Neues Layout und Twitter-Widget
mario.antunovic.uni-linz, 23. Dezember 2013, 14:53
Die Aufgabe ein Twitter-Widget in den Blog einzubinden, hatte ich bereits in der LVA erfolgreich erledigt, jedoch so faul wie ich bin, hatte ich die Dokumentation auf einen späteren Zeitpunkt verschoben.
Nun, kurz vor Ablauf der Bearbeitungsfrist wollte ich diese nachholen, kam jedoch drauf, dass das Widget aus meinem Blog verschwunden war. Also versuchte ich erneut eins zu erstellen und einzubinden. Zwei Dinge machten mich bereits hier stutzig: einerseits zeigte es mir auf Twitter die Vorschau des Widgets nicht an und andererseits kam war im Quellcode meines Blogs der vorherige HTML-Code noch immer vorhanden. Als ich dann noch zusätzlich die Blogs meiner Kollegen ansah und auch hier die Twitter-Widgets nicht angezeigt wurden, kam ich auf die Idee den Werbe-Blocker auszuschalten und somit auch auf die Lösung des Problems.
Nun aber zur Dokumentation selbst:Um das Twitter-Widget zu erstellen hatte ich mich zuallererst in mein Twitter-Konto eingeloggt. Unter dem Menüpunkt Einstellungen gab es einen Untermenüpunkt "Widgets". Hier erstellte ich das Widget, welches die letzten Beiträge zum Begriff "#webwi" anzeigt. Hierbei stellte ich die Höhe des Widgets auf 600 Pixel ein und die Hintegrundfarbe auf dunkel.

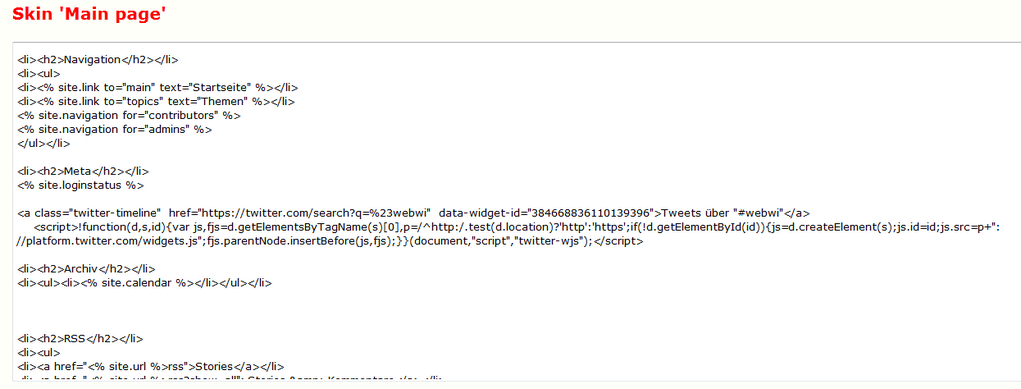
Im zweiten Schritt habe ich den HTML-Code, der im Bild unten links zu sehen ist, in den Quellcode meines Blogs kopiert. Hierfür bin ich unter den Menüpunk "Layouts" gegangen, habe das aktuelle Layout ausgewählt und den Untermenüpunkt "Skins" angewählt. Hier bin ich dann zuerst unter "Site Layout" und dann unter "Main Page" gegangen um den Quellcode der Seite zu bekommen. Zu guter Letzt habe ich dann hier den HTML-Code von Twitter eingefügt.

0 comments :: Kommentieren