Dieser Beitrag knüpft an meinen Studienzweit Web Art&Design an. Ich werde versuchen, die zentralen Aspekte der Webgestaltung aufzugreifen um diese dann praktisch auf meinem Blog anzuwenden.
Anpassung
Ein wichtiger Aspekt bei der Gestaltung des Webauftritts ist eine Zugehörigkeit zum Unternehmen. Sowohl Farbe, Schriftbild als auch Logo und weitere Designelemente müssen mit dem offline Erscheinungsbild zusammenpassen. Corporate Design ist ein zentrales Thema im Bereich der Gestaltung. Ziel ist es, ein einheitliches Bild eines Unternehmers und dessen Identität zu schaffen. Egal ob Logo, Briefpapier oder eben die Website, alles muss optisch klar zusammengehörig sein.
Daher muss man sich bei der Neugestaltung einer Website immer am vorhandenen Design orientieren es sei denn, das Erscheinungsbild des Unternehmens soll grunderneuert werden.
Beispiel:
Einen interessanten Einblick kann man auf der Seite www.designtagebuch.de gewinnen. Hier werden verschiedene Corporate-Design-Handbücher von verschiedenen Firmen wie Fiat, ARD, ÖBB und noch viele mehr zur Verfügung gestellt. Angegeben werden hier Farbschemen, die Mindest- und Maximalgröße des Logos sowie diverse Layout Vorschriften.
 (Q4)+(Q5)
(Q4)+(Q5)
Der Blog I DREAM BIG + ist ein gutes Beispiel für ein gelungenes Corporate Design. Sowohl Visitenkarten, Homepage, Smartphone-App und weitere Medien (sowohl online als auch offline) sind einheitlich designet und deutlich zusammengehörig.
Einheitlichkeit
Ein weiterer Aspekt welcher auf das Aussehen der Seite bezogen ist, ist die Einheitlichkeit. Wie bei anderen Medien muss der Aufbau klar strukturiert und übersichtlich aufgebaut sein. Man muss sich im Vorfeld ein Farbschema und ein Schriftbild, passend zum Unternehmen überlegen. Als Farbschema eigenen sich meist eine Grundfarbe und verschiedene Abstufungen dieser. Wer auf Kontrast und Farbe setzen will kann auch verschiedenen mit einander harmonisierende Farben auswählen. Um passende Farbkombinationen zu finden gibt es im Internet diverse Tools. Eines davon ist der „Color Scheme Designer“(Q1), dieser erlaubt es gewünschte Farben auszuwählen und generiert automatisch weitere passende Farbtöne. 
Auch das Aussehen des Schriftbildes (Schriftart) muss im Vorfeld überlegt werden. Man kann die Schriftart anhand des Themas auswählen. So empfiehlt es sich bei einem eher technischen Thema eine serifenlose Schrift (zu den bekanntesten zählt hier „Arial“) zu verwenden. Grundsätzlich sollten nicht mehr wie 2 oder höchstens drei verschiedenen Schriftarten auf einer Website verwendet werden. Ob man hier serifenlose mit Serifenschriften mischt ist nicht nach eigenem Ermessen zu entscheiden. So ist kann es sinnvoll sein für Überschriften und Text verschiedene Schriften zu verwenden um so das Schriftbild übersichtlicher zu gestalten. Auch die Schriftfarbe, etwa bei Links oder Überschriften muss mit dem Farbschema zusammenpassen.
Beispiel:
Als Beispiel für diesen Aspekt kann man so gut wie jede professionell gemachte Website hernehmen, da dies zu den Grundlagen der Gestaltung gehört.
Aufbau
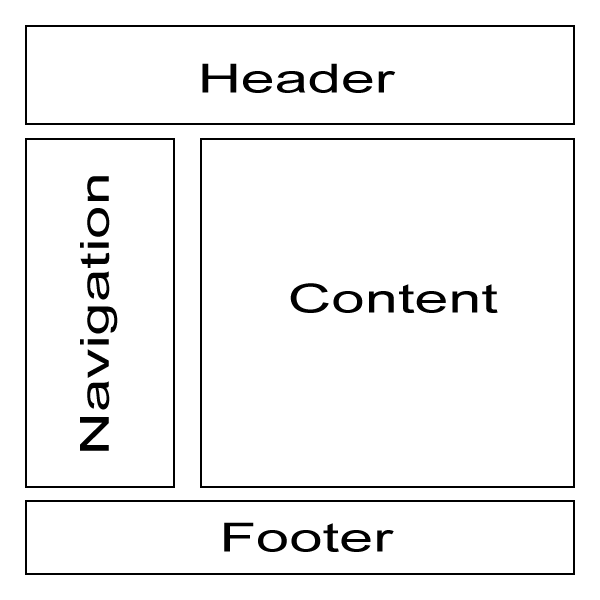
Fast jede Seite besteht aus denselben Grundelementen, sie können beliebig gestaltet und angeordnet werden. Zu diesen Grundelementen zählen ein Header, ein Navigationsbereich (kann aus mehreren Ebenen bestehen), eine Inhaltsebene und ein Footer (meist eine Fußzeile in der zusätzliche Links wie das Impressum angeführt werden). Diese Elemente werden, neben Weiteren, seit HTML5 sogar durch eigene strukturierende Tags unterstützt (siehe (W1)).
Es ist nicht verpflichtend sich an diese Elemente zu halten, bzw. kann man einzelne Bereiche auch doppelt oder mehrfach verwenden. Solche Maßnahmen sollten jedoch mit Vorsicht eingesetzt werden, da so die Übersicht für den User schnell vermindert werden kann.
Beispiel:
 (Q6) Vereinfachtes Standartlayout
(Q6) Vereinfachtes Standartlayout
 (Q7)
(Q7)
Als Beispiel habe ich die Dell Seite herausgesucht. Diese ist einfach aufbaut und dadurch auch sehr übersichtlich. Im Headerteil befindet sich das Logo und die Hauptlinks sowie ein Suchfeld. Bei der zweiten Navigationsebene kann man weitere Unterpunkte auswählen. Im Mittelteil wir der Content angezeigt und ein doppelter Footer macht Platz für weitere, für den User meist nicht so wichtige, Links.
Geräteübergreifende Darstellung
Heutzutage werden Webseiten nicht mehr nur über den PC aufgerufen, immer mehr greifen zum Tablet oder zum Smartphone und der Trend dazu steigt stätig.

