Sonntag, 21. Oktober 2007
W3C - strebt nach Massenkompatibilität
Yan Zhou.Uni-Linz, 14:20h
Über W3C
W3C ist ein Akronym von World Wide Web Consortium, das ein internationales Konsortium ist. In 1994 wurde es von MIT(Massachusetts Institute of Technology) gegründet. Gründer und Vorsitzender des W3C ist Tim Berners-Lee, der auch als der Erfinder des WWW(World Wide Web) bekannt ist.
Das Ziel des W3C ist: „Dem World Wide Web dadurch seine vollen Möglichkeiten zu erschließen, dass Protokolle und Richtlinien entwickelt werden, die ein langfristiges Wachstum des Web sichern."(Quelle:Über das W3C)
Wie das Ziel beschreibt, engagiert sich das W3C vor allem für die Entwicklung von Web-Standards und Richtlinien, um alle Website für allen Menschen zugänglich zu machen, unabhängig von ihrer Hardware, Software, Netzinfrastruktur, Muttersprache, Kultur, geographische Position, physichen oder geistigen Fähigkeiten.
 (Quelle: Über das W3C)
(Quelle: Über das W3C)
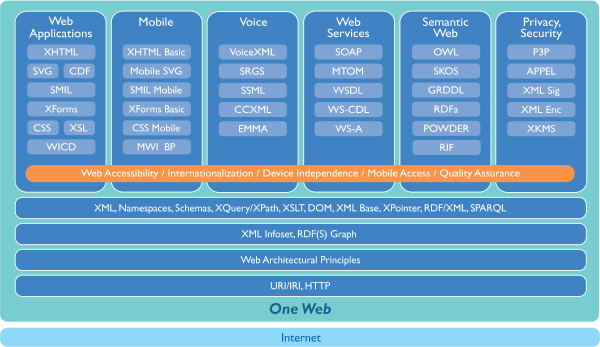
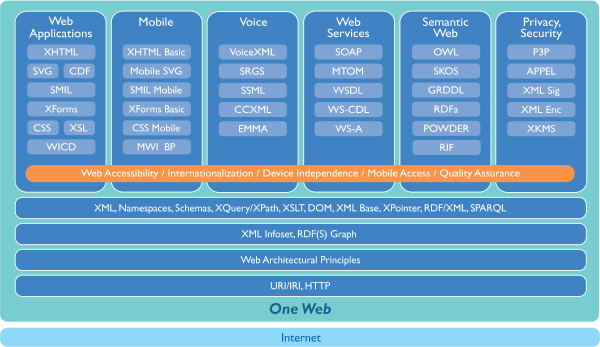
In den ersten zehn Jarhren hat das W3C mehr als 80 Empfehlungen herausgegeben, die sich auf Web Applikation, Mobile Access, Web Services, Semantic, usw. beziehen.(siehe Grafik oben) Innerhalb dieser zehn Jarhren haben sich die W3C Empfehlungen mit Web-Standards gleichbedeutend gemacht, obwohl die Empfelhlungen kein „muss“ sind.
Prozess der Empfehlung:
Die folgenden fünf Phasen sind vorgeschrieben vom Process Dokument des W3Cs:
1. Working Draft(WD)
2. Last Call Working Draft
3. Candidate Recommendation(CR)
4. Proposed Recommendation(PR)
5. W3C Recommendation(REC)
Nachdem eine Empfehlung herausgegeben wird, wird sie immer mit einem getrennten “Errata” aktualisiert.
Innerhalb einer Empfehlung gibt es normaleweise auch unterschiedliche Grad, z.B. die erste Version(1.0) des WCAG(Web Content Accessibility Guideline) hat drei Grad(A,AA,AAA). Je höher der Grad einer Website ist, desto bessere Zugänglichkeit hat diese Website.
Bedeutung

„Man kann Webstandards als kleinsten gemeinsamen Nenner, oder besser als Konsens, zwischen den verschiedenen Browsern und dem Webdesigner betrachten.“ (Quelle:Webstandards)
Wenn alle Webstandards von jedem Webdesigner eingehalten und von jedem Browser unterstützt werden könnten, könnten die Websites dann in allen Browsern bei jedem Benutzer korrekt dargestellt werden. Leider ist dies bis jetzt noch nicht der Fall. Es gibt Browser, die weiter verbreitet sind und sehr viel benutzt werden, aber den Webstandards nicht entsprechen. Deren verbreiteten Anwendungen und Nichtkonformität mit Webstandards erschwert das Ziel des W3Cs, alle Websites für allen Menschen zugänglich zu machen, zu realisieren.
