Dieser Beitrag knüpft an meinen Studienzweit Web Art&Design an. Ich werde versuchen, die zentralen Aspekte der Webgestaltung aufzugreifen um diese dann praktisch auf meinem Blog anzuwenden.
Anpassung
Ein wichtiger Aspekt bei der Gestaltung des Webauftritts ist eine Zugehörigkeit zum Unternehmen. Sowohl Farbe, Schriftbild als auch Logo und weitere Designelemente müssen mit dem offline Erscheinungsbild zusammenpassen. Corporate Design ist ein zentrales Thema im Bereich der Gestaltung. Ziel ist es, ein einheitliches Bild eines Unternehmers und dessen Identität zu schaffen. Egal ob Logo, Briefpapier oder eben die Website, alles muss optisch klar zusammengehörig sein.
Daher muss man sich bei der Neugestaltung einer Website immer am vorhandenen Design orientieren es sei denn, das Erscheinungsbild des Unternehmens soll grunderneuert werden.
Beispiel:
Einen interessanten Einblick kann man auf der Seite www.designtagebuch.de gewinnen. Hier werden verschiedene Corporate-Design-Handbücher von verschiedenen Firmen wie Fiat, ARD, ÖBB und noch viele mehr zur Verfügung gestellt. Angegeben werden hier Farbschemen, die Mindest- und Maximalgröße des Logos sowie diverse Layout Vorschriften.
 (Q4)+(Q5)
(Q4)+(Q5)
Der Blog I DREAM BIG + ist ein gutes Beispiel für ein gelungenes Corporate Design. Sowohl Visitenkarten, Homepage, Smartphone-App und weitere Medien (sowohl online als auch offline) sind einheitlich designet und deutlich zusammengehörig.
Einheitlichkeit
Ein weiterer Aspekt welcher auf das Aussehen der Seite bezogen ist, ist die Einheitlichkeit. Wie bei anderen Medien muss der Aufbau klar strukturiert und übersichtlich aufgebaut sein. Man muss sich im Vorfeld ein Farbschema und ein Schriftbild, passend zum Unternehmen überlegen. Als Farbschema eigenen sich meist eine Grundfarbe und verschiedene Abstufungen dieser. Wer auf Kontrast und Farbe setzen will kann auch verschiedenen mit einander harmonisierende Farben auswählen. Um passende Farbkombinationen zu finden gibt es im Internet diverse Tools. Eines davon ist der „Color Scheme Designer“(Q1), dieser erlaubt es gewünschte Farben auszuwählen und generiert automatisch weitere passende Farbtöne. 
Auch das Aussehen des Schriftbildes (Schriftart) muss im Vorfeld überlegt werden. Man kann die Schriftart anhand des Themas auswählen. So empfiehlt es sich bei einem eher technischen Thema eine serifenlose Schrift (zu den bekanntesten zählt hier „Arial“) zu verwenden. Grundsätzlich sollten nicht mehr wie 2 oder höchstens drei verschiedenen Schriftarten auf einer Website verwendet werden. Ob man hier serifenlose mit Serifenschriften mischt ist nicht nach eigenem Ermessen zu entscheiden. So ist kann es sinnvoll sein für Überschriften und Text verschiedene Schriften zu verwenden um so das Schriftbild übersichtlicher zu gestalten. Auch die Schriftfarbe, etwa bei Links oder Überschriften muss mit dem Farbschema zusammenpassen.
Beispiel:
Als Beispiel für diesen Aspekt kann man so gut wie jede professionell gemachte Website hernehmen, da dies zu den Grundlagen der Gestaltung gehört.
