Auf verschiedenen Websiten wurden bereits im Jännern dieses Jahres die Trends für 2013, was Webdesign angeht, vorgestellt.
Zum Ende dieses Jahres möchte ich nun einige Trends herausgreifen und anhand von Beispielen genauer erläutern.
1. Große bildschirmfüllende Header
Da der allgemeine Trend in Richtung ?mehr Bilder als Text? geht, sollen große Header verwendet werden, die den gesamten Bildschirm ausfüllen. Diese erinnern außerdem an die Flash-Animationen, wie sie vor mehreren Jahren gern benutzt wurden.
1) Apple (http://www.apple.com/):

Der Header der Apple-Website füllt den Bildschirm zwar nicht völlig aus, ist aber schon ein ?Benutzer? dieses Webdesign-Trends.
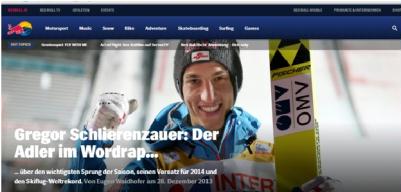
2)Red Bull (http://www.redbull.com/at/de):

Auch Red Bull setzt auf diesen Trend und benutzt einen großen Header.
2. Sticky Navigation
Ein weiteres Design-Element, das mir in diesem Jahr sehr häufig begegnet ist, sind die Navigationsleisten, die ihren Platz nicht verändern, egal an welcher Stelle man sich auf der Website befindet. Scrollt man also hinunter, verschwindet die Leiste nicht irgendwann, so wie man es eigentlich noch vor Kurzem gewohnt war, sondern bewegt sich einfach mit. Dies erhöht die Usability um ein Vielfaches.
1)Kurier (http://kurier.at/):


Auf dem ersten Bild sieht man den Startzustand der Website, auf dem zweiten kann man schließlich schön erkennen, wie sich die Menü-Leiste mit bewegt hat, obwohl nach unten gescrollt wurde.
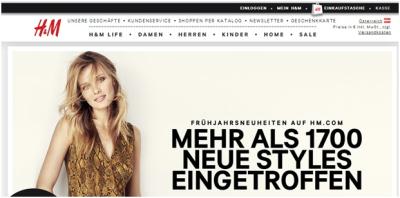
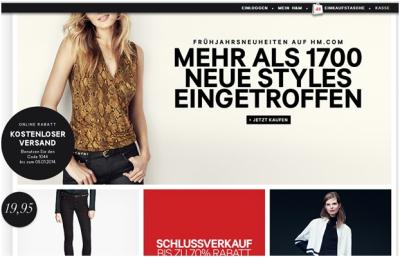
2)H&M (http://www.hm.com/at):


Auch auf der Website von H&M kann man erkennen, dass sich die wichtigsten Funktionen der Navigation ? wie die Login-Funktion und Ähnliches ? mit dem Benutzer mit bewegen.
3. Parallax Scrolling
Um den Eindruck von Tiefe zu erzielen, benutzt man im Webdesign das sogenannte Parallax Scrolling, bei dem sich die einzelnen Ebenen einer Website unterschiedliche schnell bewegen. Dieses Design-Element wird häufig dazu eingesetzt, um dem Benutzer Geschichten zu erzählen, indem oft Links oder Videos in das Scrolling mit eingebunden werden.
Da sich dieser Effekt durch Screenshots nur sehr schlecht darstellen lässt, hier einige Beispiele von Websiten, in denen das Parallax Scrolling eingebaut wurde:
1) Spotify: https://www.spotify.com/at/
2) Aktion Mensch: http://www.aktion-mensch.de/inklusion/un-konvention-leicht-erklaert.php
3) The Walking Dead: http://www.cabletv.com/the-walking-dead
4) Nintendo: http://www.nintendo.com.au/gamesites/mariokartwii/#rediscover
Wie bei der Website von The Walking Dead zu sehen ist, kann dieses Element auch vertikal verwendet werden und wird dann als Vertical Parallax Scrolling bezeichnet. Beim Beispiel der Website von Nintendo sieht man, dass sogar eine Kombination aus vertikalem und horizontalem Parallax Scrolling möglich ist.
Wer schon gespannt ist, was das neue Jahr denn so mit sich bringt, kann außerdem hier schon einige Design-Trends für 2014 ansehen:
http://liechtenecker.at/webdesigntrends-2014/
weitere Quellen:
http://www.studiosdigital.at/blog/5-webdesign-trends-fuer-2013
http://liechtenecker.at/webdesigntrends-2013/
http://www.creativebloq.com/web-design/parallax-scrolling-1131762
Suche
Twitter
Tweets über "#webkomm"
Neu
- [Präsentation] Blogging Tools (sarah.jakober.uni-linz, 02.Jul.14)
- [Aufgabe] Eco's Aussagen aus dem Interview (sarah.jakober.uni-linz, 02.Jul.14)
- [Aufgabe] Argumente einer Debatte um die... (sarah.jakober.uni-linz, 02.Jul.14)
- [Aufgabe] Jugendsprache (sarah.jakober.uni-linz, 05.Jun.14)
- [Aufgabe] Partizipativer Journalismus (sarah.jakober.uni-linz, 05.Jun.14)
Navigation
Meta
Archiv
RSS
Tweets über "#webwi"