Beispiel der Nichtkonformität mit Webstandards
W3C ist ein Akronym von World Wide Web Consortium, das ein internationales Konsortium ist. In 1994 wurde es von MIT(Massachusetts Institute of Technology) gegründet. Gründer und Vorsitzender des W3C ist Tim Berners-Lee, der auch als der Erfinder des WWW(World Wide Web) bekannt ist.
Das Ziel des W3C ist: „Dem World Wide Web dadurch seine vollen Möglichkeiten zu erschließen, dass Protokolle und Richtlinien entwickelt werden, die ein langfristiges Wachstum des Web sichern."(Quelle:Über das W3C)
Wie das Ziel beschreibt, engagiert sich das W3C vor allem für die Entwicklung von Web-Standards und Richtlinien, um alle Website für allen Menschen zugänglich zu machen, unabhängig von ihrer Hardware, Software, Netzinfrastruktur, Muttersprache, Kultur, geographische Position, physichen oder geistigen Fähigkeiten.
 (Quelle: Über das W3C)
(Quelle: Über das W3C)In den ersten zehn Jarhren hat das W3C mehr als 80 Empfehlungen herausgegeben, die sich auf Web Applikation, Mobile Access, Web Services, Semantic, usw. beziehen.(siehe Grafik oben) Innerhalb dieser zehn Jarhren haben sich die W3C Empfehlungen mit Web-Standards gleichbedeutend gemacht, obwohl die Empfelhlungen kein „muss“ sind.
Prozess der Empfehlung:
Die folgenden fünf Phasen sind vorgeschrieben vom Process Dokument des W3Cs:
1. Working Draft(WD)
2. Last Call Working Draft
3. Candidate Recommendation(CR)
4. Proposed Recommendation(PR)
5. W3C Recommendation(REC)
Nachdem eine Empfehlung herausgegeben wird, wird sie immer mit einem getrennten “Errata” aktualisiert.
Innerhalb einer Empfehlung gibt es normaleweise auch unterschiedliche Grad, z.B. die erste Version(1.0) des WCAG(Web Content Accessibility Guideline) hat drei Grad(A,AA,AAA). Je höher der Grad einer Website ist, desto bessere Zugänglichkeit hat diese Website.
Bedeutung

Wenn alle Webstandards von jedem Webdesigner eingehalten und von jedem Browser unterstützt werden könnten, könnten die Websites dann in allen Browsern bei jedem Benutzer korrekt dargestellt werden. Leider ist dies bis jetzt noch nicht der Fall. Es gibt Browser, die weiter verbreitet sind und sehr viel benutzt werden, aber den Webstandards nicht entsprechen. Deren verbreiteten Anwendungen und Nichtkonformität mit Webstandards erschwert das Ziel des W3Cs, alle Websites für allen Menschen zugänglich zu machen, zu realisieren.
Beispiel der Nichtkonformität mit Webstandards
|
| Firefox 2.0.0.1(unter windows) | Internet Explorer 6 |
 |
 |
| Safari 2.0.4/3.0.3(beta)/Opera 9.02 | Internet Explorer 7.0.5 |
 |
 |
... comment
Hans.Mittendorfer.Uni-Linz,
Sonntag, 21. Oktober 2007, 21:02
Ihr Beitrag ist ein interessante Ergänzung..
.. zum Stoff der Lehrveranstaltung. Kommentieren Sie den entsprechenden Beitrag im dem die Lehrveranstaltung begleitenden Weblog, fassen Sie Ihre Ausführungen, bzw. ergänzenden Aspekte kurz zusammen und setzen Sie einen Link auf Ihren Beitrag, in Ihrem Weblog.
... link
... comment
reinhard.joechtl.Uni-Linz,
Dienstag, 30. Oktober 2007, 13:31
Sehr schöne Ausarbeitung!
Auch dank der eingebundenen Grafiken ist deine Zusammenfassung wirklich sehr gelungen!
Der Acid2-Test zeigt auch deutlich, wie sehr sich die Browser - trotz vorhandener Guidelines - noch unterscheiden. Aus eigener Praxis kann ich nur bestätigen, dass es eine Qual ist, Webseiten für den Internet Explorer bzw. zusätzlich dessen unterschiedliche Versionen kompatibel zu gestalten. :(
Ein paar andere Fakten bzgl. W3C findest du übrigens auch in meinem Blog.
Der Acid2-Test zeigt auch deutlich, wie sehr sich die Browser - trotz vorhandener Guidelines - noch unterscheiden. Aus eigener Praxis kann ich nur bestätigen, dass es eine Qual ist, Webseiten für den Internet Explorer bzw. zusätzlich dessen unterschiedliche Versionen kompatibel zu gestalten. :(
Ein paar andere Fakten bzgl. W3C findest du übrigens auch in meinem Blog.
