Propaedeutikum Aufgabe 3: Gestaltung Lernblog und Twitter-Widget
claudia.scheba.uni-linz, 3. Oktober 2013, 11:58
Dieser Eintrag soll zum einen die Einbindung des Twitter-Widgets und zum anderen einfache Maßnahmen zur Umgestaltung des Lernblogs erläutern.
Einbindung des Twitter-Widgets
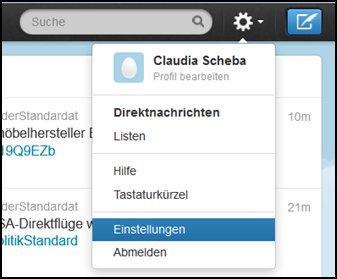
Schritt 1: Bei Twitter einloggen und den Menüpunkt Einstellungen aufrufen.

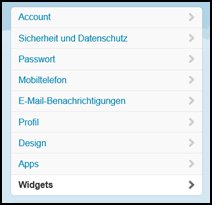
Schritt 2: Den Unterpunkt Widgets auswählen und neues Widget erstellen drücken.

![]()
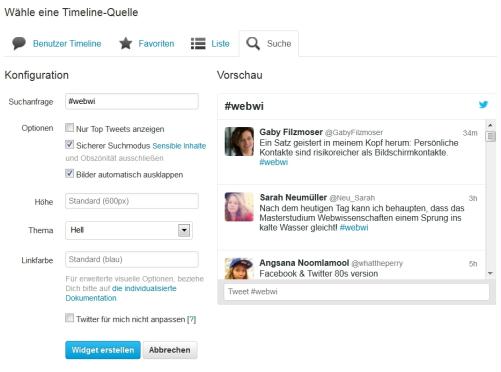
Schritt 3: Im nächsten Schritt auf Suche klicken und bei Suchanfrage #webwi eingeben. Weiters, bietet Twitter hier die Möglichkeit die Höhe sowie die Hintergrundfarbe des Widgets anzupassen. Ist man mit den Einstellungen fertig, bestätigt man die Eingaben mit einem Klick auf Widget erstellen.

Schritt 4: Durch diese Bestätigung erscheint am unteren Ende des Fensters ein HTML-Code. Dieser Code sollte an dieser Stelle kopiert werden.

Schritt 5: Auf den eigenen Collabor-Lernblog wechseln, sich einloggen und durch folgende Kette navigieren: Layout - Skins - Site Layout - Main page.
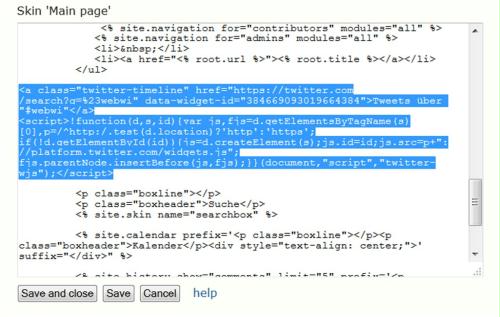
Schritt 6: Den zuvor kopierten HTML-Code an der gewünschten Stelle einfügen. Den Button Save and close drücken und wieder auf den eigenen Blog wechseln et voila, nun werden alle Tweets von #webwi angezeigt!

Umgestaltung des Lernblogs
Da mir das Standardlayout des Collabor-Blogs, vor allem die Anordnung der verschiedenen Items, gut gefällt, habe ich mich entschlossen dieses Layout beizubehalten. Um meinen Lernblog dennoch etwas zu personalisieren, habe ich zunächst die Farbe des Balkens am Bildanfang auf blau geändert. Um diese Änderung vornehmen zu können, ist folgender Pfad zu folgen: Menü - Layouts - Einstellungen.
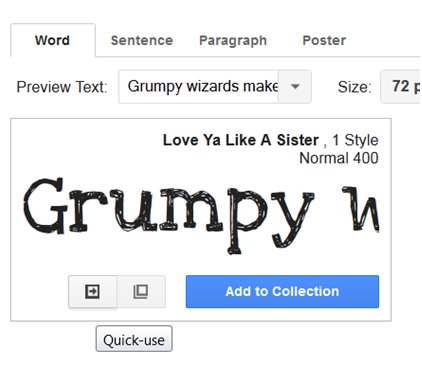
Des Weiteren, wählte ich für den Titel des Blogs eine neue Schriftart aus. Google Fonts bietet hier eine Vielzahl an verschiedenen Schriftarten an. Alle Fonts basieren auf dem Open Source Prinzip, was erlaubt diese frei verwenden zu können (Q1). Hat man sich für eine Schriftart entschieden gelangt man über den Button Quick-use zur nächsten Seite.

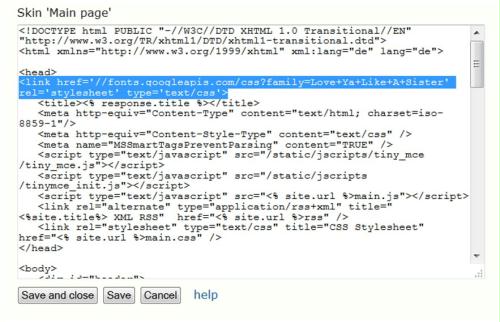
Hier wird der entsprechende HTML-Code, der, wie schon beim Twitter-Widget, in den Code des Blogs hinzugefügt gehört, angezeigt. Wiederum folgenden Pfad im eigenen Blog folgen: Menü - Layouts - Skins - Site Layout -Main page. Hier den zuvor kopierten Code unter <head> einfügen. Mit Save and close bestätigen.
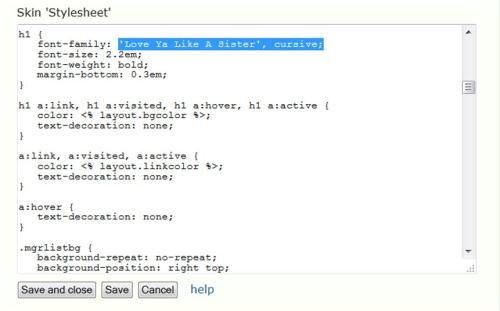
Nun muss die Schriftart noch in das CSS integriert werden. Auf hierfür gibt Google Fonts Instruktionen. Im Wesentlichen muss man den Namen der Schriftart in das Stylesheet des eigenen Blogs eingefügen. Das Stylesheet kann unter Menü - Layouts - Skins - Site Layout - Stylesheet abgerufen werden. Hier gilt es den Namen bei h1, da es sich ja um die erste Überschrift handelt, einzugeben. Wiederum mit Save and close die Eingabe bestätigen.

Somit sollte der Titel des Lernblogs in der gewählten Schriftart erscheinen. Da ich mit HTML und CSS bis jetzt noch relativ wenig zu tun hatte, unterlag dieser Prozess der 'trail-and-error' Methode. Nach Absolvierung der technischen Grundlagen hoffe ich einen besseren Überblick über HTML und CSS bekommen zu haben - vielleicht wird sich dann mein Lernblog nochmals in seinem Erscheinungsbild wandeln.
Quellen:
0 comments :: Kommentieren