbeit sehr motivierend waren und das wissen gut angeeignet wurde.
auf der einen seite steht der konstruktivismus, der ansatz des selbstgesteuerten lernens. hier soll der schüler all sein wissen neu/selbst entdecken, das wissen selbst kognitiv konstruieren und sich aneignen. lernen baut auf erfahrung auf. der Lehrende schafft nur die lernumgebung und steht als berater zur verfügung.
auf der anderen seite findet sich der instruktivismus. hier wird der lernende vom lehrenden instruiert. Also die information, das wissen kommt vom lehrenden und wird an den schüler weiter gegeben. das wissen muss nicht neu entdeckt werden. als bsp. kann hier der klassische fremdgesteuerte unterricht genannt werden. (lt. grell/grell: infoinput zu beginn, übungsphase)
beide ansätze haben vor - und nachteile. beim selbstgesteuerten lernen geht sehr viel zeit drauf, dafür muss sich der schüler aktiv mit dem zu erringenden wissen auseinander setzten und der lernerfolg ist entsprechend gut.
beim fremdgesteuerten ansatz kann, durch die aufbereitung und weitergabe des wissens viel zeit gespart werden. der schüler ist passiv und hört zu, mit einer übungsphase wird der schüler aktiv und verarbeitet das neu "gehörte" wissen und kann es sich so aneignen.
in diesem kurs haben wir mittels des konstruktivistischen ansatzes gelernt. der weblog ist die entsprechende lernumgebung, die vom professor geschaffen wurde. die lehrenden mussten selbts aktiv werden und sich das wissen rund um die einzelnen themen selbst aneignen. die gefahr hierbei ist, dass das selbstgesteurte lernen NICHT funktioniert oder in eine ganz eine andere Richtung geht, als ursprünglich geplant war. durch trial and error verfahren der lernenden geht auch viel zeit drauf. durch wenig postive erfahrungen kann es passieren, das schüler demotiviert werden und das interesse verlieren. durch fehler lernt man, aber durch erfolg bekommt man die motivation, die man zum erfolgreichen lernen braucht.
der vorteil war, dass die aktive beschäftigung und das enorme "reingraben" in die arbeit sehr motivierend waren und das wissen gut angeeignet wurde.
... link (0 comments) ... comment
Sonntag, 24. Juni 2007
Grafik Tabletts - gute Gestaltung
verena.eichhorn.Uni-Linz, 22:17h
In Anlehnung an den Einsatz des Grafik Tabletts in der Vorlesung haben wir einige Gestaltungs Tipps dafür raus gesucht. Da es sich dabei um ein neues Präsentationsmedium handelt, gibt es noch nicht viel Literatur zum Thema.
Meiner Meinung nach, kann man die Gestaltungsrichtlinien aber von anderen Medien übernehmen. Gute visuelle Unterstützung in Form von Overhead Folien oder Tafelbildern gibt es schon lange. Auch hier muss der Vortragende geübt sein und sollte einige einfache Regeln beachten.
Als Grundlage zur Verständlichkeit und Übersichtlichkeit kann das Hamburger Verständlichkeitsmodell dienen. Zur Erinnerung; Das Hamburger Verständlichkeitsmodell begutachtet den jeweiligen Text auf folgende Punkte:
1. Einfachheit
2. Gliederung, Ordnung
3. Kürze, Prägnanz
4. Zusätzliche Stimulans
Ein gut verständlicher, lesbarer Text soll einfach geschrieben sein. Eine Ordnung (roter Faden) aufweisen, kurz und prägnant sein aber dennoch den Leser stiumlieren. D.H. der Text darf nicht fad sein.
Das lässt sich auch auf die Zeichnungen und Anmerkungen, die mit dem Tablett geschrieben/gezeichnet werden, umlegen. Natürlich muss der Vortragende geübt sein, um die Zeichnungen und Schriften leserlich und ordentlich auf dem Tablett verfassen zu können. Wie bei einem Tafelanschrieb auch.
Gute Tipps hat auch Prof. Stangl auf seine Homepage veröffentlicht:
http://paedpsych.jk.uni-linz.ac.at/internet/ARBEITSBLAETTERORD/PRAESENTATIONORD/Folie.html
Meiner Meinung nach, kann man die Gestaltungsrichtlinien aber von anderen Medien übernehmen. Gute visuelle Unterstützung in Form von Overhead Folien oder Tafelbildern gibt es schon lange. Auch hier muss der Vortragende geübt sein und sollte einige einfache Regeln beachten.
Als Grundlage zur Verständlichkeit und Übersichtlichkeit kann das Hamburger Verständlichkeitsmodell dienen. Zur Erinnerung; Das Hamburger Verständlichkeitsmodell begutachtet den jeweiligen Text auf folgende Punkte:
1. Einfachheit
2. Gliederung, Ordnung
3. Kürze, Prägnanz
4. Zusätzliche Stimulans
Ein gut verständlicher, lesbarer Text soll einfach geschrieben sein. Eine Ordnung (roter Faden) aufweisen, kurz und prägnant sein aber dennoch den Leser stiumlieren. D.H. der Text darf nicht fad sein.
Das lässt sich auch auf die Zeichnungen und Anmerkungen, die mit dem Tablett geschrieben/gezeichnet werden, umlegen. Natürlich muss der Vortragende geübt sein, um die Zeichnungen und Schriften leserlich und ordentlich auf dem Tablett verfassen zu können. Wie bei einem Tafelanschrieb auch.
Gute Tipps hat auch Prof. Stangl auf seine Homepage veröffentlicht:
http://paedpsych.jk.uni-linz.ac.at/internet/ARBEITSBLAETTERORD/PRAESENTATIONORD/Folie.html
... link (0 comments) ... comment
Sonntag, 13. Mai 2007
Interface Design
Markus.Haslinglehner.Uni-Linz, 14:09h
Klassische Gestaltpsychologie
1. Gestaltgesetze
Die nachfolgenden Grafiken und Empfehlungen entstammen einem Vortrag von Dipl. Designer FH Stefano Vannotti, Hochschule für Gestaltung und Kunst (Zürich).
1.1 Gesetz der Prägnanz
Bestimmte Objekte werden dadurch besser wahrgenommen, weil sie sich durch bestimmte Merkmale von den anderen Objekten abheben.