Aufbau
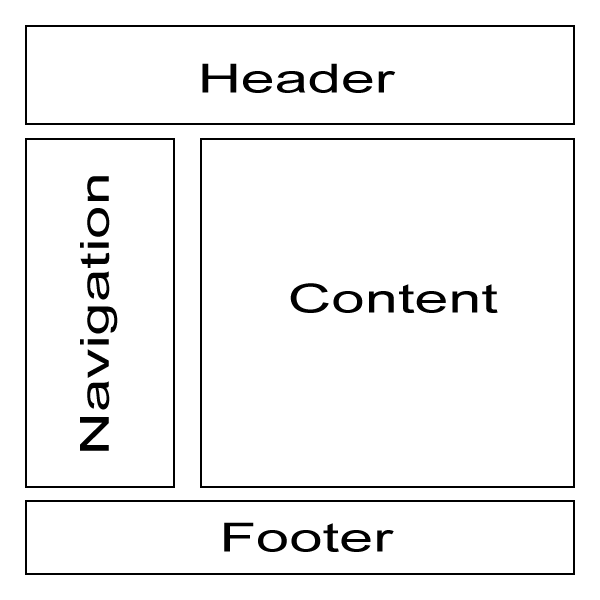
Fast jede Seite besteht aus denselben Grundelementen, sie können beliebig gestaltet und angeordnet werden. Zu diesen Grundelementen zählen ein Header, ein Navigationsbereich (kann aus mehreren Ebenen bestehen), eine Inhaltsebene und ein Footer (meist eine Fußzeile in der zusätzliche Links wie das Impressum angeführt werden). Diese Elemente werden, neben Weiteren, seit HTML5 sogar durch eigene strukturierende Tags unterstützt (siehe (W1)).
Es ist nicht verpflichtend sich an diese Elemente zu halten, bzw. kann man einzelne Bereiche auch doppelt oder mehrfach verwenden. Solche Maßnahmen sollten jedoch mit Vorsicht eingesetzt werden, da so die Übersicht für den User schnell vermindert werden kann.
Beispiel:
 (Q6) Vereinfachtes Standartlayout
(Q6) Vereinfachtes Standartlayout
 (Q7)
(Q7)
Als Beispiel habe ich die Dell Seite herausgesucht. Diese ist einfach aufbaut und dadurch auch sehr übersichtlich. Im Headerteil befindet sich das Logo und die Hauptlinks sowie ein Suchfeld. Bei der zweiten Navigationsebene kann man weitere Unterpunkte auswählen. Im Mittelteil wir der Content angezeigt und ein doppelter Footer macht Platz für weitere, für den User meist nicht so wichtige, Links.
Geräteübergreifende Darstellung
Heutzutage werden Webseiten nicht mehr nur über den PC aufgerufen, immer mehr greifen zum Tablet oder zum Smartphone und der Trend dazu steigt stätig.

(Q2)
Bei der Gestaltung und Ausführung muss daher auf mehr Aspekte als nur die Darstellung auf verschiedenen Browsern Rücksicht genommen werden. Ein Schlüsselwort bei diesem Thema ist das „responsive Webdesign“. Darunter versteht man, dass sich die Inhalts- und Navigationselemente den aktuellen Auflösungen anpassen. Die Bereiche werden nicht nur verkleinert, dass Layout kann vollkommen verschoben werden um so die ideale Lösung für das aktuelle Endgerät und dessen Auflösung zu schaffen.
Mit dieser Technik erspart man sich das Anfertigen von verschiedenen Versionen für Desktop, Smartphone, Tablet oder ähnlichem und verringert so den erhöhten Pflegeaufwand.
Beispiel:

Dieses Bild gibt einen übersichtlichen Einblick über die verschiedenen Layout Versionen für die einzelnen Endgeräte (Q8).
Anwendung auf meinen Lernblog:
Bei der Umgestaltung meines Lernblogges habe ich mich vor allem auf den von mir genannten Punkt Einheitlichkeit konzentriert, da dieser im vorgefertigten Blog am ehesten umzusetzen ist. Zuerst habe ich mir ein Farbschema überlegt, in meinem Fall grün und habe in diesem Farbton einen Header gestaltet. Das neue Headerbild habe ich im Quelltext des css-Files eingefügt. Des Weiteren habe ich die Links und Themenüberschriften dem Thema angepasst, dies kann unter Layouts – Preferences verändert werden.
Weiteres habe ich sowohl die Schriftart des Lauftextes und der Überschriften meinen Vorstellungen nach verändert. Um die Überschriften weiter hervorzuheben habe ich für diese eine Serifenschrift, für den restlichen Text eine serifenlose Schrift verwendet. Auch die Größe der einzelnen Textelemente wurde angepasst.
