1. ZIELSETZUNG UND ZIELPUBLIKUM
2. INTERFACE DESIGN
3. SCREENDESIGN
1. ZIELSETZUNG UND ZIELPUBLIKUM
1.1. ZielPublikum
Mein Zielpublikum sind vorrangig Studierende aber auch Lehrende und sonstige Interessierte, die der deutschen Sprache mächtig sind. Jeder ist willkommen, der sich auf dem Gebiet der interaktiven Medien weiterbilden möchte. Natürlich kann auch ich von meinem eigenen Weblog profitieren.
1.2. Erwartungen der Nutzer
Die Leser meines Weblogs erwarten sich in erster Linie leicht verständliche Informationen über das Thema "interaktive Medien".
1.3. Absichtserklärung
Ich möchte den Lesern meines Weblogs das Thema "interaktive Medien" auf interessante Art und Weise näherbringen. Auch meine Lernfortschritte werde ich dokumentieren. Mein Weblog dient ausschließlich der Information und ist für Werbezwecke nicht zu verwenden.
1.4. Ziele
Mein Weblog soll als Lernblog fungieren. Ich werde Beiträge posten, die Besucher lesen und auch kommentieren können. Sie sollen einen Nutzen aus den Inhalten meiner Beiträge ziehen. Durch das Kommentieren können interessante und aufschlussreiche Diskussionen entstehen.
1.5. Gliederung für den informativen Inhalt meines Blogs
Die Gliederung des informativen Inhalts erfolgt in Topics und Beiträge. Jedem Beitrag wird eine Topic zugeordnet um die Übersichtlichkeit zu gewährleisten und die Navigation zu erleichtern.
nach oben
2. INTERFACEDESIGN
2.1. InformationsArchitektur
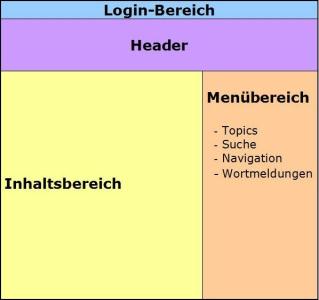
Der Aufbau meiner Seite soll folgendermaßen aussehen:

Der Login-Bereich befindet sich ganz oben und ist auch eher klein gehalten, da ihn der Leser ja nur kurz benutzt. Des Weiteren befindet sich in diesem Bereich das Datum der letzten Aktualisierung, damit der Benutzer bereits beim Einloggen erkennt, wann der Weblog das letzte Mal aktualisiert wurde. Vermutlich ist für den Benutzer die Aktualität des Weblogs interessant, wenn er sich auf den neuesten Stand bringen möchte.
Der Header befindet sich direkt unter dem Login-Bereich. Dieser enthält lediglich den Titel des Weblogs, in meinem Fall den Text "JULIA BLOGGT."
Der Inhaltsbereich befindet sich links. In diesem Bereich liest der Benutzer Beiträge und Kommentare. Dieser Bereich ist groß gehalten, damit der Benutzer die Information gut aufnehmen kann.
Gleich neben dem Inhaltsbereich befindet sich der Menübereich mit Kursen, Suche, Navigation und Wortmeldungen. Dieser Bereich ist ebenfalls sehr wichtig für den Benutzer, da dieser die Navigation durch den Weblog erst ermöglicht.
2.2. StrukturForm
Aufgrund des hohen Interaktionsgrades auf meinem Weblog, welcher durch Kommentare, Beiträge, Verknüpfungen innerhalb der Beiträge und Kommentare etc. hervorgerufen wird, liegen meinem Weblog sowohl eine hierarchische als auch eine Netzstruktur zugrunde. Dies begründet sich in der Existenz von Ebenen und Unterebenen, welche miteinander verknüpft sind.
2.3. Aufbau
Login- und Informationsbereich (der Benutzer kann sich einloggen und das Datum der letzten Aktualisierung sehen)
Header-Bereich (enthält die Überschrift des Weblogs)
Menü-Bereich (unterteilt in 4 Unterbereiche: Kurse, Suche, Navigation und Wortmeldungen)
Inhaltsbereich (enthält Beiträge und Kommentare)
2.4. Navigation
Der Menübereich unterteilt sich in drei Bereiche, die wichtig für die Navigation sind und sie sind von oben nach unten nach Wichtigkeit gereiht. Den Anfang machen die Kurse. Dieser Bereich beinhaltet meine besuchten Kurse, welche wiederum themenbezogene Beiträge beinhalten.