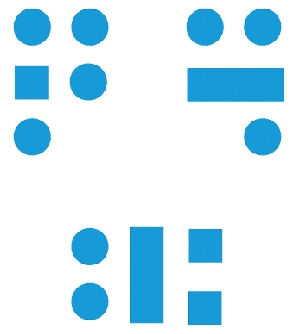
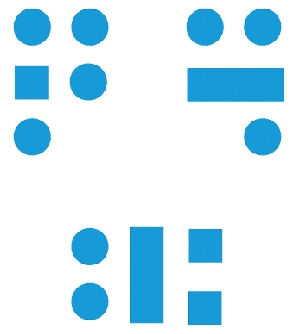
1.2 Gesetz der Nähe
Elemente die nebeneinander liegen werden als Gruppe wahrgenommen.

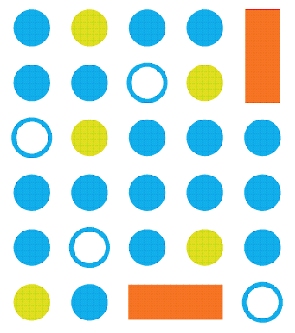
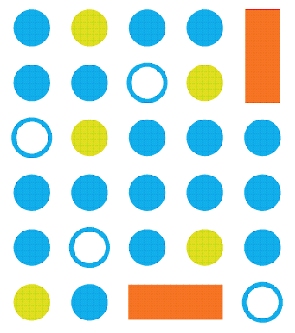
1.3 Gesetz der Ähnlichkeit
Wenn bestimmte Elemente die gleiche Form, Farbe, Größe oder Position aufweisen, werden diese als zusammengehörig wahrgenommen.

1.4 Gesetz der Kontinuität
Wir erwarten, dass sich Elemente an bestimmten Linien und Kurven ausrichten.

1.5 Gesetz der Geschlossenheit
Durch die bestimmte Anordnung von Elementen kommt es dazu, dass diese als Einheit wahrgenommen werden.

(vgl. http://de.wikipedia.org/wiki/Gestaltpsychologie)
2. Typographie
Typographie bezieht sich auf die Verwendung von Schrift, Bildern, Linien, ...
(Siehe http://de.wikipedia.org/wiki/Typografie)
2.1 Schriftarten
Wenn selbstleuchtende Medien (z. B. Monitore, Leinwandprojektion, usw.) verwendet werden, so sind serifenlose Schriften vorzuziehen.
(Siehe Serife auf Wikipedia ...)

2.2 Verwendung von Text
Erhöhung des Zeilenabstands verbessert die Lesbarkeit.
~7-10 Worte sind Richtwert für eine ideale Spaltenbreite
Kurze Textblöcke sind angenehmer zum Lesen.