Der Aufbau der Seite wie oben beschrieben war zu Beginn schon vorhanden. Den Header habe ich neu gestaltet, den restliche Aufbau ausgenommen kleineren Größenänderungen habe ich nicht verändert da sowohl eine Inhaltsebene, ein Navigationsbereich und ein Footer schon vorhanden sind.

Bezüglich der geräteübergreifenden Darstellung habe ich nichts am Code geändert, stattdessen habe ich eine Skizze angefertigt, in dem ich aufzeichne wie ich meinen Blog auf einem Smartphone darstellen würde.
Quellen:
(W1): http://www.html-seminar.de/html-5-strukturierende-elemente.htm
(Q1): http://colorschemedesigner.com/#
(Q2): http://www.responsive-webdesign.mobi/warum-responsive-webdesign/
(Q3): http://www.designtagebuch.de/wiki/corporate-design-manuals/
(Q4): http://bilder.langweiledich.net/Design/CIs_17.jpg
(Q5): http://www.idreambig.co.uk/
(Q7): www.dell.at
(Q8): http://designyoutrust.com/web/10-premium-and-fully-responsive-web-templates-from-mightydeals/
In folgendem Artikel werde ich genauer darauf eingehen, ob die Menschen oder die Technologie als weisende Richtung für die Weiterentwicklung des Webs ausschlaggebend sind.
Spätestens seit dem Web 2.0 richten sich die Menschen nicht mehr nach den vorhandenen Technologien, das Web richtet sich nach den Bedürfnissen der Menschen. Ein wichtiger Grund dafür ist, dass die Menschen im Web 2.0 selbst einen Großteil des Inhaltes erstellen und so genau das hervorbringen was sie in diesem Moment beschäftigt bzw. was sie gerade brauchen.
Inhalte oder ganze Modelle welche noch nicht vorhanden sind, werden bei Nachfrage zur Verfügung gestellt. Die Bedürfnisse der Menschen geben also an was neu geschaffen wird. So wurde kurz nach der Naturkatastrophe in Haiti mehreren Seiten mit der Möglichkeit online zu spenden eingerichtet.
Natürlich dürfen die technischen Aspekte bei der Weiterentwicklung nicht unterschätzt werden. Ohne die technische Entwicklung würde vieles was wir heute als selbstverständlich ansehen gar nicht existieren. Jedoch stehen technische Entwicklungen nicht immer im Vordergrund der Weiterentwicklungen. Viele technische Neuheuten existieren, werden jedoch kaum verwendet da sie die Mehrheit der Gesellschaft als unpraktisch empfindet oder im Alltag nichts damit anfangen kann. Als Beispiel für dieses Phänomen kann das Tablet dienen. Bereits im Jahr 1993 wurde das erste Tablet vorgestellt welche für diese Zeit schon sehr innovativ ware. Die meisten konnten jedoch mit einem solchen Gerät nur wenig anfangen und die Idee wurde bald wieder abgetan. Erst mit der Einführung des IPad im Jahr 2010 war die Gesellschaft dafür bereit und die Ära der Tablets begann. (Q1)
Die Ansichten und Werte einer Gesellschaft können sich von Land zu Land unterscheiden. So ist es auch zu erklären, dass gewisse Länder innovativere Techniken einsetzen als andere. Auch wenn sie sich technisch auf demselben Level befinden. So gehört in den Niederlanden seit 10 Jahren ein elektronischer Ausweis zum Alltag, während in anderen Ländern noch heute stark darüber diskutiert wird (Q2).
Grundsätzlich bin ich der Meinung, dass sowohl die Gesellschaft als auch die Technologie einen wesentlichen Teil bei der Entwicklung des Webs beitragen. Die vorausgegangene These kann meiner Ansicht nach also weder vollkommen untermauert noch wiederlegt werden. Sie sind zwei von einander abhängige Faktoren welche gemeinsam eine Richtung vorgeben. Technische Erneuerungen schaffen jedoch nur den Durchbruch wenn sie von der Gesellschaft auch aufgenommen werden.
