Hallo,
dies wird nun meine erster inhaltlicher Beitrag. Er entstammt dem inhaltlichen Themenkreis der Publikationstechniken des Internets. Genauer definiert werde ich mich mit dem Thema DOM beschäftigen. Für diejenigen die nicht wissen was DOM ist: DOM ist die Abkürzung für Document Object Model (ehrlich gesagt habe ich das auch nicht gewusst :-) ). Ich werde versuchen diesen Beitrag möglichst leicht verständlich zu formulieren. Für Personen die sich ausführlicher mit diesem Thema auseinandersetzen möchten werde ich am Ende des Beitrags Links mit weiterführenden Informationen über DOM posten.
Die anderen KursteilnehmerInnen haben die Aufgabe in Ihren Blogs über W3C (World Wide Web Consortium), CSS (Cascading Style Sheets), XML (Extensible Markup Language), XHTML, Semantic Web und Javascript zu recherchieren. Ausserdem werden auch andere über mein Thema DOM schreiben. Alle anderen Blogs werden über die Lehrveranstaltungshomepage erreichbar sein, besonders wichtige und interessante Blogs werde ich direkt verlinken.
So, jetzt habe ich genug herumgeschwafelt, jetzt beginne ich mit dem Inhalt.
Publikationstechniken des Internet: Document Object Model (DOM)
Anfang der 90er Jahre wurde das Internet immer populärer, gleichzeitig entwickelte sich die Webprogrammierung weiter. Zuerst wurde Javascript erfunden, später wurden verschiedene Modelle von dynamischem HTML (DHTML) entwickelt. Durch dynamische HTML ist es möglich das Aussehen (Formatierung, Gliederung usw.) einer Webseite nachträglich komplett zu ändern. Problem: es gab keinen Standard. Mit DOM wurde der Versuch gestartet die proprietären Javascript und DHTML-Techniken zu vereinen und zu standardisieren. Eine Standardisierung ist wegen der Vielzahl an Internetbrowsern notwendig. Eine Webseite soll ja überall gleich aussehen, nicht in Linz mit Internet Explorer Grün und in China mit Netscape Gelb (vgl. http://de.wikipedia.org/wiki/Document_Object_Model).
Document Object Model wurde vom World Wide Web Consortium (W3C) 1998 ins Leben gerufen. DOM ist eng verknüpft mit HTML und XML. Durch DOM wird der Umgang mit HTML und auch mit XML Dokumenten erleichtert. Es ist eine Schnittstelle die eine dynamische Veränderung von Dokumenten erlaubt. Dabei ist ist DOM von der verwendeten Sprache und Plattform unabhängig. Der Trick von DOM ist, dass es eine Baumstruktur verwendet, Elemente sind mittels sogenannter Knoten miteinander verbunden (vgl. http://www.w3.org/DOM/).
Eine Möglichkeit den Inhalt einer Webseite dynamisch zu verändern haben wir im Rahmen unserer Lehrveranstaltung bereits kennengelernt: CSS.
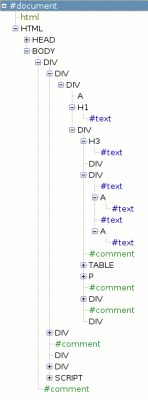
Als nächstes könnt Ihr die Darstellung des Knotenbaumes einer Webseite gemäß Document Object Model sehen:

Info: Diese Datei wurde von ihrem Urheber zur uneingeschränkten Nutzung freigegeben
Weiterführende Informationen zu Document Object Model:
- http://de.selfhtml.org/dhtml/modelle/dom.htm
- http://www.w3.org/DOM/
- http://de.wikipedia.org/wiki/Document_Object_Model
Um unabsichtlich keine Urheberrechtsverletzungen zu begehen, möchte ich darauf hinweisen, dass ich zur Erstellung dieses Beitrags teilweise Informationen von den Webseiten www.Wikipedia.org und www.w3.org verwendet habe. Auf diese Absätze wird explizit im Text hingewiesen.
Weiterer Beitrag zum Thema DOM: /0356660
zum Thema XML: /0156814/, /0157284/
zum Thema XHTML: /0555836/
zum Thema W3C: /0655541/stories/17144/
zum Thema CSS: /0520231
Ich hoffe dass ich euer Interesse geweckt habe und freue mich auf euren nächsten Besuch.
... comment
Ich finde Deinen Beitrag recht gelungen - vor allem ist er leicht verständlich aufgearbeitet, was bei diesem Thema gar nicht so leicht ist.
Ausserdem - Viel Erfolg bei Deinem Studium.
... link
Als ich die anderen Themen gelesen habe "CSS, HTML, usw." und dann mein Thema "DOM" dachte ich zuerst "Sch****, natürlich hat es mich wieder erwischt" aber nach dem einlesen ins Thema war es doch nicht allzu tragisch :-)
... link
... comment
DOM - Hab ich nicht gekannt!
Ich hab bis jetzt auch nicht gewusst, was DOM eigentlich ist.
Dein Beitrag ist sehr gelungen und gut verständlich meiner Meinung nach! Dank dir bin ich wieder einmal um ein gutes Stück gescheiter geworden ;-)!
Mein Beitrag bezieht sich auf das Thema CSS.
Schau doch einmal vorbei!
... link
... link
... comment
Last update: 2008.02.19, 09:18
Oktober 2007 |
||||||
Mo |
Di |
Mi |
Do |
Fr |
Sa |
So |
1 |
2 |
3 |
4 |
5 |
6 |
7 |
8 |
9 |
10 |
11 |
12 |
13 |
14 |
15 |
18 |
19 |
20 |
21 |
||
22 |
23 |
24 |
25 |
26 |
27 |
28 |
29 |
30 |
31 |
||||
Weblogs sind sehr einfach zu nutzen, da man keine...
Kann nur wiederholen was die anderen auch schon bemerkt...
Hast einen sehr interessanten Beitrag verfasst, ich...
Hallo! Ich kann mich echt nur anschließen. Dies...
Hallo, vielen Dank für das Lob... LG, Bernhard