2.3 Verwendung von Icons
• Anzahl reduzieren
• Gleiche formale Merkmale
• Kontext beachten
• Funktion steht im Vordergrund
• Verständlichkeit
• Icon mit Text beschreiben

Checklisten für Texte, Tabellen, Piktogramme, Charts, Diagramme und Bilder
1. Gestaltgesetze
Die nachfolgenden Grafiken und Empfehlungen entstammen einem Vortrag von Dipl. Designer FH Stefano Vannotti, Hochschule für Gestaltung und Kunst (Zürich).
1.1 Gesetz der Prägnanz
Bestimmte Objekte werden dadurch besser wahrgenommen, weil sie sich durch bestimmte Merkmale von den anderen Objekten abheben.

1.2 Gesetz der Nähe
Elemente die nebeneinander liegen werden als Gruppe wahrgenommen.

1.3 Gesetz der Ähnlichkeit
Wenn bestimmte Elemente die gleiche Form, Farbe, Größe oder Position aufweisen, werden diese als zusammengehörig wahrgenommen.

1.4 Gesetz der Kontinuität
Wir erwarten, dass sich Elemente an bestimmten Linien und Kurven ausrichten.

1.5 Gesetz der Geschlossenheit
Durch die bestimmte Anordnung von Elementen kommt es dazu, dass diese als Einheit wahrgenommen werden.

(vgl. http://de.wikipedia.org/wiki/Gestaltpsychologie)
2. Typographie
Typographie bezieht sich auf die Verwendung von Schrift, Bildern, Linien, ...
(Siehe http://de.wikipedia.org/wiki/Typografie)
2.1 Schriftarten
Wenn selbstleuchtende Medien (z. B. Monitore, Leinwandprojektion, usw.) verwendet werden, so sind serifenlose Schriften vorzuziehen.
(Siehe Serife auf Wikipedia ...)

2.2 Verwendung von Text
Erhöhung des Zeilenabstands verbessert die Lesbarkeit.
~7-10 Worte sind Richtwert für eine ideale Spaltenbreite
Kurze Textblöcke sind angenehmer zum Lesen.

2.3 Verwendung von Icons
• Anzahl reduzieren
• Gleiche formale Merkmale
• Kontext beachten
• Funktion steht im Vordergrund
• Verständlichkeit
• Icon mit Text beschreiben
Checklisten für Texte, Tabellen, Piktogramme, Charts, Diagramme und Bilder
... link (0 comments) ... comment
... older stories
Online for 6853 days
Last update: 2007.07.03, 10:58
Last update: 2007.07.03, 10:58
status
You're not logged in ... login
menu
search
calendar
Juli 2025 |
||||||
Mo |
Di |
Mi |
Do |
Fr |
Sa |
So |
1 |
2 |
3 |
4 |
5 |
6 |
|
7 |
8 |
9 |
10 |
11 |
12 |
13 |
14 |
15 |
16 |
17 |
18 |
19 |
20 |
21 |
22 |
23 |
24 |
25 |
26 |
27 |
28 |
29 |
30 |
31 |
|||
recent updates
Selbstgesteuertes / Fremdgesteuertes...
In der Lerntheorie gibt es zwei total gegensätzliche...
In der Lerntheorie gibt es zwei total gegensätzliche...
by verena.eichhorn.Uni-Linz (2007.07.03, 10:58)
Grafik Tabletts - gute...
In Anlehnung an den Einsatz des Grafik Tabletts in...
In Anlehnung an den Einsatz des Grafik Tabletts in...
by verena.eichhorn.Uni-Linz (2007.06.24, 22:17)
Interface Design
Klassische Gestaltpsychologie 1. Gestaltgesetze Die...
Klassische Gestaltpsychologie 1. Gestaltgesetze Die...
by Markus.Haslinglehner.Uni-Linz (2007.05.18, 13:31)
Lerntypen
Grundsätzlich muss erwähnt werden, dass Lernende...
Grundsätzlich muss erwähnt werden, dass Lernende...
by Markus.Haslinglehner.Uni-Linz (2007.05.06, 14:40)
Sieben Multimedia-Gestaltungsprinzipien...
Da ich mich gerade mit den Gestaltungsprinzipien nach...
Da ich mich gerade mit den Gestaltungsprinzipien nach...
by Markus.Haslinglehner.Uni-Linz (2007.05.06, 14:38)