(Q1): http://appook.de/tablet-pc/
(Q2): https://netzpolitik.org/wp-upload/bmi_epa-grobkonzept-2-0_2008-07-02.pdf
Im folgenden Artikel werde ich mich näher mit dem Thema „Fair Use“ beschäftigen. Ist es möglich dieses System auch in Europa anzuwenden? Und welche Faktoren bzw. Abänderungen müssen hier berücksichtigt werden?
Unter dem Begriff „Fair Use“ (auf Deutsch „Angemessene Verwendung“) versteht man eine Regelung (Doktrin) des anglo-amerikanischen Urheberrechts-Systems. Diese besagt, dass urheberrechtlich geschützte Werke unter bestimmten Bedingungen genutzt werden dürfen. Die Bedingungen sind, dass sie zum Zweck der Kritik, der Stellungnahme, der Berichterstattung, der Bildung oder der Wissenschaft verwendet werden müssen (Q1).
Ob die Bedingungen in einzelnen Fällen erfüllt sind muss ein Gericht entscheiden. Anhaltspunkte dafür geben die folgenden vier Gesichtspunkte (Q2):
- Zweck und Charakter der Verwendung. Die Hauptfrage hier besteht darin ob das Material für kommerzielle Nutzung oder einem gemeinnützigen Zweck gedacht ist.
- Die Art des geschützten Werkes. Es wird zwischen faktenreichen und fiktiven Werken unterschieden. Je faktenreicher, desto eher kann es für Bildungszwecke oder ähnliches verwendet werden.
- Der Umfang des verwendeten Anteils. Ein kleiner Ausschnitt des ganzen geschützten Werkes gilt eher als faire Verwendung wie wenn das Ganze zur Verfügung gestellt wird.
- Als letztes Kriterium gilt die Auswirkung auf den potentiellen Markt. Werden die Chancen auf Gewinn für den Eigentumsinhaber minimiert, wird die Verwendung höchstwahrscheinlich nicht als fair angesehen. Bei Parodien werden hier oft Ausnahmen gemacht.
Ein Beispiel für die „Fair Use“ Doktrin welches in den USA angewandt wurde bezieht sich auf Google Books. Ein Autor hatte Google verklagt, da das Unternehmen auch seine Werke eingescannt und in Ausschnitten im Internet bereitgestellt hatte. Der Richter wies jedoch die Klage ab und Google bekam aufgrund des „Fair Use“ Grundsatzes recht. (Q4)
Angewandt auf Europa
Auch in Europa wäre ein solches Prinzip durchaus denkbar und würde die Rechtsunsicherheit in der Bevölkerung deutlich senken. Zurzeit gibt es bestimmte Ausnahmeregelungen (Schranken) bezüglich der Nutzungsfreiheit in bestimmten Bereichen, bei diesen ist meist eine Pauschalgebühr für den rechtmäßigen Inhaber zu bezahlen(Q4). Diese Regelungen sind jedoch stark eingegrenzt und passen sich den ständigen Veränderungen im Web nicht an.
In einem Expertenbericht wurden Bedenken geäußert, ob für die Einführung zusätzlich die EU-Richtlinien geändert werden müssten, einig ist man sich darüber jedoch nicht. Unabhängig davon könnte das Urheberrecht modernisiert werden damit die Ausnahmemöglichkeiten der EU-Richtlinien voll ausgeschöpft und geregelt werden. Für Parodien bräuchte man somit keine Genehmigungen mehr und die Freiheit dieser müsste nicht durch Verträge eingegrenzt werden. (Q3)
Eine Annäherung an das „Fair Use“ Modell müsste jedoch nicht gleich die vorhandenen Schranken aufheben. Dort wo sie bereits gut funktionieren könnten sie bestehen bleiben und weiterhin für Rechtssicherheit sorgen. Das „Fair Use“ Modell müsste angepasst und zusätzlich zu den Schranken arbeiten. Des Weiteren würde eine Sammlung von Beispielfällen die Rechtsunsicherheit mindern, ähnlich wie es im American Law Institute bereits besteht. Dieser Auffassung ist Pamela Samuleson, welche sich mit diesem Thema seit längerem auseinander setzt. (Q5)
Grundsätzlich ist eine Erneuerung der vorhandenen Schranken wünschenswert, da sich das Urheberrecht nur langsam der Bedingungen der stätig wachsenden Technologien anpasst. In wie weit das „Fair Use“ Doktrin den Europäischen Richtlinien angepasst werden müsste muss noch genau ausgearbeitet werden um einen Nachteil gegenüber den Urhebern zu verhindern. Es wäre jedoch erstrebenswert den „normalen“ Internetnutzern die Angst vor dem Urheberrecht zu nehmen, wenn diese im Sinne der Allgemeinheit handeln.