Der nächstwichtige Bereich heißt Navigation und beinhaltet unterschiedliche Links für Administratoren, Kontributoren und nicht eingeloggte Benutzer. Während Administratoren zu allen Bereichen die sinnvoll sind Zugang haben (zb Beiträge löschen, Bilder löschen, Layouts verändern), dürfen Kontributoren lediglich Beiträge und Kommentare schreiben/editieren und Bilder hochladen. Nicht eingeloggte Benutzer sehen nur Links zu ::collabor:: und zur Startseite des Weblogs.
Der dritte Bereich beinhaltet die letzten fünf Wortmeldungen. Hier kann der Benutzer auf die Beiträge anderer Benutzer klicken und diese lesen.
Zu bemerken ist noch, dass bei der Navigation alle Bereiche sichtbar und unverändert bleiben, lediglich der Inhaltsbereich ändert sich.
2.5. InhaltsSeite
Seiten mit Informationsinhalt stellen in meinem Weblog die Kurse dar, also NIM und PIM. Administratoren sowie Kontributoren können hier Beiträge lesen und kommentieren. Es können auch Kurse bzw. Themen hinzugefügt werden, wenn der neue Beitrag in keine der vorhandenen Kurse passt.
2.6. SprachStil
Der sprachliche Stil meines Weblogs ist einfach gehalten. Es sollte nach Möglichkeit kein Fachvokabular verwendet werden und wenn, dann nur mit ausreichender Erklärung oder Verweis auf nähere Infos zu einem bestimmten Begriff. Ich habe außerdem versucht, meinen Weblog in deutscher Sprache zu halten, da ja deutschsprachige Leser mein Hauptzielpublikum sind.
2.7. StartSeite
Weil es sich hier um einen Weblog handelt, gibt es keine Startseite im herkömmlichen Sinn. Die von mir als "Startseite" bezeichnete Seite beinhaltet die neuesten Beiträge, den Aktuellsten oben, und die in 2.1. erklärten Bereiche.
2.8. MultiMedia
Filme, Animationen oder Sounds sind zum inhaltlichen Verständnis meines Weblogs nicht notwendig. Sie dürfen jedoch eingesetzt werden, wenn sie einen Beitrag sinnvoll unterstützen damit der Benutzer einen Nutzen daraus ziehen kann.
2.9. InteraktionsDesign
In meinem Weblog gibt es drei Interaktionsabläufe vorhanden. Der Login ermöglicht es dem Benutzer sich einzuloggen und je nach Status (Administrator oder Kontributor) die spezifischen Navigationslinks zu benutzen. Die Suche ermöglicht dem eingeloggten Benutzer in den Beiträgen meines Weblogs nach einzelnen oder mehreren Wörtern zu suchen. Als Ergebnis erscheinen die Beiträge, welche das/die gesuchte/n Wort/Wörter beinhalten. Eingeloggte Benutzer können außerdem Kommentare auf Beiträge oder andere Kommentare geben. Dadurch wäre es wünschenswert, wenn sich durch das gegenseitige Kommentieren Diskussionen ergeben würden.
nach oben
3. SCREENDESIGN
3.1. Layout und LayoutVerhalten von Fenstern
Der Body meines Weblogs und der Hintergrund passen sich der Bildschirmbreite an. Der Body ist zentriert, was ein horizontales Scrollen vermeiden lässt. Vertikal jedoch muss schon gescrollt werden, da die Länge des Bodys auf "auto" gesetzt wurde. Dieses "auto" ist jedoch durch die Option "ältere
Beiträge" indirekt begrenzt.
3.2. Typografie und Schrift
Für meine gesamten Weblog habe ich mir für die Schrift "Verdana" entschieden, da serifenlose Schriften auf Bildschirmen besser zu lesen sind und das Auge des Lesers weniger rasch ermüden lassen (Quelle). Da es sich bei meinem Weblog um einen Lernblog handelt und die Inhalte wichtig sind, habe ich besonders auf gute Lesbarkeit geachtet. Die Schrift ist nicht formatiert. Ausschließlich Benutzer und Datum unter dem Menüpunkt "Wortmeldungen" sind kursiv und Überschriften fett dargestellt. Die Schrift im Header und die Topics sind in Blockschrift gehalten um herauszustechen. Des weiteren sind die Topics größer dargestellt als die anderen Menüunterpunte, da diese am interessantesten für den Leser sind.