... link
... comment
Bernhard.Kellner.Uni-Linz,
Donnerstag, 1. November 2007, 21:19
W3C
Die W3C Standards sind sehr weit verbreitet, leider sind sie aber derzeit noch in sehr wenigen Editoren voll integriert und auch einige Browser haben teilweise Probleme mit der Darstellung.
... link
... comment
Bernhard.Kainrad.Uni-Linz,
Samstag, 3. November 2007, 10:32
Sehr interessanter Überblick
Vor allem die Beispiele zur unterschiedlichen Browserdarstellung sind sehr gut gewählt. Dass vor allem CSS-Dateien von Browsern recht unterschiedlich interpretiert werden, kann auch ich aus eigener Erfahrung bestätigen - eine Website unter Mozilla Firefox UND Internet Explorer annähernd gleich aussehen zu lassen erfordert gute Programmierkenntnisse. Eine kleine Ergänzung, wie so eine unterschiedliche Codeausgestaltung aussehen kann, gibt es in meinem Blog.
... link
... comment
Michael.Schachner.Uni-Linz,
Samstag, 3. November 2007, 10:39
kleine Ergänzung
hi gratuliere zu deinen gelungenen Blog, ich hab noch ein zwei interessante Sachen gefunden, z.B. die Haupziele der W3C, vielleicht schaust du mal auf meinen Blog vorbei. lg michael
... link
Marion.Strasser.Uni-Linz,
Montag, 5. November 2007, 00:41
Ich habe bis jetzt nicht sehr viel über W3C gewusst, aber durch deinen übersichtlich gestalteten Beitrag und die interessanten Ausführungen habe ich jetzt einen guten Überblick über W3C erhalten. Besonders gut finde ich die angeführten Bespiele mit Hilfe von diesen wird nämlich gut ersichtlich, dass verschiedene Browser bestimmte Formatierungen oder Bilder unterschiedlich oder gar nicht darstellen.
Ich habe meinen Beitrag über CSS geschrieben falls Interesse über die Kompatibilität von CSS mit den verschiedenen Browsern besteht findet ihr einen interessanten Link auf meinem Weblog.
Ich habe meinen Beitrag über CSS geschrieben falls Interesse über die Kompatibilität von CSS mit den verschiedenen Browsern besteht findet ihr einen interessanten Link auf meinem Weblog.
... link
... comment
Online for 6473 days
Last update: 2008.02.05, 22:19
Last update: 2008.02.05, 22:19
status
You're not logged in ... login
menu
search
calendar
Oktober 2007 |
||||||
Mo |
Di |
Mi |
Do |
Fr |
Sa |
So |
1 |
2 |
3 |
4 |
5 |
6 |
7 |
8 |
9 |
10 |
11 |
12 |
13 |
14 |
15 |
16 |
17 |
19 |
20 |
||
22 |
23 |
24 |
25 |
26 |
27 |
28 |
29 |
30 |
31 |
||||
recent updates
Hallo Yan, wußte...
Hallo Yan, wußte bevor ich auf deinen Blog gestoßen...
Hallo Yan, wußte bevor ich auf deinen Blog gestoßen...
by Michael.Ortner.Uni-Linz (2008.02.05, 22:19)
es ist ganz einfach
du kannst diesen Benutzer einfach blockieren, dass...
du kannst diesen Benutzer einfach blockieren, dass...
by Yan Zhou.Uni-Linz (2008.01.28, 14:42)
Sehr interessantes Thema!
Das ist meines erstes Mal, Twitter kennezulernen! Sehr...
Das ist meines erstes Mal, Twitter kennezulernen! Sehr...
by song.min.Uni-Linz (2008.01.27, 20:32)
Web 2.0 - Let's Twitter!
Kennst du Twitter? Hast du schon mal davon gehört?...
Kennst du Twitter? Hast du schon mal davon gehört?...
by Yan Zhou.Uni-Linz (2008.01.27, 15:27)
Netzwerktools einsetzen
Der Test mit www.orf.at war weder am Freitag Abend...
Der Test mit www.orf.at war weder am Freitag Abend...
by Yan Zhou.Uni-Linz (2008.01.13, 10:55)
 Wenn du prüfen möchtest, ob dein Browser bestimmten Quellcode(Großteil CSS) entsprechend den Standards darstellt und ob er mit fehlerhaften Quellcode richtig umgeht, kannst du den
Wenn du prüfen möchtest, ob dein Browser bestimmten Quellcode(Großteil CSS) entsprechend den Standards darstellt und ob er mit fehlerhaften Quellcode richtig umgeht, kannst du den