Quellen:
(Q1):http://de.wikipedia.org/wiki/Fair_Use
(Q2): http://www.youtube.com/yt/copyright/de/fair-use.html
(Q3): http://www.heise.de/tp/artikel/36/36423/1.html
(Q4): http://urheber.info/node/326
(Q5): http://irights.info/fair-use-in-europa-workshop-mit-pamela-samuelson
Im folgenden Beitrag beschreibe ich zuerst die verschiedenen Arten von Geschäftsmodellen im E-Business und gehe später auf ein Modell, in dem ich ein Beispiel herausgesucht habe, genauer ein.
Geschäftsmodelle
Die Geschäftsmodelle im E-Business können grundsätzlich in vier verschiedene Bereiche gegliedert werden. Commerce, Content, Connection und Context.
- Unter Commerce versteht man Geschäftstransaktionen über das Internet. Dieses Modell empfiehlt sich vor allem für Unternehmen die die Abwicklung vom Verkauf über das Internet bevorzugen. Beispiele hierfür sind Amazon und viele weitere Händler die ihre Ware online verkaufen.
- Content bezeichnet die Sammlung und Zusammenstellung von Inhalten. Unter Inhalten kann man hier Informationen, Bildungsangebote oder Unterhaltungsinhalte verstehen. Ein Beispiel hierfür können Onlinezeitungen sein.
- Das Geschäftsmodell Connection bezieht sich auf die Bereitstellung von Technologien zum Informationsaustausch. Hier ist sowohl von der Bereitstellung von Internet, als auch von einem Emailzugang die Rede. Als Beispiel kann hier in etwa Google Mail genannt werden.
- Das letzte Modell (Context) beschäftigt sich mit der Klassifizierung von Informationen im Internet. Ziel ist es die Markttransparenz zu verbessern und dem Nutzer als Orientierungshilfe zu dienen. Die Suchmaschine Google ist hier wohl das bekannteste Beispiel.
->(Q1)
Grundsätzlich sollte sich jedes Unternehmen auf eines dieser Modelle konzentrieren, es kann jedoch durch weitere Geschäftsmodelle ergänzt und verfeinert werden.
Galoo
Ein Beispiel für ein neues und innovatives Unternehmen im Bereich des E-Commerce ist Galoo. Hier handelt es sich um ein Start-Up Unternehmen bei welchem man mit Hilfe des Kollektivs Produkte um einen günstigen Preis kaufen kann. Das Modell baut auf das Prinzip des „reverse buying“ auf.
Konkret gesagt, Kunden können ein Produkt suchen bzw. vorschlagen und können gleichzeitig die Preisspanne angegeben, welche sie bereit sind zu zahlen. Um dieser Forderung mehr Kraft zu geben, können zusätzlich Freunde eingeladen werden welche das Angebot unterstützen. Sind sich nach den Verhandlungen beide Parteien einig, wird die Lieferung zwischen ihnen organisiert.
Eine ähnliche Form des Handelns ist auch bei Ebay zu finden, hier findet jedoch keine direkte Verhandlung zwischen Käufer und Verkäufer statt, sondern es überbieten sich die Interessenten gegenseitig. Eine Möglichkeit den Anfangspreis zu senken ist hier nicht vorgesehen.
Bei Galoo sind zwei verschiedene Arten der Anfrage möglich. Zum einen können die Kunden eine Preisvorstellung bei bereits gelisteten Produkten abgeben. Zum anderen können sie eine Suchanfrage eingeben. Diese wird an die passenden Verkäufer weltweit weitergeleitet. Mittels der Möglichkeit Freunde einzuladen, welche sich für das gleiche Produkt interessieren, wird es auch für den Verkäufer interessanter da er sein Produkt so an eine hohe Anzahl an Käufer zu einem fairen Preis verkaufen kann.