3.3. Farben und FarbVerläufe
Bei den Farben habe ich mich an den Grundsatz "weniger ist mehr" gehalten. Insgesamt verwende ich fünf Farben und ein Bild als Hintergrund. Für herkömmlichen Text bzw. Informationsinhalte verwende ich schwarze Schrift (#000000) auf dem hellgrauem Hintergrund (#cccccc) des Bodys. Diese Kombination lässt eine gute Lesbarkeit zu. Überschriften sowie besuchte Links sind weiß (#ffffff) gehalten. Blau (#0099ff) sind sowohl der Hintergrund des Headers als auch aktive Links. Für die Überschriften in der Navigationsleiste habe ich eine Mischung aus braun und grau (#434029) gewählt, da diese als warme Farbe ein guter Kontrast zu kalten Farben wie zB blau ist. Überdies habe ich einen Effekt gewählt der einsetzt, wenn man den Cursor über einen Link zieht ohne diesen zu klicken. Dieser Effekt hält sich ebenfalls in dieser braun/grau Mischung und zeigt das verlinkte Wort durchgestrichen an. Der Hintergrund besteht aus einem Image, welches ich auf "repeat" gesetzt habe. Das bedeutet, dass das Image unendlich wiederholt wird und sich daraus dann ein einheitlicher Hintergrund entwickelt. Mein Hintergrund stellt ein ornamentähnliches Muster dar, welches nicht aufdringlich ist und beruhigend auf den Leser wirkt. Auch die Farbe habe ich meinem restlichen Farbdesign angepasst.
3.4. Grafiken
Grafiken werden nur dann verwendet, wenn sie die Textinformation der Beiträge unterstützen. Die einzige Grafik die dauerhaft verwendet wird ist die des ständig sichtbaren Hintergrunds des Weblogs. Icons werden nicht verwendet.
3.5. Fotos
Fotos werden im Prinzip so behandelt wie Grafiken und nur zur Unterstützung in Beiträgen verwendet.
3.6. Datum/Uhrzeit
Alle Daten auf dem gesamten Weblog haben ein einheitliches Anzeigeformat erhalten nämlich "Di, 16.12.2008". Uhrzeiten werden nicht angezeigt, da ich dies für meinen Weblog nicht als sinnvoll erachte.
3.7. Tabellen
Tabellen wurden zum Aufbau des Weblogs nicht verwendet. Sie sollen nur als Grafik verwendet werden wenn sie eigens etwas erklären sollen.
3.8. Einheitlichkeit -CorporateDesign
Alle Seiten innerhalb des Weblogs haben ein einheitliches Design. Nur der Informationsinhalt im Center ändert sich. Alle anderen Bereiche bleiben stets vorhanden. Außerdem habe ich mir mit "||" mein eigenes Erkennungszeichen überlegt, was im gesamten Weblog immer wieder auftaucht.
nach oben
|| 0 Kommentare || Kommentieren || Permalink
Die Validierung der Startseite meines Weblogs führte zu folgenden Ergebnissen: mein CSS ist fehlerfrei geschrieben (Test hier möglich - einfach Link der zu validierenden Seite eingeben). Der XHTML Validator zeigte beim ersten Versuch leider 39 Fehler an. Diese konnte ich auf 2 Fehler reduzieren. Dann stand ich allerdings an und konnte diese nicht mehr korrigieren. Wenn jemand eine Idee hat, wo ich diese Fehler noch korrigieren kann bin ich für jeden Tipp dankbar! Ansonsten finde ich diese Validatoren recht praktisch, da sie meistens genau anzeigen wo sich die Fehler befinden. Die Sucherei nach den Fehlern in Collabor nervt allerdings ziemlich, da diese sehr aufwendig und zeitintensiv ist, weil man ewig suchen muss bis man mal was findet.
|| 0 Kommentare || Kommentieren || Permalink
im ersten tutorium haben wir uns mit html und tabellendesign beschäftigt. im folgenden möchte ich die übungen zeigen, die wir gemacht haben.
Also schön, Guido Heffels, nachfolgend meine Textempfehlung für das Blindtextbuch. Sie mögen denken, aus welchem Anlass es unbedingt eine solche poesiealbumhafte Antiquität sein muss, und genau das sollen Sie ja auch. Wenn Sie den Text lange genug mit Fleiss bestaunen, können Sie die Nuss knacken. Denn wenn mein Gag auch nicht mit schnellem Auge zu entdecken ist - eine geduldige Seele muss die Lösung doch finden. Wenn Sie es geschafft haben, dann klingeln Sie mich doch bitte noch einmal an, denn ich muss Ihnen dann noch die Headline zum Text nachsenden. Das möchte ich momentan nicht, weil dann das bescheidene Geheimnis dieses Blindtextes schon jetzt offenläge. Viel Spass wünscht Rainer Baginski. PS: Eine einzige Hilfe gebe ich: Das Begleittextchen hat's nicht. Sie haben's nicht. Ich - typisch Baginski - habe es. Finden Sie es.