(Q2)
Bei der Gestaltung und Ausführung muss daher auf mehr Aspekte als nur die Darstellung auf verschiedenen Browsern Rücksicht genommen werden. Ein Schlüsselwort bei diesem Thema ist das „responsive Webdesign“. Darunter versteht man, dass sich die Inhalts- und Navigationselemente den aktuellen Auflösungen anpassen. Die Bereiche werden nicht nur verkleinert, dass Layout kann vollkommen verschoben werden um so die ideale Lösung für das aktuelle Endgerät und dessen Auflösung zu schaffen.
Mit dieser Technik erspart man sich das Anfertigen von verschiedenen Versionen für Desktop, Smartphone, Tablet oder ähnlichem und verringert so den erhöhten Pflegeaufwand.
Beispiel:

Dieses Bild gibt einen übersichtlichen Einblick über die verschiedenen Layout Versionen für die einzelnen Endgeräte (Q8).
Anwendung auf meinen Lernblog:
Bei der Umgestaltung meines Lernblogges habe ich mich vor allem auf den von mir genannten Punkt Einheitlichkeit konzentriert, da dieser im vorgefertigten Blog am ehesten umzusetzen ist. Zuerst habe ich mir ein Farbschema überlegt, in meinem Fall grün und habe in diesem Farbton einen Header gestaltet. Das neue Headerbild habe ich im Quelltext des css-Files eingefügt. Des Weiteren habe ich die Links und Themenüberschriften dem Thema angepasst, dies kann unter Layouts – Preferences verändert werden.
Weiteres habe ich sowohl die Schriftart des Lauftextes und der Überschriften meinen Vorstellungen nach verändert. Um die Überschriften weiter hervorzuheben habe ich für diese eine Serifenschrift, für den restlichen Text eine serifenlose Schrift verwendet. Auch die Größe der einzelnen Textelemente wurde angepasst.
Der Aufbau der Seite wie oben beschrieben war zu Beginn schon vorhanden. Den Header habe ich neu gestaltet, den restliche Aufbau ausgenommen kleineren Größenänderungen habe ich nicht verändert da sowohl eine Inhaltsebene, ein Navigationsbereich und ein Footer schon vorhanden sind.

Bezüglich der geräteübergreifenden Darstellung habe ich nichts am Code geändert, stattdessen habe ich eine Skizze angefertigt, in dem ich aufzeichne wie ich meinen Blog auf einem Smartphone darstellen würde.
Quellen:
(W1): http://www.html-seminar.de/html-5-strukturierende-elemente.htm
(Q1): http://colorschemedesigner.com/#
(Q2): http://www.responsive-webdesign.mobi/warum-responsive-webdesign/
(Q3): http://www.designtagebuch.de/wiki/corporate-design-manuals/
(Q4): http://bilder.langweiledich.net/Design/CIs_17.jpg
(Q5): http://www.idreambig.co.uk/
(Q7): www.dell.at
(Q8): http://designyoutrust.com/web/10-premium-and-fully-responsive-web-templates-from-mightydeals/
Suche
Neu
- Gesellschaft und Web (bianca.danhofer.uni-linz, 30.Dez.13)
- Einbettung des Twitter Feeds (bianca.danhofer.uni-linz, 30.Dez.13)
- Zentrale Aspekte der Webgestaltung (bianca.danhofer.uni-linz, 29.Dez.13)
- ?Fair Use? auch bei uns? (bianca.danhofer.uni-linz, 26.Dez.13)
- Geschäftsmodelle im E-Business mit Vertiefung... (bianca.danhofer.uni-linz, 26.Dez.13)
Navigation
Meta
Archiv
Twitter
- Tweets über "#webwi"