(Q2)
Grundsätzlich handelt es sich hier um eine sehr interessante und vielversprechende neue Geschäftsidee. Galoo hebt sich durch sein neues Prinzip von der Vielzahl der bereits bestehenden Onlinehändler ab und gibt eine weisende Richtung für viele weitere Ideen in der Zukunft vor. In wie Weit die Verkäufer jedoch bereit sind sich an die Preisvorstellungen der Kunden anzupassen und ob die Käufer ihre Vorstellungen in realistischen Spannen angeben ist fraglich. Nur wenn die Zusammenarbeit zwischen Verkäufern und Käufern auf Galoo gerecht und für beide Seiten zufriedenstellend verläuft kann ich mir vorstellen, dass das Unternehmen mit seinem Geschäftsmodell noch viel Erfolg hat.
Quellen:
(Q2): http://www.galoo.com/
In diesem Artikel werde ich auf den Begriff Big Data eingehen und zeigen wie Amazon damit arbeitet um so für den Kunden so effizient wie möglich zu sein. Was das für Vor- bzw. Nachteile für uns bringt wird im folgenden Artikel erläutert.
Die gesammelten Daten im Internet steigen immer weiter an und werden immer öfters als Rohstoffe bzw. als Vermögenswerte angesehen. Etwa 90% der weltweiten Daten im Internet wurden alleine in den letzten 2 Jahren erzeugt (Q1).
Mit jedem Klick auf eine Internetseite füttern wir Datenbanken und geben so mehr von uns preis. Das „digitale Ich“ wächst und es entsteht langsam aber sicher ein uns-beschreibendes Profil. Auch wenn dieses Profil auf den ersten Blick harmlos erscheint, kann es auf unser reales Leben übergreifen und private Informationen preisgeben, die wir so nicht publik gemacht hätten.
Big Data ist ein immer bekannter werdender Begriff wenn es um die Abfüllung persönlicher Informationen in Datenbanken geht. Unter Big Data versteht man nicht eine einzelne Technologie, sondern mehrere verschiedene Methoden welche sich mit der Datenmenge, der Geschwindigkeit und der unterschiedlichen Beschaffenheit der Daten beschäftigen. (Q2)
Viele Anbieter von online Diensten machen sich dies zu nutze und bauen darauf auf. Ein gutes Beispiel ist der Online-Riese Amazon. Amazon interessiert sich nicht für die Gründe des Kaufes, sondern nur für das Was. So ist es ihnen möglich statistische Korrelationen zwischen den Vorlieben und den angebotenen Produkten herauszufinden (Q3). Amazon speichert nicht nur die gekauften Produkte sondern auch Produkte die wir uns zuvor nur angesehen haben. Diese Vorschläge werden auf diversen Seiten als Werbung angezeigt und gehen genau auf unsere Bedürfnisse ein, welche mittels Big Data vorher in Datenbanken abgespeichert wurden. Mittels ihrer Produktempfehlungen nimmt Amazon immerhin fast ein Drittel (Q4) seines Umsatzes ein.
Dies kann für den Kunden durchaus von Vorteil sein. Innovative Technologien sorgen für präzise Produktempfehlungen, so kann „unnötige“ bzw. unpassende Werbung für den Nutzer minimiert werden.
Auf der anderen Seite muss Big Data natürlich auch kritisch betrachtet werden. Neben den Vorteilen mit denen geworben wird, führt es schlussendlich dazu, dass Menschen aufgrund ihrer Bewegungen im Netz eingestuft und demnach als Profitquelle oder Risiko behandelt werden. Während die totale Überwachung im realen Leben strikt abgelehnt wird, ist es im Internet eine riesige Einnahme Quelle für Unternehmen an der sich kaum jemand stört.
Dementiert wird damit, dass die Nutzer nicht gezwungen werden Daten einzureichen sondern dies völlig freiwillig machen (Q5). Dass sich viele nicht über diese Konsequenzen bewusst sind oder das des teilweise keine andere Wahl gibt ohne vollkommen auf gewissen Dienste im Internet zu verzichten wird nicht eingegangen.