|| 1 Kommentar || Kommentieren || Permalink
wie man sehen kann ist mein neuer entwurf grün geworden. ich dachte mir, dass violett doch etwas zu aggressiv ist und weil dies ja ein lernblog ist und grün bekanntlich die farbe der hoffnung... naja :)
folgendes hab ich noch geändert. ich habe den punkt "status" in der navigationsleiste entfernt und dessen unterpunkte ins menü eingebaut. erscheint mir logischer. und dann hab ich noch die sprache vereinheitlicht.
im prinzip bin ich schon recht zufrieden mit diesem entwurf. mal sehen inwieweit er sich umsetzen lässt. bin schon gespannt...
|| 0 Kommentare || Kommentieren || Permalink
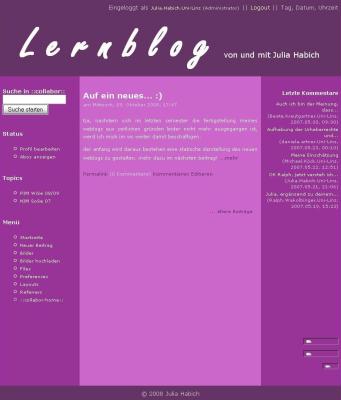
ich hab mich heut ein bisschen mit meinem neuen weblogdesign beschäftigt und habe folgenden entwurf geschaffen:

ich muss gleich mal dazu sagen dass ich noch nicht ganz zufrieden bin mit meinem entwurf. werd sicher bis zum abgabetermin noch daran herumbasteln. aber vorab schon mal zur erklärung und dazu, was ich mir bei dem ganzen gedacht habe.
im HEADER habe ich oben rechts den login-status, den logout link und tag, datum und uhrzeit eingefügt. ich denke mir dass diese informationen am seitenanfang stehen sollten da sie doch eher wichtig sind - für mich zumindest. dann hab ich außerdem den titel und meinen namen in den header eingefügt, so wie sich das gehört ;) achja, was ich vielleicht noch erwähnen sollte ist, dass die header-tabelle in zwei horizontale spalten getrennt ist.
gleich unterhalb des headers befindet sich der BODY, welcher wiederum aus einer eigenen tabelle besteht und in drei vertikale spalten geteilt ist.
die linke spalte dient der navigation. ganz oben hab ich die suche platziert weil man sie da leicht und schnell finden kann. hier kann man als admin unter dem menüpunkt "status" sein profil bearbeiten bzw. abos ansehen. ein weiterer menüpunkt ist "topics" wobei dieser eben diverse themen zeigt, wie bei mir meine beiden kurse NIM und PIM. unmittelbar danach kommt das hauptmenü mit den punkten startseite, neuer beitrag, bilder, bilder hochladen, files, preferences, layouts, referrers und ::collabor-home::. gerade fällt mir auf dass ich die sprache eventuell noch vereinheitlichen sollte...
in der mittleren spalte kann man die aktuellen beiträge sehen, beginnend mit dem aktuellsten. jeder beitrag steht in einer abgekürzten version da. um den ganzen beitrag lesen zu können muss man auf "... mehr" klicken. außerdem hat man als admin noch die möglichkeit beiträge zu editieren und besucher können sie kommentieren. in der gleichen spalte etwas weiter unten wird man mit einem link auf ältere beiträge verwiesen. dieser kann bei interesse je nach belieben geklickt werden.
die rechte spalte beinhaltet letzte kommentare, wieder mit dem aktuellsten an erster stelle. ganz unten habe ich antville, baumeister und xml verlinkt.
und last but not least gibt es natürlich noch einen FOOTER. dieser beinhaltet zur zeit nur meinen namen inkl. copyright. eigentlich könnte ich noch ein "zuletzt aktualisiert am..." einfügen. wär vielleicht gar nicht so schlecht.
ja, wie gesagt, ich muss das ganze nochmal überdenken und entschuldige mich auch für die schlechte qualität der abbildung. sobald ich wieder zugriff auf meinen webspace habe werde ich den entwurf online stellen und von hier darauf verlinken.
|| 1 Kommentar || Kommentieren || Permalink
|| 0 Kommentare || Kommentieren || Permalink