Auch wenn man nicht auf Amazon angemeldet ist, kann man der Massenspeicherung der eigenen Daten kaum entkommen. Jede Bewegung ist nachvollziehbar und zurückführbar. Für was die gesammelten Daten in Zukunft noch verwendet werden wird sich noch zeigen. Ob es zum Wohl der Internetnutzer geschieht ist fraglich.
Quellen:
(Q2): http://www.bundestag.de/dokumente/analysen/2013/Big_Data.pdf
(Q4): http://www.unternehmer.de/it-technik/158190-big-data-nutzen-data-mining-cloud-computing-kmu
(Q5): https://www.woz.ch/1349/wie-schuetze-ich-meine-privatsphaere/ein-plaedoyer-fuer-digitale-hygiene
Aufgabe 3
Diese Aufgabe bestand darin, dass mittels des Twitter Widgets ein adaptiertes Twitterfeld auf meinem Blog eingebettet wird.
Für dieses Zweck bietet Twitter ein einfaches Widget welches über Google schnell zu finden ist. Mit diesem kann man verschiedene Einstellungen, wie Änderung der Hintergrundfarbe oder Linkfarbe, vorgenommen werden.

Je nach dem welche Art von Tweets man dargestellt haben möchte muss eine Auswahl getroffen werden. Hierbei kann man zwischen seinen eigenen Tweets, den abonierten Tweets oder einem gewünschten Begriff entscheiden.
Nachdem man die gewünschten Änderungen und Einstellungen vorgenommen hat, steht der Quellcode zum kopieren bereit.
<a class="twitter-timeline" href="https://twitter.com/_ibib" data-widget-id="417639233411506176">Tweets von @_ibib</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
Im Blog muss dieses Stück des Quellcodes nun eingefügt werden. Um dies zu erreichen, navigiert man zu den Navigationspunkten: Layout - Skins (Skin des angewählten Layouts auswählen) - Site Layout - Main Page.
Nun ist ein Fenster zu sehen, welches den Code (HTML, JavaScript) des Blogaufbaus anzeigt. Da wir das Twitter Widget an einer bestimmten Stelle platzieren möchten muss erst der richtige Platz gefunden werden wo der vorher kopierte Code eingefügt werden kann.
Da wir es unten in der Navigationsleiste einfügen wollen müssen wir ihn direkt unter der Searchbox einfügen. Nach dem Abspeichern erscheint das Widget an der gewollten Stelle.
So einfach fügt man das Twitter Widget ein! ;)
Der erste Eintrag in meinem Lernblog.
Hier beschreiben ich, was ich mir von meinem Studium erhoffe.
Ich erwarte mir vom Propädeutikum eine interessante Einführung in das Studium der Webwissenschaften um so einen Überblick zu gewinnen, was mich in etwa in den nächsten 2 Jahren erwarten wird.
Ich habe mir für das Studium Webwissenschaften mit dem Zweig Web Art&Design entschieden, da ich mir von diesem erwarte Wissen in den verschiedenen Bereichen des Webs zu gewinnen. Sowohl im technischen, als auch im rechtlichen und grafischen Sinn. Diese Vielfalt im Studium hat mich dazu bewogen dieses Masterstudium zu wählen.
Ich habe den Zweig WebArt & Design gewählt, da ich schon immer an grafischer Gestaltung interessiert war und ich mich schon sehr auf die dazugehörigen Kurse auf der Kunstuniversiät freue.
Mein Ziel ist es, am Ende des Studiums meine bisherigen Fähigkeiten und Kenntnisse zu erweitern um das erworbene Wissen im Berufsleben praktisch anwenden zu können.
Suche
Neu
- Gesellschaft und Web (bianca.danhofer.uni-linz, 30.Dez.13)
- Einbettung des Twitter Feeds (bianca.danhofer.uni-linz, 30.Dez.13)
- Zentrale Aspekte der Webgestaltung (bianca.danhofer.uni-linz, 29.Dez.13)
- ?Fair Use? auch bei uns? (bianca.danhofer.uni-linz, 26.Dez.13)
- Geschäftsmodelle im E-Business mit Vertiefung... (bianca.danhofer.uni-linz, 26.Dez.13)
Navigation
Meta
Archiv
Twitter
- Tweets über "#webwi"